《悬赏》专题
-
如何在悬停时更改按钮的颜色?
问题内容: 我需要更改悬停按钮的颜色。 这是我的解决方案,但是不起作用。 问题答案: 表示“正在悬停的链接是该类链接的子链接”。 代替。
-
如何在HTML区域标签上应用悬停?
问题内容: 我正在尝试将HTML的区域标签悬停。我在CSS中尝试过: 这是应在其上应用的HTML。 那么,当我将鼠标悬停在该区域时,其边框颜色怎么可能变成黑色甚至是红色? 问题答案: 我要做的是创建一个canvas元素,然后将其放置在图像映射的前面。然后,每当鼠标悬停在某个区域上时,我都会调用一个函数,该函数获取该形状和shape- type的坐标字符串。如果是多边形,则使用坐标在画布上绘制轮廓。
-
如何在鼠标悬停时使图像变暗?
问题内容: 我的问题.. 我有许多图像(在超链接中),并且我希望每个图像在鼠标悬停时变暗(即,使用具有高不透明度或某些功能的黑色蒙版),然后在mouseout上恢复正常。但是我想不出最好的方法。 我试过了.. jQuery颜色动画和一些javascript参考。 使用javascript设置图像的不透明度。 我不要 图像从80%的不透明度开始,然后在鼠标悬停时达到100%(这很容易)。 要在2张图
-
淡入淡出对链接悬停有影响吗?
问题内容: 在许多网站例如上,您会注意到,当链接悬停在链接上时,它们将淡化为其他颜色,而不是立即切换(默认操作)。 我假设使用JavaScript来创建这种效果,有人知道吗? 问题答案: 如今,人们正在使用CSS3过渡,因为它比使用JS变得容易得多,浏览器支持也相当不错,而且仅仅是装饰性的,因此不管是否起作用都无关紧要。 这样的事情可以完成工作: 您还可以通过用逗号分隔每个声明,以不同的时间和缓动
-
悬停父元素时更改子元素的CSS
问题内容: 首先,我假设对于CSS3来说这太复杂了,但是如果某个地方有解决方案,我很乐意使用它。 HTML非常简单。 子div设置为显示:无;默认情况下,但更改为display:block; 当鼠标悬停在父div上时。问题是此标记出现在我网站上的多个位置,并且我只希望在鼠标悬停在其父项上方时显示该子项,而不是在鼠标悬停在其他任何父项上时都显示该子项(它们都具有相同的类)名称和ID)。 我尝试使用并
-
使用CSS3过渡延迟鼠标移出/悬停
问题内容: 我有一个可以在悬停时改变大小的盒子。但是,我想延迟mouseout阶段,以便在恢复旧尺寸之前,该框将新尺寸保留几秒钟。 是否可以只使用CSS3而无需Javascript?我只需要关心支持 webkit 。 问题答案: div { width: 70px; -webkit-transition: .5s all; -webkit-transition-delay: 5s; -moz-tr
-
悬停时如何在图像上显示文本?
问题内容: 我将鼠标悬停在图像上时要显示说明。我已经以一种不太理想的方式做到了这一点,在这里使用了图像精灵和鼠标悬停:我希望它看起来像我的样子,但是使用真实文本而不是图像。 我尝试了几种不同的方法,但似乎无法弄清楚该怎么做。我正在尝试仅使用HTML和CSS进行操作,但不确定是否可行。 请随意在我的代码中四处浏览,我将粘贴我认为与之相关的内容。 HTML 这很简单。将图片和“出现在悬停时”说明包装在
-
 Vue实现PC端靠边悬浮球的代码
Vue实现PC端靠边悬浮球的代码本文向大家介绍Vue实现PC端靠边悬浮球的代码,包括了Vue实现PC端靠边悬浮球的代码的使用技巧和注意事项,需要的朋友参考一下 我想把退出登录的按钮做成一个悬浮球的样子,带动画的那种。 实现是这个样子: 手边没有球形图。随便找一个,功能这里演示的为单机悬浮球注销登录 嗯,具体代码: data js方法 css 总结 到此这篇关于Vue实现PC端靠边悬浮球的代码的文章就介绍到这了,更多相关Vue靠边
-
 Android实现带磁性的悬浮窗体效果
