《悬赏》专题
-
在JButton上悬停时出现奇怪的颜色变化
问题内容: 好的,所以当我想使用透明度时,我偶然发现了一个问题。 因此,用于更改悬停背景的代码是… 一开始,我为按钮设置了蓝色。 这是显示颜色变化的gif … GifMeme09541718022016.gif https://drive.google.com/file/d/0B9XFyaTVy8oYci1zMmRhMmtYcnM/view?usp=docslist_api 为什么会这样?如果这不
-
在React中的img悬停时填充svg颜色[重复]
有人能帮我改变悬停时svg的颜色吗,所以我的jsx就像我导入img的地方一样 然后在我的css文件中,我以类infoIcon为目标,如下所示 我可以看到光标变成了指针,但我的颜色没有改变为什么?
-
Oozie蜂巢行动悬而未决,心脏永远跳动
我试图通过我在顺化中创建的Oozie工作流运行Hive操作,但是操作“心跳”是永远的,并且不会执行HiveSQL。 我读过其他关于心脏永远跳动的文章,但这篇文章似乎发生在另一个地方,在SQL语句被解析之后。我检查了集群中每个节点的内存,并验证了任务计数参数是否合理。 以下是hive-config.xml文件: 我知道Hive连接正在工作,因为如果提供了错误的SQL语句、错误的URL或错误的驱动程序
-
什么是正则表达式中的悬空元字符?
在Ruby中,我编写了一个简单的正则表达式来查找第一个: 每当我运行这个程序时,出于我的目的,超过该点的所有操作都可以正常工作,但是有一个轻微的错误,它的内容是
-
当悬停在图像上时,如何使文本可见
为什么当鼠标悬停在图像上时,文本不显示?如何在css中使用visibility属性获得文本的可见性 null null
-
类 svg :悬停 css 填充无法正常工作 [重复]
当我悬停的时候,我怎样才能填充这个svg?我看了大量的文档,尝试了几种方法,但都没有成功。 这是我的网页: 我在css中尝试了以下内容 以及 甚至 我做错了什么?我应该能够用css完成这项任务,对吗? 编辑:请注意,此图像正被用作背景图像。下面的css中有更多细节: 编辑2:这是. svg代码,但不确定它是否重要
-
多皮肤皮肤悬浮QQ在线客服jQuery插件
该悬浮QQ在线客服插件一款很实用的功能,基本每个企业网站都需要,能及时解决网站访客的提问,转化成企业的客户 。 提供6种不同颜色的皮肤以及2个完全不同风格的皮肤给用户选择。解决了之前第一版本在Chrome浏览器中,点击收缩时悬浮窗口不显示的BUG。另外,还增加了几个参数,让该插件的在应对更多需求时更具灵活性。 需要引用的文件: 1、CSS 2、jQuery 3、jQuery的调用 $(window
-
CSS:悬停一个元素,对多个元素有影响吗?
问题内容: 我正在寻找一种解决悬停问题的方法。 现在,图像和图层这两个类都有边框。两者的正常和悬停都有不同的颜色。有没有办法做到这一点,所以如果我将图层类悬停,则图层和图像类的悬停边框颜色都处于活动状态?反之亦然? 问题答案: 您不需要JavaScript。 一些CSS可以做到。这是一个例子:
-
将鼠标悬停在父元素上时样式子元素
问题内容: 当父元素悬停时如何更改子元素的样式。如果可能的话,我希望使用CSS解决方案。有没有可能通过:hover CSS选择器解决方案。实际上,当面板上悬停时,我需要更改面板内选项栏的颜色。 希望支持所有主流浏览器。 问题答案: 是的,您绝对可以做到这一点。只需使用类似 根据此页面,所有主流浏览器都支持该页面。
