Coinbase是如何创造这种效果的呢?能在React中复制吗?(按钮悬停/单击时的前置下拉菜单)[关闭]
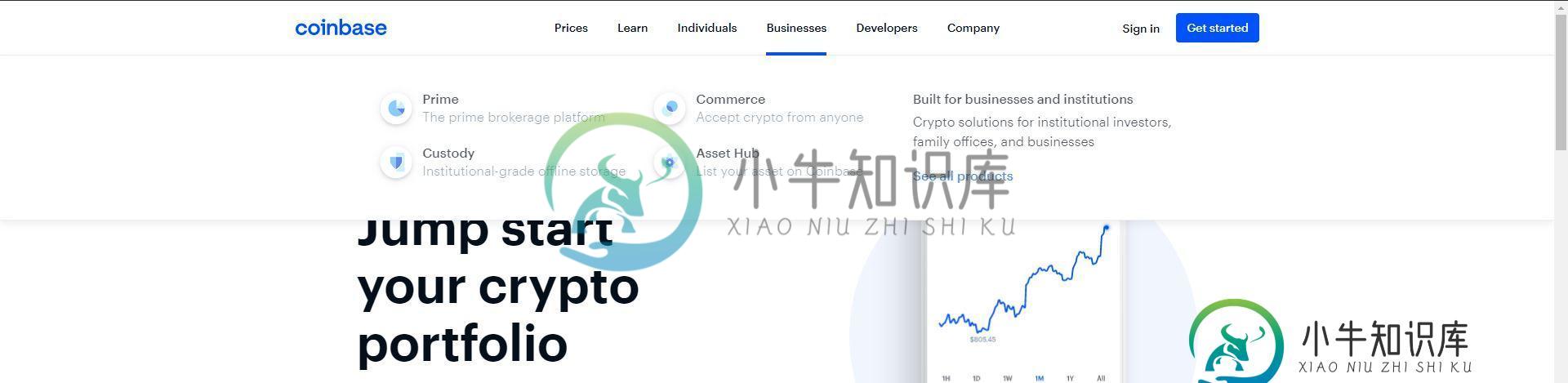
在这里你可以看到,当我悬停在业务上时,一个前置的部分出现在屏幕上,就像一个下拉菜单。这也跨越了屏幕的宽度。如何实现这一目标?React能否复制这一目标?(如果它不是在React中编码的)

共有1个答案
它被称为Mega菜单,并且有一个npm包可以根据您的需要定制:https://www.npmjs.com/package/react-Mega-menu
如果您想从头开始构建它,我建议您查看React的UseState和UseEffect。
-
问题内容: 我试图做一个简单的CSS下拉菜单。当您将鼠标悬停在链接上时,我无法实现下拉子菜单。以下是我的HTML和CSS规则,谢谢。 问题答案: 尝试这个: 问题是您的菜单ul是可见的(始终),但是由于this规则的选择器,所以li里面的li是(始终)不可见。 请记住,visible:hidden隐藏元素,但仍在DOM中占用空间,而display:none隐藏元素并将其从页面元素流中移除 另外,您
-
问题内容: 我想让我的Bootstrap菜单在悬停时自动下拉,而不是必须单击菜单标题。我也想丢掉菜单标题旁边的小箭头。 问题答案: 我基于最新的(v2.0.2)Bootstrap框架创建了一个纯悬停下拉菜单,该框架具有对多个子菜单的支持,并认为我会将其发布给以后的用户:
-
问题内容: 好的,所以我需要的很简单。 我已经在导航栏中设置了一些下拉菜单(使用),并且工作正常。 问题是它可以工作“ ”,而我希望它可以工作“ ”。 有内置的方法吗? 问题答案: 最简单的解决方案是使用CSS。添加类似…
-
标题是冗长的,有点难以理解,但想法是我有一个下拉菜单,当产生下拉菜单的主要链接悬停在上面,它们的背景颜色和文本颜色改变,菜单出现。问题是,当你移动光标到菜单上点击刚刚出现的链接时,上面的主要链接的悬停效果消失了。菜单保持和工作只是很好,但我想理想的链接,产生菜单的悬停,以保持它的悬停效果,而菜单是向上的。 这是我所说的代码... CSS HTML 这里有一个小提琴的代码在起作用... https:
-
我正在使用可点击的下拉菜单进行导航。下拉列表使用输入标记。我陷入困境的地方是,如果访问者单击页面上的其他地方,我需要关闭下拉列表。我正在尝试使用目标属性、matches()方法和onclick事件。 我在控制台中注意到的是,当我打开下拉列表时,两个条件语句都出现了,下拉列表没有打开。这就好像下拉列表同时打开和关闭。 我做错了什么?我如何让它正常工作,以便用户只需打开下拉菜单,并在单击网页上的其他位
-
我正在尝试单击一个按钮来启动文件下载。根据我所看到的,该按钮具有悬停功能。我尝试通过所有单击。 页面的HTML块, 悬停前按钮的类是, 悬停时按钮的类是, 通过开发人员窗口选择按钮,并通过路径从 我得到了如下结果, CSS路径, XPath, 我试过的代码, 而且,

