《悬赏》专题
-
如何在ReactJS中悬停?-快速悬停期间未注册onMouseLeave
当进行内联样式化时,如何在ReactJS中实现悬停事件或活动事件? 我发现onMouseEnter、onMouseLeave方法有缺陷,所以希望有另一种方法来实现它。 具体地说,如果您非常快地将鼠标移到组件上,则只注册onMouseEnter事件。onMouseLeave从不激发,因此无法更新状态...使组件看起来就像仍然悬停在上面一样。如果您尝试模拟“:active”css伪类,我也注意到了同样
-
d3-鼠标悬停和鼠标悬停事件工作不正常
我有一系列使用d3创建的行。我写了一些和事件事件。 当I时,事件通过增加行的值正常工作。 但是在上,在我编写代码的地方,事件不能正常工作,将值设置为初始值。 小提琴 帮我修一下。
-
链接上的悬停操作后图像覆盖悬停失败
我有以下HTML: 这是,它在悬停时导致图像上的覆盖: 以上所有的工作都很好,我很高兴。 问题是,我在标记中还有一个“阅读更多”按钮,当它悬停在上面时,我也想显示覆盖图像。我想我应该使用jQuery来实现这一点。 我有以下脚本: 脚本工作得很好,但当我将按钮悬停并尝试将图像时,覆盖层将不再出现。 所以总结一下: 当使用类悬停在上时,我使用CSS显示一个覆盖层,它起作用了。我使用jQuery在悬停在
-
IE的硒悬停元素
问题内容: 我有一个HTML 标签,并且在div内有一个元素,当鼠标进入其边界时会出现在其中。现在,我要单击在鼠标进入或悬停时可见的元素。 问题:元素开始闪烁。浏览器:IE8 我正在使用下面的代码 有什么建议为什么它会闪烁吗? 问题答案: 由于IE驱动程序的一个称为“永久悬停”的功能,该元素闪烁。此功能的价值可疑,但由于IE(浏览器,而非驱动程序)在使用API 时对消息做出反应的大脑失效方式,因此
-
悬停时更改图像
问题内容: 我需要一个包含图像的菜单,当有人将鼠标悬停在菜单上时,图像应该会更改。 HTML CSS 我面临的问题是,当我将 鼠标悬停 在菜单项周围时,要显示在悬停上的图像显示 在 旧图像 的背面 。此外,显示的悬停背景图像的宽度和高度 很小 。请帮忙。谢谢![在此处输入图片描述] [1] 问题答案: 将此代码放在结束body标签之前, 将课程首页放置在标签中。做完了 完美运作。
-
用JS触发CSS悬停
问题内容: 我想知道是否有可能用JS触发CSS HOVER效果,而不必使用其他类… 我尝试使用触发效果,但这不会触发CSS悬停效果。 PS:我做了一个功能,可以帮助用户使用在线CMS。帮助功能通过在图像上四处移动来显示操作方法,以显示操作方法。虚拟光标可以单击内容,显示元素等。但是我希望该虚拟光标也可以触发CSS中设置的:hover效果。 问题答案: 我知道您要做什么,但为什么不简单地这样做: 该
-
IE的selenium悬停元素
问题内容: 我有一个HTML 标签,并且在div内有一个元素,当鼠标进入其边界时会出现在其中。现在,我要单击在鼠标进入或悬停时可见的元素。 问题:该元素开始闪烁。浏览器:IE8 我正在使用下面的代码 有什么建议为什么它会闪烁吗? 问题答案: 由于IE驱动程序的一个称为“永久悬停”的功能,该元素闪烁。此功能的价值可疑,但是由于IE(浏览器,而不是驱动程序)在使用API 时响应消息的大脑失效方式,因此
-
悬停时改变颜色
只是尝试在CSS中练习悬停和下拉。在下面的代码中,我希望每当下拉子div(带有Home1文本的绿色div)悬停在上面时,的背景色(红色)应该更改为蓝色。 会很感激你的帮助。 null null
-
 Eclipse 悬停帮助信息
