《悬赏》专题
-
如何仅将当前li悬停在嵌套ul中?
问题内容: 我有一个嵌套列表: 问题是,悬停“ foo”也会悬停“ fnord”及其所有元素。如何仅将鼠标悬停在上面悬停? 嵌套是可变的,理论上可以是无穷无尽的。 。 问题答案: 我相信使用CSS可以得到的最接近的结果是从悬浮元素的子元素中删除悬浮样式…这对父母没有帮助。 对于您发现的重复项,可接受的答案是用JavaScript做到这一点的最佳方式,方法是:使用CSS级联-hover效。不过,您将
-
CSS悬停有时在SVG路径上不起作用
问题内容: 我有一个带有路径的svg,并且在它们上有css悬停,但是悬停有时会起作用,有时却不起作用。 可能是什么问题? 和CSS 这是小提琴,只需将它们快速悬停即可。 问题答案: 没有填充,因此内部默认情况下不会捕获鼠标事件,因此悬停不会对此做出反应。在所有情况下,将指针事件更改为全部将解决此问题:
-
将JQuery悬停与HTML图像映射一起使用
问题内容: 我有一个复杂的背景图片,其中有很多小区域,需要滚动插图高亮显示,以及每个地方的附加文本显示和关联链接。最终的插图使用z- index堆叠了几张具有透明度的静态图像,并且高光翻转插图需要显示在中间的“三明治”层之一中,以实现所需的效果。 在对块进行一些不成功的摆弄之后,我决定可以使用老式的图像映射来完成。我制作了具有四个几何形状轮廓的示意图测试图,并使用png翻转“填充”了它们。这个想法
-
 Android学习教程之悬浮窗菜单制作(9)
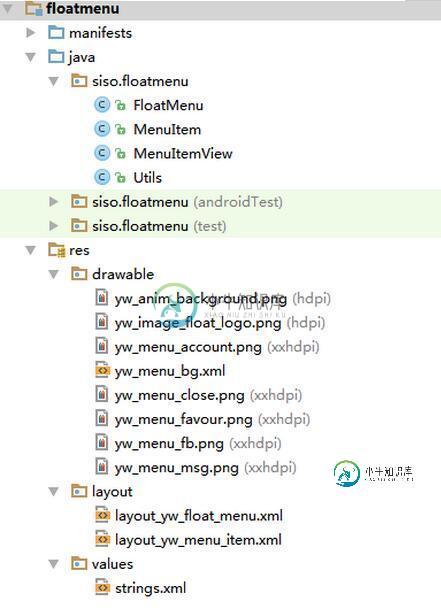
Android学习教程之悬浮窗菜单制作(9)本文向大家介绍Android学习教程之悬浮窗菜单制作(9),包括了Android学习教程之悬浮窗菜单制作(9)的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android悬浮窗菜单的具体代码,供大家参考,具体内容如下 MainActivity.java代码: Const.java代码: FloatMenuManager.java代码: FloatMenuService.java代码
-
 Android实现App中导航Tab栏悬浮的功能
Android实现App中导航Tab栏悬浮的功能本文向大家介绍Android实现App中导航Tab栏悬浮的功能,包括了Android实现App中导航Tab栏悬浮的功能的使用技巧和注意事项,需要的朋友参考一下 首先是“饿了么”导航Tab栏悬浮的效果图。 大家可以看到上图中的“分类”、“排序”、“筛选”会悬浮在app的顶部,状态随着ScrollView(也可能不是ScrollView,在这里姑且把这滑动的UI控件当作ScrollView吧)的滚动而
-
 Android实现qq列表式的分类悬浮提示
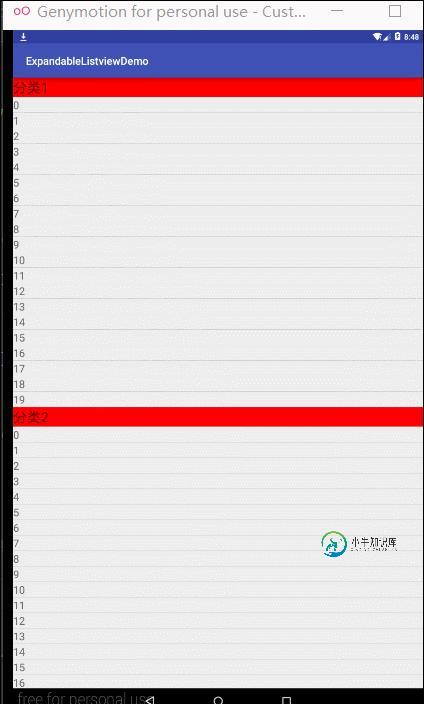
Android实现qq列表式的分类悬浮提示本文向大家介绍Android实现qq列表式的分类悬浮提示,包括了Android实现qq列表式的分类悬浮提示的使用技巧和注意事项,需要的朋友参考一下 效果图: 这种效果的实现这里是采用自定义ExpandableListView,给它设置一个指示布局,在滑动过程中监听当前是否应该悬浮显示分类来实现的。今天抽时间,整理了下代码,记录一下使用过程,以便有类似的需求的时候可以快速搞定。 话不多说,我们直接看
-
如何改变字体超赞图标悬停颜色?
目前我的html如下所示: 我尝试执行以下CSS,但没有任何结果:
-
Bootstrap 3-改变导航栏崩溃的悬停样式?
使用Bootstrap3,我试图找出如何触发
-
单击子元素时停止悬停在元素上
如果孩子在焦点中(已被点击),我怎么能失去父母的悬停状态?我有一个菜单箭头(用OPEN代替了它,以减少代码),它在悬停状态下打开我的菜单和菜单项,当我单击它们时,菜单项就会聚焦。在菜单项点击后,我希望能够失去对我父母的关注,这样菜单就会消失。 如果可能的话,我会尽量避免使用javascript,这是我最好的尝试... 这是我的html null null 编辑 我在一个单页应用程序上使用Angul
-
 基于jquery实现的鼠标悬停提示案例
基于jquery实现的鼠标悬停提示案例本文向大家介绍基于jquery实现的鼠标悬停提示案例,包括了基于jquery实现的鼠标悬停提示案例的使用技巧和注意事项,需要的朋友参考一下 //这是JS里的代码MOMO.js 因为刚学封装JQUERY插件 所以就做的稍微麻烦一点,其实在前台页面直接就可以用mouseover,mouseout,mousemove三个事件就行了 前台的页面: 运行效果: 当然还可以把DIV的内容换成图片,就形成了图
-
在React中,onMouseEnter或悬停无法按预期工作
问题内容: 一开始我有一张图片。 当鼠标进入图像时,更改。当鼠标离开图像时,将不透明度改回来。 这是一个代码: 当鼠标进入和离开图像时,分别触发onMouseEnter和onMouseLeave良好。但是问题是当我在图像中移动鼠标时,会触发onMouseEnter和onMouseLeave。 我也尝试了css解决方案,当我将鼠标悬停在图像上时,更改了opacity属性。但是问题是一样的:当我在图像
-
 Android开发悬浮按钮 Floating ActionButton的实现方法
Android开发悬浮按钮 Floating ActionButton的实现方法本文向大家介绍Android开发悬浮按钮 Floating ActionButton的实现方法,包括了Android开发悬浮按钮 Floating ActionButton的实现方法的使用技巧和注意事项,需要的朋友参考一下 一、介绍 这个类是继承自ImageView的,所以对于这个控件我们可以使用ImageView的所有属性 二、使用准备, 在as 的 build.grade文件中写上 三、使用说
-
基于jQuery创建鼠标悬停效果的方法
本文向大家介绍基于jQuery创建鼠标悬停效果的方法,包括了基于jQuery创建鼠标悬停效果的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了基于jQuery创建鼠标悬停效果的方法。分享给大家供大家参考。具体实现方法如下: 1. 创建HTML: 2. 选择.mainnav的class: 3. 建立变量imgPath,指定图片SRC: 4. 找到字符串off,用on替换: 希望本文所述对
-
 jQuery地图map悬停显示省市代码分享
jQuery地图map悬停显示省市代码分享本文向大家介绍jQuery地图map悬停显示省市代码分享,包括了jQuery地图map悬停显示省市代码分享的使用技巧和注意事项,需要的朋友参考一下 这是一款基于jQuery实现地图map悬停显示省市代码,这样一个神奇的地图便于我们更好地了解中国,增加自己的地理知识。 下面是效果图是不是很棒。 效果演示 源码下载 为大家分享的jQuery地图map悬停显示省市代码如下 本代码暂时实现了几个悬停显示省
-
 jquery实现鼠标悬浮弹出气泡提示框
jquery实现鼠标悬浮弹出气泡提示框本文向大家介绍jquery实现鼠标悬浮弹出气泡提示框,包括了jquery实现鼠标悬浮弹出气泡提示框的使用技巧和注意事项,需要的朋友参考一下 jquery鼠标悬浮弹出气泡提示框,供大家参考,具体内容如下 居中的图片 代码 我在网上找了很多例子都是单独的一个,所以我修改了jquery的一点代码,让它可以在一个页面上多次使用,原文的地址我没找到,相信我这个会更好一点。 //别忘了导入js文件! 以上就是