-
悬停时更改文本,然后返回上一个文本
问题内容: 我有一个评论系统,每个评论都有一个按钮,该按钮通常显示对其的回复数量。我希望当用户将鼠标悬停在按钮上时,文本从“ 3个答复”更改为“答复!”,然后,当鼠标离开按钮时,文本返回“ 3个答复”。 由于每个评论的回复数量各不相同,因此我无法执行简单的mouseover / mouseout脚本。解决该问题的一种方法是将答复数作为变量传递,并创建一个小的函数来处理它。但是必须有一个更简单的方法
-
如何将一个元素悬停在另一个元素上
问题内容: 我已经看过其他几个问题,但似乎无法弄清楚它们中的任何一个,所以这是我的问题,我想要一个div或span,当您将鼠标悬停在它上面时,就会出现一个区域,就像是一滴水下。 例如我有一个div,我想将鼠标悬停在上面,并让它显示有关我悬停的项目的一些信息 但这似乎不起作用,我不知道为什么…,如果有办法在CSS中做到这一点,我想知道,但是我想要任何和所有建议。 问题答案: 仅当隐藏的div是用于悬
-
处理Selenium3+python3定位鼠标悬停才显示的元素
本文向大家介绍处理Selenium3+python3定位鼠标悬停才显示的元素,包括了处理Selenium3+python3定位鼠标悬停才显示的元素的使用技巧和注意事项,需要的朋友参考一下 先给大家介绍下Selenium3+python3--如何定位鼠标悬停才显示的元素 定位鼠标悬停才显示的元素,要引入新模块 知识点扩展: python selenium 鼠标悬停 模拟鼠标悬停后,后搜索需要内容
-
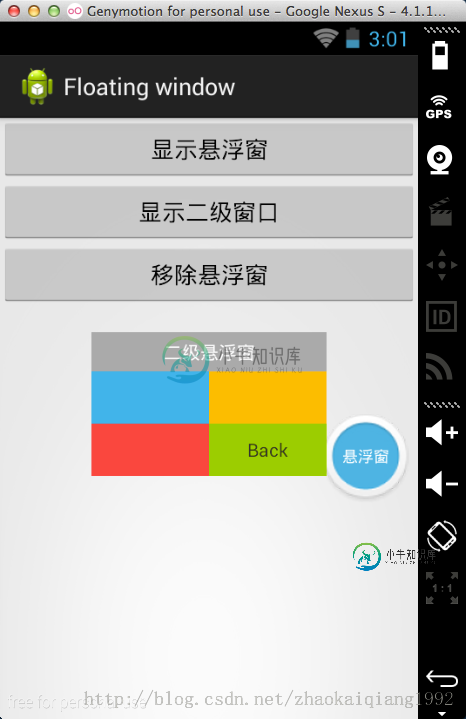
 Android实现桌面悬浮窗、蒙板效果实例代码
Android实现桌面悬浮窗、蒙板效果实例代码本文向大家介绍Android实现桌面悬浮窗、蒙板效果实例代码,包括了Android实现桌面悬浮窗、蒙板效果实例代码的使用技巧和注意事项,需要的朋友参考一下 现在很多安全类的软件,比如360手机助手,百度手机助手等等,都有一个悬浮窗,可以飘浮在桌面上,方便用户使用一些常用的操作。 今天这篇文章,就是介绍如何实现桌面悬浮窗效果的。 首先,看一下效果图。 悬浮窗一共分为两个部分,一个是平常显示的小窗口,
-
 Android view滑动悬浮固定效果实现代码示例
Android view滑动悬浮固定效果实现代码示例本文向大家介绍Android view滑动悬浮固定效果实现代码示例,包括了Android view滑动悬浮固定效果实现代码示例的使用技巧和注意事项,需要的朋友参考一下 1.背景 在项目开发过程中,有时候会碰到这样的需求:在滑动的过程中,在某时要将子view固定在顶部(常见的是将界面中的tab在滑动到顶部的时候进行固定)。 之前写过一篇滑动组件悬浮固定在顶部的文章,但感觉还是有些复杂,因此就有了这次
-
如何在Firefox 19中使用Selenium WebDriver进行鼠标悬停?
问题内容: 我用过硒2.31。 我已经使用Actions类进行鼠标移动。使用此功能,我将鼠标移到菜单上,并且其子菜单仅出现了几分之一秒,这与旧版本的Firefox不同。 由于此问题,我无法选择使用子菜单,因为它引发了异常“元素无法滚动到视图中”。 有什么解决办法吗? 问题答案: 使用动作对象,您应该首先移动菜单标题,然后移至弹出菜单项并单击它。不要忘记在最后打个电话。这是一些示例Java代码:
