《悬赏》专题
-
将光标悬停在chart.js中的图表上时,会显示具有以前数据的图表
我有一个天气网站,你可以输入城市的名字,它会显示来自OpenWeatherAPI的天气数据。我也有一个使用Chart.js制作的图表。但是有一个问题,当我搜索其他城市时,图表会更新,但是当我将光标悬停在一些点上时,每次鼠标悬停时,都会突然出现以前的图表,而不是当前的图表。在更新图表之前,我尝试使用update()和destroy()方法,但似乎没有帮助。 我在一个名为chartContainer的
-
javascript - 如何在VSCode中将JS内置函数方法的悬浮窗文档设置为中文?
在VSCode编辑器中写js代码,如何让鼠标悬浮js内置函数方法时出现的悬浮窗内的文档为中文? 安装过Chinese (Simplified) 插件(重启VSCode后)也是英文 比如悬浮数组的arr.find方法出现提示窗文档:
-
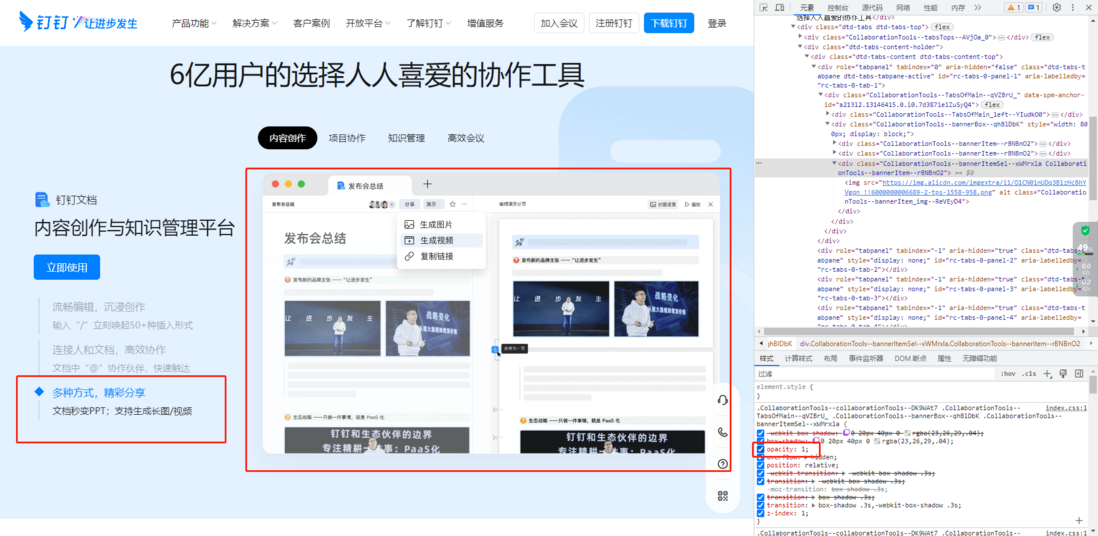
 javascript - 钉钉官网如何根据左边鼠标悬浮控制右边的图片透明度?
javascript - 钉钉官网如何根据左边鼠标悬浮控制右边的图片透明度? -
 引导工具提示在初始悬停时处于错误位置,然后处于正确位置
引导工具提示在初始悬停时处于错误位置,然后处于正确位置我使用的工具提示从twitter引导在一个网页上的div。工具提示已初始化,但在第一次悬停时,它处于错误的位置;但是,在随后的悬停中,工具提示处于正确的位置。 我认为出现问题是因为附加工具提示的div是绝对定位的。 下面是我的HTML中的div标记: (尺寸没有改变,只是截图裁剪尺寸) 应用于div的样式有: 我可能会对div进行不同的定位以使其工作,我只是想知道为什么工具提示似乎在绝对定位的di
-
使用material-ui jss样式将鼠标悬停在父项上时如何更改子项的样式
问题内容: 我在反应中使用Material-ui。假设我有这些样式的组件 当我使用上述样式将鼠标悬停在externalDiv上时,我想更改addIcon的样式。 这是我的示例:https : //codesandbox.io/s/trusting- mcnulty-b1gcd?fontsize=14&hidenavigation=1&theme=dark 问题答案: 以下是正确语法的示例(嵌套在中
-
一个非常好用的文字滚动的案例,鼠标悬浮可暂停[两种方案任选]
本文向大家介绍一个非常好用的文字滚动的案例,鼠标悬浮可暂停[两种方案任选],包括了一个非常好用的文字滚动的案例,鼠标悬浮可暂停[两种方案任选]的使用技巧和注意事项,需要的朋友参考一下 网上找了很多,万变不离其宗,写法核心都是一样的,在这里我给大家总结一下,可收藏备用。 html: 解析:适用于只有一行显示的公告类,以及展示中奖名单/抽奖结果等大框类,改变list高度即可 方案一: 方案二: 解析:
-
使用where子句检索数据时,是否仍要检索计数0?(拉雷维尔口若悬河)
我目前正在使用群组检索数据,以获得相同的宝藏名称,总发现和相同的宝藏数量(上限)。使用下面的代码,我可以得到所有的宝藏数据,但是当宝藏被完全认领时,它无法显示total_left是0。 *声明的列是一个布尔值,其中0尚未声明。 查询 数据 期望数据
-
NotifyIcon即使在应用程序关闭后仍保留在托盘中,但在鼠标悬停时消失
有许多关于SO的问题也有同样的疑问。解决办法是设置 通知con.icon=null,并在FormCarly事件中为其调用。 在我的应用程序中,没有这样的表单,但是有通知图标,它在事件上更新。在创建时,我隐藏了我的表单,并使属性。因此,我不能有“窗体关闭”或“窗体关闭”事件。 如果此应用程序获取要退出的事件,它将调用
-
前端 - 微信小程序开发,自定义tabbar遮挡ios悬浮home键问题,该如何处理?
问题描述 在正式发布的微信小程序中,使用的是自定义的tabbar,ios中的悬浮home键和tabbar重合的部分都被tabbar遮挡了; 问题出现的环境背景及自己尝试过哪些方法 使用原生微信小程序开发的项目 你期待的结果是什么?实际看到的错误信息又是什么? 期望悬浮home键在最上面一层,实际ios的home键被tabbar遮挡住了
-
有什么方法可以将鼠标悬停在一个元素上并影响另一个元素?[重复]
问题内容: 这个问题已经在这里有了答案 : 悬停一个元素时如何影响其他元素 (6个答案) 5年前关闭。 我希望它像这样简单,但是我知道不是这样的: 因此,当您将鼠标悬停在img上时,它将#thisElement的不透明度更改为30%,并将图像的不透明度更改为100%。有没有办法仅使用CSS实际执行此操作? 这就是HTML 这是CSS: 问题答案: 使用CSS的唯一方法是,要影响的元素是后代还是相邻
-
 前端 - echart 柱体图,悬浮某个数据的时候会有灰蓝色的背景块,怎么去掉?
前端 - echart 柱体图,悬浮某个数据的时候会有灰蓝色的背景块,怎么去掉? -
当您将鼠标悬停在网页上的链接上时,如何隐藏浏览器状态栏上的链接?
问题内容: 我在我的项目中使用Zend,PHP,AJAX,JQuery。问题是,当我将鼠标悬停在网页上的链接上时,如何强制在浏览器的状态栏上不显示链接。 最好的例子是在此站点上,当您将鼠标悬停在此站点上的向上投票链接上时,它不会显示该链接,并且单击增加的票数后不会刷新页面。 谢谢 问题答案: 在Stack Overflow上,您看不到地址,因为它不是链接(即它不是锚)。它是一个跨度,图像或其他元素
-
如何在不同组件中创建(悬停)规则时引用另一个组件的样式组件生成的类名称?
我正在创建一个包含样式化组件和React的菜单,并希望图标的颜色在悬停时更改,但我需要它在图标的父项悬停时更改,以便将文本悬停在图标旁边也会激活图标的悬停样式。下面是我用来接近的代码: 在以后的组件中引用另一个样式化组件的方式非常聪明,但在本例中,当它创建悬停规则时,它创建时不考虑不同类型的父容器($isactive===true或$isactive==false),因此所有链接容器都有两个悬停规
-
Python3-后台线程中的键盘中断在用户将鼠标悬停在GUI窗口上之前未被主线程检测到
我已经编写了一个基于Python3Tkinter的GUI应用程序,它在后台启动一个工作线程。在工作线程完成后,它等待两秒钟(这是为了避免可能的争用情况),然后发送键盘中断,告诉主线程它可以关闭。 预期行为:运行程序启动GUI窗口,向控制台打印一些文本,然后程序自动关闭。 实际行为:它不是自动关闭,而是在用户将鼠标悬停在图形用户界面窗口区域上或按下键盘上的键后才关闭!除此之外,该程序运行时没有报告任
-
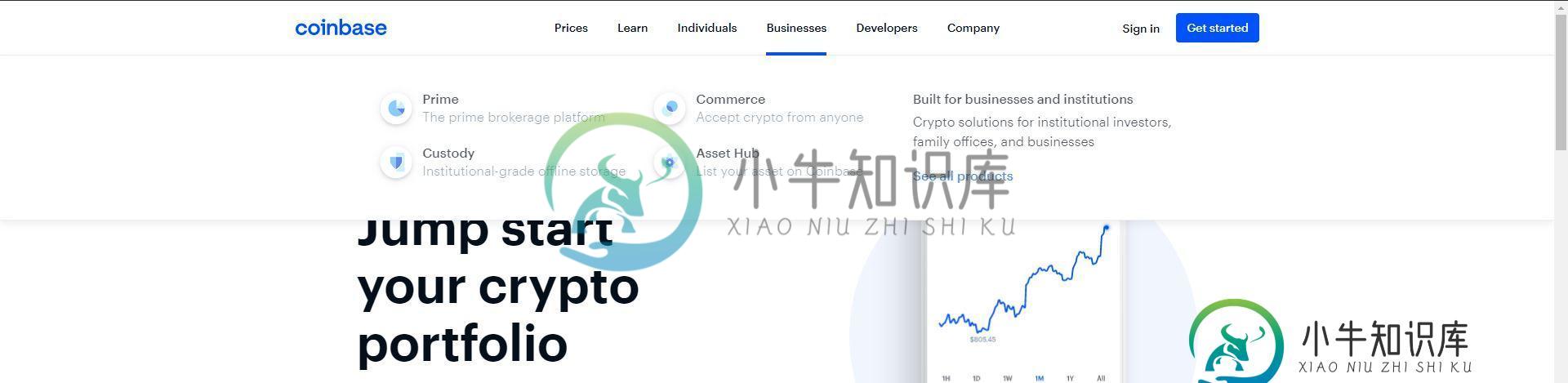
 Coinbase是如何创造这种效果的呢?能在React中复制吗?(按钮悬停/单击时的前置下拉菜单)[关闭]
Coinbase是如何创造这种效果的呢?能在React中复制吗?(按钮悬停/单击时的前置下拉菜单)[关闭]在这里你可以看到,当我悬停在业务上时,一个前置的部分出现在屏幕上,就像一个下拉菜单。这也跨越了屏幕的宽度。如何实现这一目标?React能否复制这一目标?(如果它不是在React中编码的)
