《悬赏》专题
-
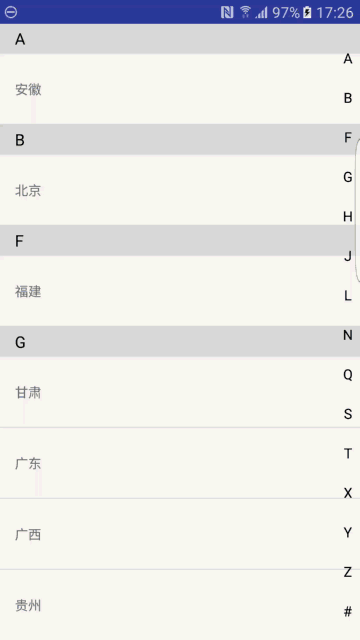
 Android仿微信通讯录打造带悬停头部的分组列表(上)
Android仿微信通讯录打造带悬停头部的分组列表(上)本文向大家介绍Android仿微信通讯录打造带悬停头部的分组列表(上),包括了Android仿微信通讯录打造带悬停头部的分组列表(上)的使用技巧和注意事项,需要的朋友参考一下 一 概述 本文是Android导航分组列表系列上,因时间和篇幅原因分上下,最终上下合璧,完整版效果如下: 上部残卷效果如下:两个ItemDecoration,一个实现悬停头部分组列表功能,一个实现分割线(官方demo)
-
在Python中使用鼠标光标悬停在某物上时显示消息
问题内容: 我有一个用TKinter在Python中制作的GUI。我希望能够在鼠标光标移动到标签或按钮上方时显示一条消息。这样做的目的是向用户解释按钮/标签的作用或代表什么。 将鼠标悬停在tkinter对象上时,是否可以显示文本? 问题答案: 您需要在和事件上设置绑定。 注意:如果选择弹出窗口(即工具提示),请确保不要将其直接弹出在鼠标下方。因为光标离开标签并进入弹出窗口,将导致离开事件触发。然后
-
将鼠标悬停在条形图上时如何注释X和Y的值
问题内容: 我试图做到这一点,但是在执行时,它显示了以下错误: ValueError:太多值无法解包 我要如何解决它,因为我希望在悬停鼠标时添加和注释值。这是我的以下代码: 问题答案: 该错误告诉您返回的单个对象无法解包。因此,您需要删除逗号()。而是将返回的bar容器称为。 您也不能盲目地复制散点图或条形图的其他解决方案。相反,您需要使其适应条形。因此,您需要浏览一下酒吧,并检查其中的哪一个(如
-
如何从画布中清除图表,以便无法触发悬停事件?
我使用Chartjs来显示线图,这很好: 但当我试图更改图表的数据时,问题就出现了。我通过使用新数据点创建图表的新实例来更新图表,从而重新初始化画布。 这个很好用。但是,当我将鼠标悬停在新图表上时,如果我恰好经过与旧图表上显示的点对应的特定位置,则仍会触发鼠标悬停/标签,并且旧图表会突然可见。当我的鼠标在这个位置时,它仍然可见,当离开那个点时,它消失了。我不想显示旧的图表。我想把它完全去掉。 在加
-
使用带有逗号悬垂的airbnb样式指南,更美观、更美观
ESLint正在下面代码的第7行生成一个缺少尾部逗号的警告。我的漂亮设置设置为默认的es5。这是在创造一个混乱。我应该将此设置为所有在更漂亮的设置,以符合airbnb风格指南,还是最好在ESLint中禁用此警告?
-
CustomMenuItem上的焦点可遍历。鼠标悬停上的内容松散焦点
看看这款简单的app: 在文本字段上按Ctrl+Space键,listView将以焦点出现,您可以用箭头键进行选择。但是如果您将鼠标移动到listView上,customMenuItem将获得悬停高亮显示和listView松散焦点,箭头键将不再起作用 我如何保持对listview的关注??
-
我试图把5个按钮在一个代码中,但当悬停在它们上面时,悬停的按钮不断地将按钮推到它的左边,再往左
我正试图把下面给出的5个按钮放在我的代码中,但是在尝试这样做的时候,悬停的按钮正在将按钮推到它的左边,更左边。我想这可能是填充的问题,但我尝试了很多方法,但没有一个奏效。 null null
-
是否可以使用CSS在图像地图上设置鼠标悬停样式?
问题内容: 我的网页上有一张图片,该图片也需要链接。我正在使用图像映射来创建链接,并且我想知道是否存在一种方法可以将鼠标悬停时的区域形状设置为较小的交互性。这可能吗? 我尝试没有成功: html CSS 有什么建议么? 问题答案: CSS: 在去超市的路上考虑它,您当然也可以跳过整个图像地图的想法,并利用图像顶部的元素(将div更改为a块)。这使事情变得简单得多,不需要jQuery … 简短说明:
-
如何在悬停之前更改样式组件的内容[emotion.js,样式组件]
在按钮悬停我想做的改变:之前的内容太,我找不到一个答案在官方留档我想知道这是可能的。 这里是样式组件:
-
有没有一种方法使链接不可点击,但仍然使用:悬停?
我正在使用一个只允许导航中链接的CMS。有一个实例,我有一个子菜单,但没有附加页面。见下文。 菜单1 子菜单 项目1 项目2 所有三个顶级项目(菜单1、2、3)必须是可单击+悬停的。“子菜单”不可点击,但用户需要悬停以查看item1和Item2。 如果不是CMS中的限制,这当然不会是一个问题。如果我添加以下CSS,那么我就不能单击或悬停。
-
HTML/CSS:鼠标悬停时使用增加字体大小链接移动位置
我想在我的网页中创建一个/菜单,该菜单包含四个链接(水平地位于页面的顶部中心)。 并且我希望当鼠标悬停在上面()时,菜单链接的字体大小增加。 但我遇到的问题是,当字体大小增大时(在和)菜单项会改变它的位置(下了一点),我不希望发生这种情况,请注意,我使用的是背景图像(152*52)作为链接 我尝试使用而不是,但它造成了更大的混乱。 我还试着玩了和,但也不起作用。 我是HTML/CSS的新手,所以任
-
如何在JS中将JS中的CSS用于嵌套悬停样式,材质UI
问题内容: 我正在使用Material UI并尝试将普通的CSS类转换为js文件。 如何在材料ui模式中转换这些CSS样式。我没有看到任何有关如何为元素设置“活动”状态和嵌套悬停样式的示例。与此类高级方案相关的更多文档会有所帮助。 这是我在转换这些内容方面走了多少。 如何将其转换为材质样式 .navLink:hover > div:hover { 我尝试过的东西。 任何帮助表示赞赏。 问题答案:
-
如何在鼠标悬停时使用jQuery动画化背景颜色的变化?
本文向大家介绍如何在鼠标悬停时使用jQuery动画化背景颜色的变化?,包括了如何在鼠标悬停时使用jQuery动画化背景颜色的变化?的使用技巧和注意事项,需要的朋友参考一下 若要更改背景颜色,请使用mouseenter事件。放置鼠标光标时背景色发生变化: 鼠标光标放在以下元素上: 您可以尝试运行以下代码,以了解如何为鼠标悬停时的背景色变化设置动画: 示例
-
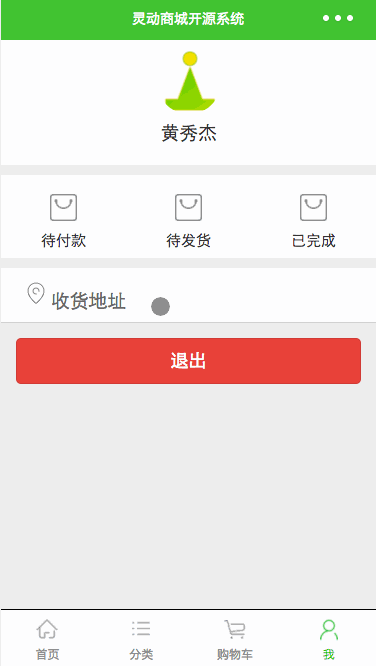
 操作按钮悬浮固定在微信小程序底部的实现代码
操作按钮悬浮固定在微信小程序底部的实现代码本文向大家介绍操作按钮悬浮固定在微信小程序底部的实现代码,包括了操作按钮悬浮固定在微信小程序底部的实现代码的使用技巧和注意事项,需要的朋友参考一下 本章节主要介绍了如何将操作按钮悬浮固定在微信小程序底部?操作起来也比较简单,还不会的朋友一起跟着小编学习一下吧,希望对你们有所帮助。 常见的有加入购物车按钮、结算按钮、收货列表添加地址按钮。 以收货地址为例,将添加地址按钮悬浮于最底部,这样再多
-
将鼠标悬停在matplotlib中的某个点上时可以显示标签吗?
问题内容: 我正在使用matplotlib制作散点图。散点图上的每个点都与一个命名对象相关联。当我将光标悬停在与该对象关联的散点图上的点上时,我希望能够看到该对象的名称。尤其是,能够快速查看异常点的名称将是很好的。我在此处搜索时能够找到的最接近的东西是注释命令,但这似乎在绘图上创建了固定标签。不幸的是,根据我拥有的点数,如果我标记每个点,则散点图将无法读取。有谁知道一种创建仅在光标悬停在该点附近时
