《悬赏》专题
-
jQuery,悬停时图像发生更改
问题内容: 好的,所以我已经通过PHP动态生成了图像,因此不一定得到相同的图像。我花了最后四个小时扫描互联网,并尝试使用jQuery和/或CSS做无数次尝试,并且提出了以下可行的建议。 Market.png具有透明背景。 现在,以上工作。鼠标悬停时,它显示Market.png,透明背景部分为tile_4.jpg,鼠标移出时为tile_4.jpg。 我想知道的是:有什么方法可以使用jQuery或CS
-
修复iPhone / iPad / iPod上的CSS悬停
问题内容: 我想修复iOS上的悬停效果(更改为touch事件),但我没有任何想法。让我解释一下。您的页面中有文字: 搭配风格: 好吧,在dekstop中,如果将鼠标放在文本上,则会得到#ddd背景,对吗?但是在iOS中,如果您触摸文本,您什么也不会得到,但是如果您点击它,它将得到一个丑陋且粘滞的#ddd背景,这不是很好,我希望用户在触摸文本时获得悬停效果(我认为是诸如touchevent之类的东西
-
如何用jQuery强制悬停状态?
问题内容: 请考虑以下CSS代码: 此HTML代码: 最后,此JS代码: 我想使我的链接在单击按钮时使用其伪类:hover。我试图触发诸如mousemove,mouseenter,hover等事件,但任何人都能工作。请注意,我想强制使用我的CSS伪类:hover规范,而不要使用类似以下内容的东西: 有人知道我该怎么做?非常感谢。 问题答案: 您将不得不使用一个类,但是不用担心,这很简单。首先,我们
-
如何调试CSS / JavaScript悬停问题
问题内容: 我经常发现自己想调试CSS布局问题,这些问题涉及Java语言引起的DOM更改,以响应悬停事件或由于:hover选择器而导致的不同CSS规则。 通常,我会使用Firebug来检查给我带来麻烦的元素,并查看其CSS属性是什么,以及这些属性来自何处。但是,当涉及到悬停时,这将变得不可能,因为一旦将鼠标移到Firebug面板上,感兴趣的元素就不再悬停,适用的CSS规则也会不同,并且(在这种情况
-
jquery悬浮提示框完整实例
本文向大家介绍jquery悬浮提示框完整实例,包括了jquery悬浮提示框完整实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery悬浮提示框实现方法。分享给大家供大家参考,具体如下: 希望本文所述对大家jQuery程序设计有所帮助。
-
 Android实现悬浮对话框代码
Android实现悬浮对话框代码本文向大家介绍Android实现悬浮对话框代码,包括了Android实现悬浮对话框代码的使用技巧和注意事项,需要的朋友参考一下 先给大家展示下效果图,大家觉效果满意,请参考实现代码。 直接上代码: 首先inflate一个xml文件,产生一个view;再创建一个Dialog,设置Dialog的View为inflate的view;然后通过WindowManager.LayoutParams设置Dial
-
 Android实现悬浮可拖拽的Button
Android实现悬浮可拖拽的Button本文向大家介绍Android实现悬浮可拖拽的Button,包括了Android实现悬浮可拖拽的Button的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android实现悬浮可拖拽Button的具体代码,供大家参考,具体内容如下 1、简介 最近,因为项目需要,需要制作一个界面上可拖拽的按钮,网上也有多实例,看了下大部分都是示例不全或讲解不清晰,效果图也不明显,借此自己记录一番自己的
-
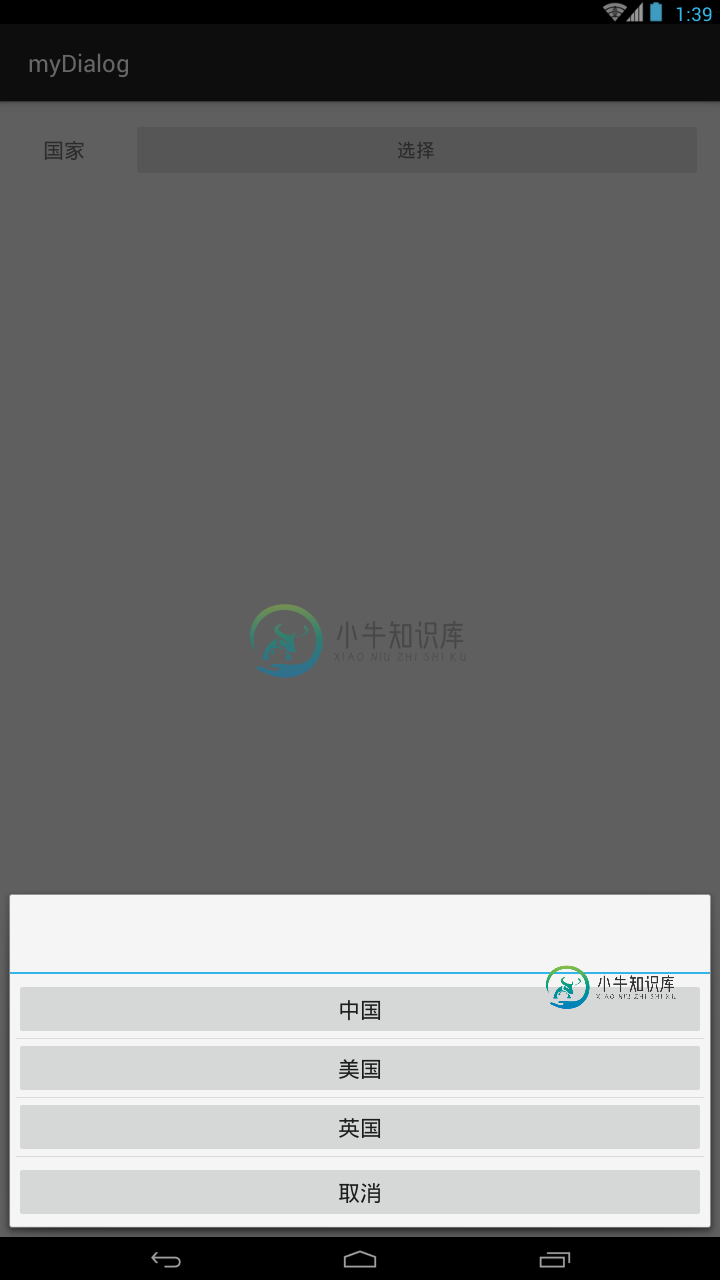
 2.6.1 PopupWindow(悬浮框)的基本使用
2.6.1 PopupWindow(悬浮框)的基本使用主要内容:本节引言:,1.相关方法解读,2.使用代码示例,3.示例代码下载,本节小结:本节引言: 本节给大家带来的是最后一个用于显示信息的UI控件——PopupWindow(悬浮框),如果你想知道 他长什么样子,你可以打开你手机的QQ,长按列表中的某项,这个时候后弹出一个黑色的小 对话框,这种就是PopupWindow了,和AlertDialog对话框不同的是,他的位置可以是随意的; 另外AlertDialog是非堵塞线程的,而PopupWindow则是堵塞线程的!而官方有这样一句
-
在CSS悬停时更改div位置
我想改变两个div的位置时悬停在一个div。在下面的代码中,当我悬停在.img div上时,我想移动顶部的.title div(位置例如top:50px),并在其下方显示最初设置为隐藏的.info div。 我正在尝试跟随代码,但似乎不工作的悬停。我将感谢任何帮助。 HTML: CSS: 演示。http://jsfidle.net/upwv3/
-
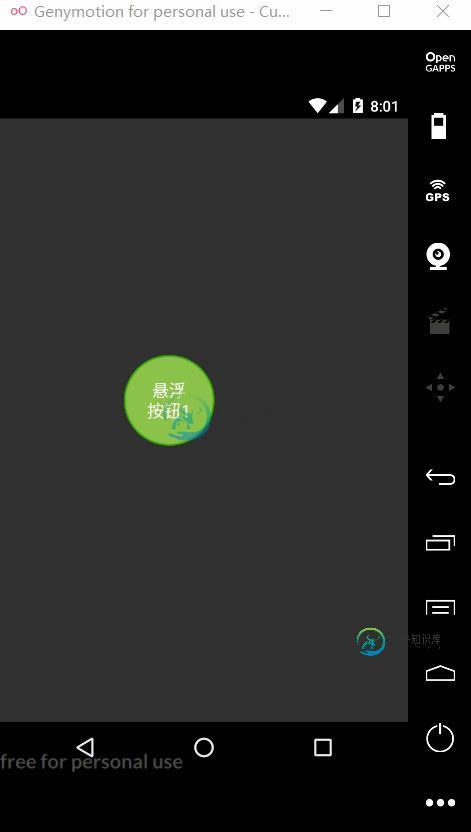
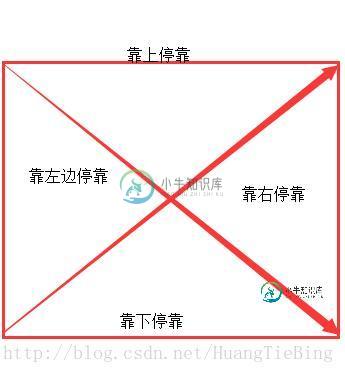
 Android实现系统级悬浮按钮
Android实现系统级悬浮按钮本文向大家介绍Android实现系统级悬浮按钮,包括了Android实现系统级悬浮按钮的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android系统级悬浮按钮的具体代码,供大家参考,具体内容如下 具体的需求 1、就是做一个系统级的悬浮按钮,就像iPhone 桌面的那个悬浮按钮效果一样,能随意拖动,并且手一放开,悬浮按钮就自动靠边。 2、可以点击并且可以随意拖动。 3、悬浮按钮自动
-
悬垂物。getBroadcats没有找到目的
我正在编写一个包含多个警报的应用程序,我想有一个选项来取消它们。我正在使用AlarmManager和PendingIntent。我的问题是,当我想取消警报时,getBroadcast找不到符合条件的挂起内容。 要取消报警,我使用: pi变量始终为空,因此警报开始响起。 下一个问题是,当我尝试使用getBroadcast(而不是stack builder)创建PendingIntent时,我的警报从
-
selenium move_to_element并不总是鼠标悬停
我使用的是Python2.7。当试图将鼠标悬停在菜单项上时,selenium不会在Chrome中一贯地将鼠标移动到该项上。因此,当点击子菜单时,它最终会点击其他的东西。然而,相同的代码在Firefox驱动程序中引发异常。 我在SO上读到的帖子很少,这表明硒有时是奇怪的。但我搞不清自己是不是做错了什么。 代码如下:
-
数据悬停角度2不工作
Angular无法识别悬停的数据。 无法绑定到“data-hover ”,因为它不是“span”的已知属性 我试过span,div,运气不好。现有页面严重依赖数据悬停,所以重写不是一个选项。 这段代码是完全没有角 编辑: 这就是css中使用数据悬停的方式。 思想?
-
悬停动画上的A帧(mouseleave、mouseenter)
我有一个场景,其中有“mouseEnter”对象触发其他对象的动作: 这是hoverbox Mixin: 和附加的javascript: 当用户悬停'hoverbox'球体时,这将触发元素的重新定位。当光标离开Hoverbox时,它还触发返回到其正常位置。 cursor元素如下所示: 因此它不会在其他对象上发出事件。 然而,这种行为有点不正常。有时,当光标离开球体时,'hoveroff'事件不会被
-
第六章 利用 — 低悬的果实
简介 这章开始我们会开始涉及渗透测试的的利用层面。和漏洞评估的主要不同是,漏洞评估中测试者识别漏洞(多数时间使用自动化扫描器)和提出如何减轻它们的建议。而渗透测试中测试者作为恶意攻击者并尝试利用检测到的漏洞,并得到最后的结果:整个系统的沦陷,内部网络访问,敏感数据泄露,以及其它。同时,要当心不要影响系统的可用性或者为真正的攻击者留下后门。 之前的章节中,我们已经涉及了如何检测 Web 应用中的一些
