Extjs实现下拉菜单效果
本文实例为大家分享了Extjs实现下拉树效果,供大家参考,具体内容如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>text8</title>
<link rel="stylesheet" type="text/css" href="../../../ext-4.2.1/resources/css/ext-all.css" >
<script type="text/javascript" src="../../../ext-4.2.1/bootstrap.js"></script>
</head>
<body>
<script>
Ext.define('TreeComboBox',{
extend : 'Ext.form.field.ComboBox',
store : {
fields:[],
data:[[]]
},
width:300,
editable : false,
allowBlank:false,
multiSelect : true,
listConfig : {
resizable:false,
minWidth:150,
maxWidth:250,
},
_idValue : null,
_txtValue : null,
callback : Ext.emptyFn,
treeObj : null,
initComponent : function(){
this.treeObj=new Ext.tree.Panel({
border : false,
autoScroll : true,
rootVisible: false,
renderTo:this.treeRenderId,
root: {
text: 'root',draggable: false,expanded: true,
children:[
{
text:'一级节点',expanded: true, checked:false ,
children:[
{ text:'二级节点1',leaf:true,checked:false},
{ text:'二级节点2',leaf:true,checked:false}
]
} ,
{
text:'一级节点',expanded: true, checked:false ,
children:[
{ text:'二级节点1',leaf:true,checked:false},
{ text:'二级节点2',leaf:true,checked:false}
]
}
]
} ,
listeners:{
checkchange:function(node,state){
if(node.hasChildNodes()){
for(var i=0;i<node.childNodes.length;i++){
node.childNodes[i].set('checked',state);
}
}
}
}
});
this.treeRenderId = Ext.id();
this.tpl = "<tpl><div id='"+this.treeRenderId+"'></div></tpl>";
this.callParent(arguments);
this.on({
'expand' : function(){
if(!this.treeObj.rendered&&this.treeObj&&!this.readOnly){
Ext.defer(function(){
this.treeObj.render(this.treeRenderId);
},100,this);
}
}
});
this.treeObj.on('itemclick',function(view,rec){
/* var roonodes = this.treeObj.getRootNode().childNodes; //获取主节点
var childnodes = node.childNodes; //获取zi节点
if (roonodes.getView().getSelectionCount()==1) {
for(var i=0;i<childnodes.length;i++){
this.setValue(this._txtValue = rec.get('text'));
}
}*/
if(rec){
//node.getUI().checkbox.indeterminate = true; //半选中状态
this.setValue(this._txtValue = rec.get('text'));
//this.collapse();//关闭tree
}
},this);
},
});
//实例化下拉树
var xltree1=new TreeComboBox({
fieldLabel : '下拉树1',
name:'xltree1111',
allowBlank:true
});
var xltree2=new TreeComboBox({
fieldLabel : '下拉树2',
name:'xltree2222',
allowBlank:true
});
Ext.create('Ext.form.Panel', {
renderTo: Ext.getBody(),
width: 500,
bodyPadding: 10,
title: 'TreeComboBox',
items: [xltree1, xltree2]
});
</script>
</body>
</html>
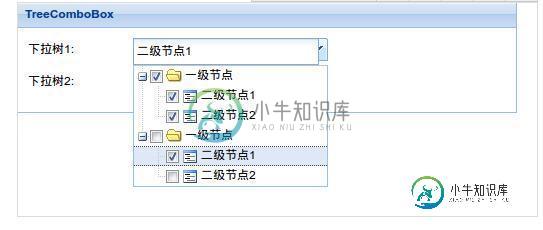
问题:当选中复选框时候,如何使全部选中的条目添加显示到combobox中?
