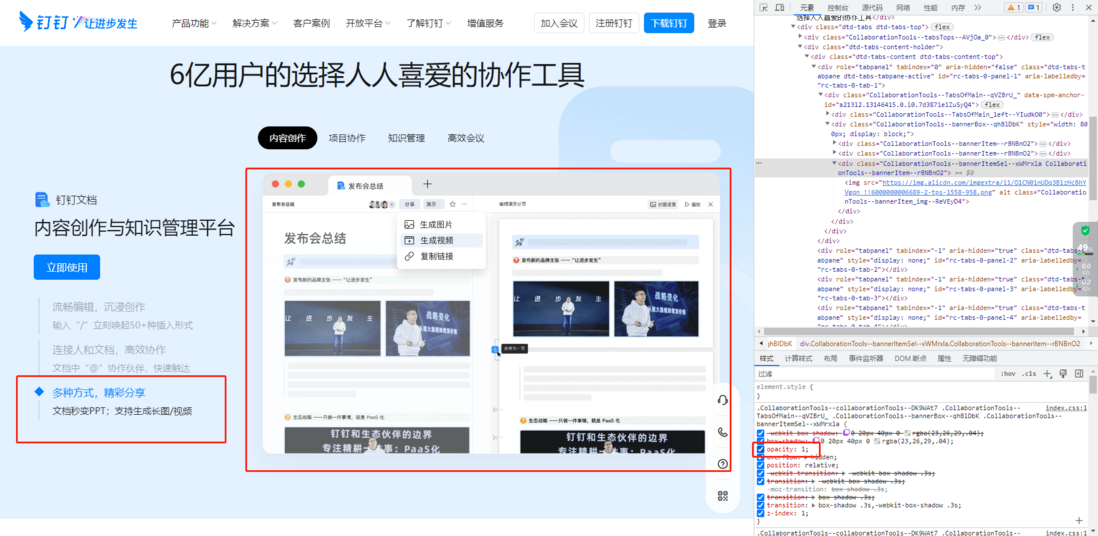
javascript - 钉钉官网如何根据左边鼠标悬浮控制右边的图片透明度?

共有1个答案
大兄弟你是真的不会举一反三啊……
还是之前那个问题的思路啊 �� 钉钉官网鼠标悬浮效果怎么实现的? - SegmentFault 思否
依旧每次经过的时候改变一下激活的图片容器的 className 就好了。
-
本文向大家介绍js实现鼠标悬浮给图片加边框的方法,包括了js实现鼠标悬浮给图片加边框的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现鼠标悬浮给图片加边框的方法。分享给大家供大家参考。具体实现方法如下: html代码: js代码: css代码: 希望本文所述对大家的javascript程序设计有所帮助。
-
本文向大家介绍Vue.js鼠标悬浮更换图片功能,包括了Vue.js鼠标悬浮更换图片功能的使用技巧和注意事项,需要的朋友参考一下 最近自己做的项目中设计师要求分类栏中鼠标悬停更换图片,大致实现出来的效果就是这样: 这个在jQuery中是个很简单的事,但是在vue中我还是第一次实现。 首先将所有的选中后图片都覆盖到没选中图片上 html代码如下 css代码如下 其实就是很简单的通过position:a
-
本文向大家介绍javascript感应鼠标图片透明度显示的方法,包括了javascript感应鼠标图片透明度显示的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript感应鼠标图片透明度显示的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的javascript程序设计有所帮助。
-
图钉能把页面上的某个元素一直固定在那里,页面右侧的导航就是一个活生生的例子。 示例代码 $('.pushpin-demo-nav').each(function() { var $this = $(this); var $target = $('#' + $(this).attr('data-target')); $this.pushpin({ top: $target.o
-
1.自我介绍 2面向对象介绍一下 3.面向过程介绍 4.面向过程的场景及缺点 5.线程池作用(说了句避免线程创建的开销) 6.线程创建开销很大吗,需要哪些开销?线程竞争如何解决 7.c++11新特性有哪些 8.lambda表达式的捕获方式及lambda的一个使用场景 9.实习的工作及简单问了点问题,没为难我 10.项目或者实习哪个的收获最大 11.makefile构建多个c++程序你会如何设计提示
-
我想要这样的东西: 我不知道如何实现…任何帮助!