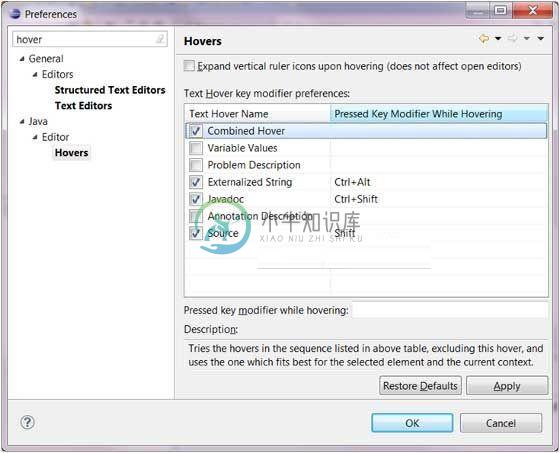
Eclipse 悬停帮助信息主要内容:Eclipse 悬停帮助信息Eclipse 悬停帮助信息 Java 编辑器与不同类型的悬停相关联。悬停提供有关鼠标指针下元素的附加信息。与 Java 编辑器关联的所有悬停都可以在 Java 编辑器悬停首选项页面中看到。 在 Java 编辑器中,将鼠标指针放在要导入的类上会显示与该类关联的 Java 文档。 将鼠标指针放在方法上会显示该方法的 java 文档。
-
jQuery CSS库悬停效果
我在图像画廊遇到了一些麻烦。为了实现翻转效果,我有这个jQuery脚本: 这样做的目的是找到图库,在图库图像周围应用一个包装器,当鼠标悬停在该项目上时,它会变为灰度,并且在现有图库的上方会出现一个标题div(带有.caption类)。该图库由9个缩略图组成,脚本将包装器和标题应用于所有现有的图库项目,但我只在第一个缩略图上获得悬停效果。 这是图库超文本标记语言的示例: 这是我得到的CSS: 知道为
-
 MicronautRest反应定期悬挂
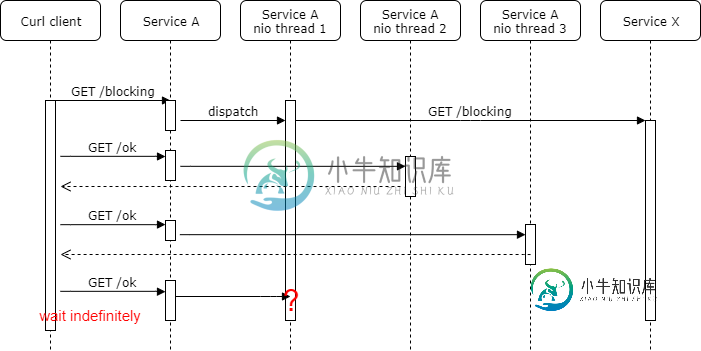
MicronautRest反应定期悬挂我在micronaut(服务A)中实现了一些RESTendpoint。其中一个endpoint使用。服务X的响应时间可能较长,例如分钟。一旦这个呼叫进行中,我会定期呼叫服务A(来自curl),每隔一段时间它就会挂起。 我试着用curl调用我的服务。在我看来,一旦服务A调用服务X,它就会持有一个线程,等待阻塞操作完成。为endpoint提供服务的后续调用将由不同的线程以循环方式处理。但是,一旦阻塞发
-
 一个css悬停效果?
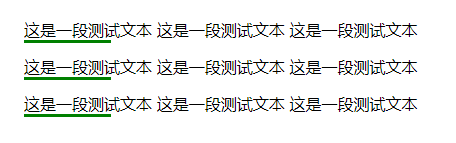
一个css悬停效果?当前的效果是悬停时会有伸长的下划线, 但是会有一个问题, 只能做一行 如果我把p标签结构改成如下 那么如何在悬停时让每一行都出现线条?
-
悬停时连续CSS旋转动画,悬停时动画返回0deg
问题内容: 当您将鼠标悬停在某个元素上时,我会旋转它。悬停时,动画将停止。简单: 但是,当您将鼠标悬停时,动画会突然停止,恢复为0度。我想重新设置动画位置,但是在语法设计上遇到了一些麻烦。 任何输入都会很棒! 问题答案: 解决方案是在.elem中设置默认值。但是此动画可以与-moz一起正常使用,但尚未在-webkit中实现 它可以在Firefox上正常运行,但不能在Chrome上运行
-
CSS-悬停通过元素来激活覆盖元素上的悬停
问题内容: 我的页面布局涉及很多绝对位置和z索引位置,因此有很多元素相互重叠。 元素之一仅包含文本,它悬停在许多其他事物之上。 在该元素下方,有几个应用了CSS悬停伪类的元素。 当鼠标经过包含文本的元素时,我想以某种方式使下面的Element响应鼠标的存在并激活伪类样式。 有没有什么样式的元素,以便它允许悬停通过它传递给下面的任何元素? 使用JavaScript并不是很难,但是为了使事情尽可能简单
-
为什么不悬挂ES6类?
问题内容: 由于ES6类仅仅是 avaScript现有的基于原型的继承 的 _语法[[1]],因此(IMO)可以合理地定义它: 但是以下操作无效: 为什么不悬挂ES6类? 问题答案: 为什么不悬挂ES6类? 其实他们 _都_悬挂(变量绑定在整个范围内都有效),就像和是他们只未初始化。 提升其定义很有意义 不。在定义类之前使用类绝不是一个好主意。考虑例子 比较一下 如您所料,这会引发错误。这是静态属