Android实现带磁性的悬浮窗体效果本文向大家介绍Android实现带磁性的悬浮窗体效果,包括了Android实现带磁性的悬浮窗体效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android实现带磁性的悬浮窗体效果。分享给大家供大家参考,具体如下: 带磁性的悬浮窗体,类似于360绿色小人 主要实现的是: 1.悬浮所有窗体之上 2.有吸引力,吸附于屏幕边上 3.有点击效果 下面我就实现上面三点,简单封装了个FloatVi
-
 Android利用悬浮按钮实现翻页效果
Android利用悬浮按钮实现翻页效果本文向大家介绍Android利用悬浮按钮实现翻页效果,包括了Android利用悬浮按钮实现翻页效果的使用技巧和注意事项,需要的朋友参考一下 今天给大家分享下自己用悬浮按钮点击实现翻页效果的例子。 首先,一个按钮要实现悬浮,就要用到系统顶级窗口相关的WindowManager,WindowManager.LayoutParams。那么在AndroidManifest.xml中添加权限: 然后,我们要
-
Android实现仿360桌面悬浮清理内存
本文向大家介绍Android实现仿360桌面悬浮清理内存,包括了Android实现仿360桌面悬浮清理内存的使用技巧和注意事项,需要的朋友参考一下 今天闲来无事写了一个清内存的小东西,类似360,在桌面上悬浮,点击后清除后台无用程序,清除后台程序是通过调用ActivityManger.killBackgroundProcesses的方式来进行的,这样的方式有个不好的地方,就是重要性级别设置的高的应
-
 jquery实现鼠标悬浮停止轮播特效
jquery实现鼠标悬浮停止轮播特效本文向大家介绍jquery实现鼠标悬浮停止轮播特效,包括了jquery实现鼠标悬浮停止轮播特效的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery实现鼠标悬浮停止轮播特效代码。分享给大家供大家参考,具体如下: 运行效果截图如下: 具体代码如下: 一、主体程序 二、CSS样式 三、jQuery程序 先说一下鼠标悬浮图片轮播停止的原理: 1、当鼠标悬浮在框架上方时,清除定时器即用cle
-
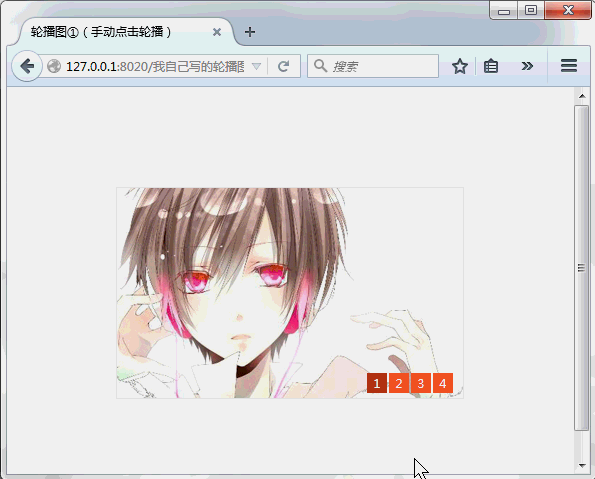
 JQuery悬停控制图片轮播——代码简单
JQuery悬停控制图片轮播——代码简单本文向大家介绍JQuery悬停控制图片轮播——代码简单,包括了JQuery悬停控制图片轮播——代码简单的使用技巧和注意事项,需要的朋友参考一下 jquery实现的鼠标悬停图片自动轮播效果,当把鼠标悬停到图片时,图像就会不断循环播放,速度非常快,效果非常逼真,就和在放武侠片一样,使用了jquery实现,下面小编给大家分析jq悬停控制图片轮播,请看小面的效果图。 在线预览 源码
-
 Vue实现仿iPhone悬浮球的示例代码
Vue实现仿iPhone悬浮球的示例代码本文向大家介绍Vue实现仿iPhone悬浮球的示例代码,包括了Vue实现仿iPhone悬浮球的示例代码的使用技巧和注意事项,需要的朋友参考一下 悬浮球插件简单的效果图: 很遗憾,没找到太好的视频转gif的软件,压缩出来的大小超过了限制,就不放图了 可以参考其他人的图,效果一致: 简单实用案例: 原理示意图 请结合代码注释来理解 悬浮球插件代码如下: 到此这篇关于Vue实现仿iPhone悬浮球的示例
-
赛普拉斯将鼠标悬停在动作上
本文向大家介绍赛普拉斯将鼠标悬停在动作上,包括了赛普拉斯将鼠标悬停在动作上的使用技巧和注意事项,需要的朋友参考一下 鼠标悬停操作在网页中非常常见,一旦我们将鼠标悬停在其上,就会看到一个元素列表。赛普拉斯不像Selenium这样的其他自动化工具那样支持鼠标悬停操作,因为它认为它很脆弱。 赛普拉斯应操纵DOM元素以执行鼠标悬停动作。赛普拉斯采用了JQuery中的method的帮助。的节目()方法的显示