效果:

下面是另一个:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>tabpanel</title>
<link rel="stylesheet" type="text/css" href="../../../ext-4.2.1/resources/css/ext-all.css" >
<script type="text/javascript" src="../../../ext-4.2.1/bootstrap.js"></script>
</head>
<body>
<script>
Ext.onReady(function(){
Ext.create('Ext.window.Window',{
id: 'docaddId',
title: 'Preferences',
buttonAlign: 'center',
width:500,
layout:'fit',
//height:400,
resizable:false,
items:
Ext.create('Ext.tab.Panel', {
//renderTo: Ext.getBody(),
items: [{
title: 'A',
items:[
//Process and associated workstation下拉选框
{
xtype:'container',
fieldLabel:'Workstation',
items:[{
xtype:"combobox",
name : 'Process and associated workstation',
fieldLabel : 'Workstation',
id:'aaa',
layout:'fit',
width:480,
editable : false,
allowBlank : false,
multiSelect : true,
store : {
fields : ['workstationId', 'workstationName'],
data : [
{'workstationId':'0',workstationName:'workstation01'},
{'workstationId':'1',workstationName:'workstation02'},
{'workstationId':'2',workstationName:'workstation03'},
{'workstationId':'3',workstationName:'workstation04'}
]
},
listConfig : {
itemTpl : Ext.create('Ext.XTemplate','<input type=checkbox>{[values.workstationName]}'),
onItemSelect : function(record) {
var node = this.getNode(record);
if (node) {
Ext.fly(node).addCls(this.selectedItemCls);
var checkboxs = node.getElementsByTagName("input");
if (checkboxs != null)
var checkbox = checkboxs[0];
checkbox.checked = true;
}
},
listeners : {
itemclick : function(view, record, item, index, e, eOpts) {
var isSelected = view.isSelected(item);
var checkboxs = item.getElementsByTagName("input");
if (checkboxs != null) {
var checkbox = checkboxs[0];
if (!isSelected) {
checkbox.checked = true;
} else {
checkbox.checked = false;
}
}
}
}
},
queryMode : 'remote',
displayField : 'workstationName',
valueField : 'workstationIda',
}
]
}]
}, {
title: 'B'
}, {
title: 'C'
}, {
title: 'D'
}]
})
}).show();
});
</script>
</body>
</html>
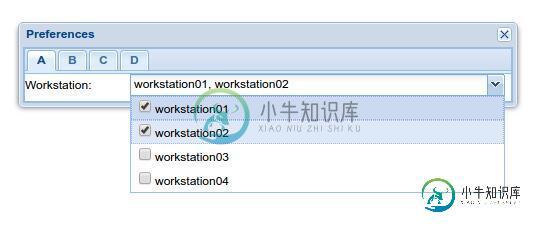
效果:

以上就是本文的全部内容,希望对大家学习javascript有所帮助。
-
本文向大家介绍js实现下拉菜单效果,包括了js实现下拉菜单效果的使用技巧和注意事项,需要的朋友参考一下 效果图: 代码如下: 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
本文向大家介绍JavaScript实现网页下拉菜单效果,包括了JavaScript实现网页下拉菜单效果的使用技巧和注意事项,需要的朋友参考一下 JavaScript(js)网页–下拉菜单制作 在网页的设计中,经常会出现二级下拉菜单,当鼠标经过时,显示二级菜单,鼠标离开时隐藏。例如新浪网 鼠标放到微博、博客或邮箱上面时,会出现一个二级菜单,鼠标离开则隐藏。 设计简单的下拉菜单栏 以上就是本文的全部内
-
本文向大家介绍jQuery实现的导航下拉菜单效果,包括了jQuery实现的导航下拉菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现的导航下拉菜单效果。分享给大家供大家参考,具体如下: 1.效果如图所示: 2.html代码: 3.jQuery代码: 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery扩展技巧总结》、《jQuery常用插件及用法总结》
-
本文向大家介绍jquery实现二级导航下拉菜单效果,包括了jquery实现二级导航下拉菜单效果的使用技巧和注意事项,需要的朋友参考一下 下拉菜单实现很简单,纯css也能实现,但是我不擅长,用jquery也就两行代码,于是就用jquery+css实现简单二级下拉菜单导航,分享给大家供大家参考,具体内容如下 运行效果图: 具体代码: 第一步:确定导航的html格式 第二步:CSS实现导航效果
-
本文向大家介绍基于jQuery实现二级下拉菜单效果,包括了基于jQuery实现二级下拉菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文通过代码实例详细介绍一下简单的二级下拉菜单是如何实现的,当然还有更为复杂的二级菜单,不过先学会如何制作简单的,分享给大家供大家参考,具体内容如下 代码如下: 希望本文所述对大家学习jquery程序设计有所帮助。
-
本文向大家介绍jQuery实现的fixedMenu下拉菜单效果代码,包括了jQuery实现的fixedMenu下拉菜单效果代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现的fixedMenu下拉菜单效果代码。分享给大家供大家参考。具体如下: 这里演示了仿Google风格的下拉菜单,其核心实际上是jquery.fixedMenu菜单,使用了jquery.fixedMenu

