《齐安信》专题
-
Bootstrap Tooltip显示换行和左对齐的解决方案
本文向大家介绍Bootstrap Tooltip显示换行和左对齐的解决方案,包括了Bootstrap Tooltip显示换行和左对齐的解决方案的使用技巧和注意事项,需要的朋友参考一下 今天在使用Bootstrap的Tooltip功能时遇到2个小问题:换行丢失,文字不是左对齐。然后经过百度和Bing找到了解决方案。 先看一下Bootstrap中展示Tooltip的代码: 注意这里${desc}和${
-
跟老齐学Python之玩转字符串(2)更新篇
本文向大家介绍跟老齐学Python之玩转字符串(2)更新篇,包括了跟老齐学Python之玩转字符串(2)更新篇的使用技巧和注意事项,需要的朋友参考一下 上一章中已经讲到连接两个字符串的一种方法。复习一下: 既然这是一种方法,言外之意,还有另外一种方法。 连接字符串的方法2 在说方法2之前,先说明一下什么是占位符,此前在讲解变量(参数)的时候,提到了占位符,这里对占位符做一个比较严格的定义: 来自百
-
 跟老齐学Python之深入变量和引用对象
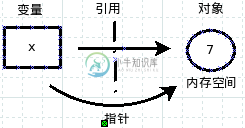
跟老齐学Python之深入变量和引用对象本文向大家介绍跟老齐学Python之深入变量和引用对象,包括了跟老齐学Python之深入变量和引用对象的使用技巧和注意事项,需要的朋友参考一下 在《永远强大的函数》那一讲中,老齐我已经向看官们简述了一下变量,之后我们就一直在使用变量,每次使用变量,都要有一个操作,就是赋值。本讲再次提及这个两个事情,就是要让看官对变量和赋值有一个知其然和知其所以然的认识。当然,最后能不能达到此目的,主要看我是不是说
-
跟老齐学Python之使用Python操作数据库(1)
本文向大家介绍跟老齐学Python之使用Python操作数据库(1),包括了跟老齐学Python之使用Python操作数据库(1)的使用技巧和注意事项,需要的朋友参考一下 在上一讲中已经连接了数据库。就数据库而言,连接之后就要对其操作。但是,目前那个名字叫做qiwsirtest的数据仅仅是空架子,没有什么可操作的,要操作它,就必须在里面建立“表”,什么是数据库的表呢?下面摘抄字维基百科对数据库表的
-
 页面容器未居中,页面对齐居中问题
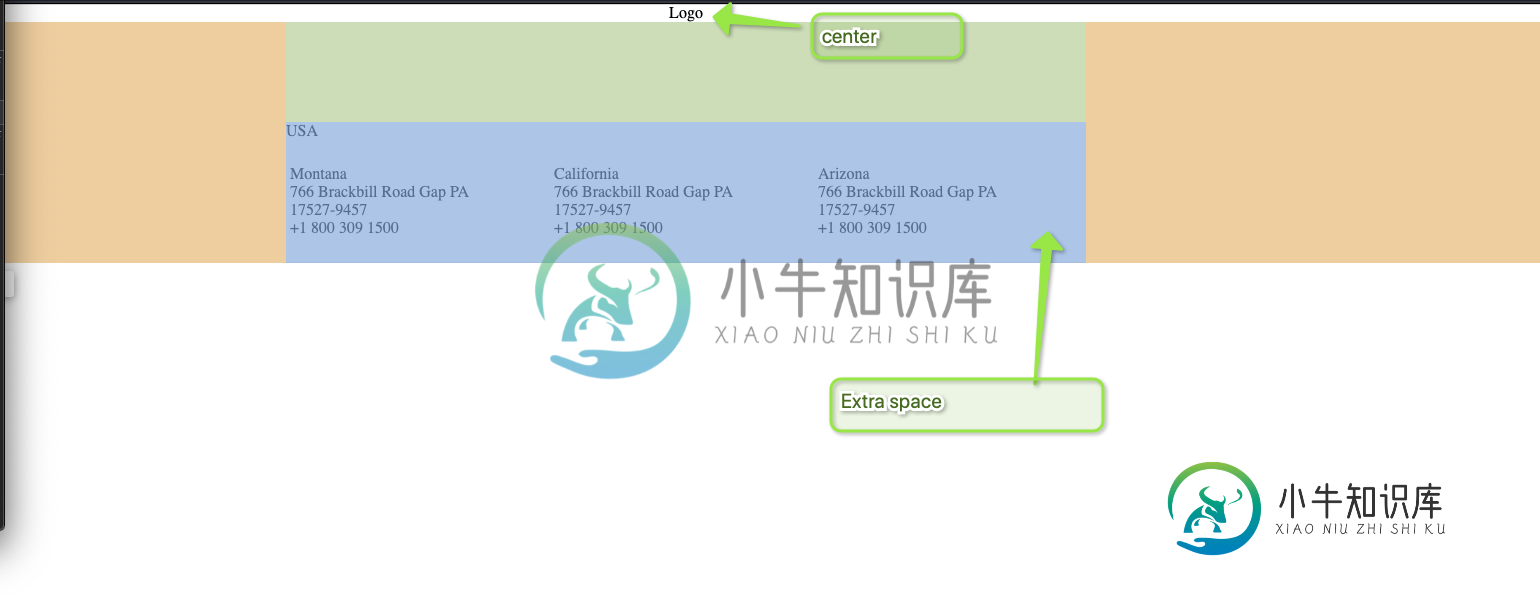
页面容器未居中,页面对齐居中问题我正在尝试居中我的页面容器,同时保持一个左对齐的内容。 我最初尝试使用flexbox,但遇到了一些问题,所以它有些复杂。 主包装容器居中,但内部的容器不居中 这在FlexBox中是可能的吗?为什么容器不居中,甚至当我告诉它证明居中? 链接到笔:https://codepen.io/jacksonrose/pen/rwnbmmm 主包装容器居中,但内部的容器不居中
-
 Android约束布局中心对齐两个文本字段
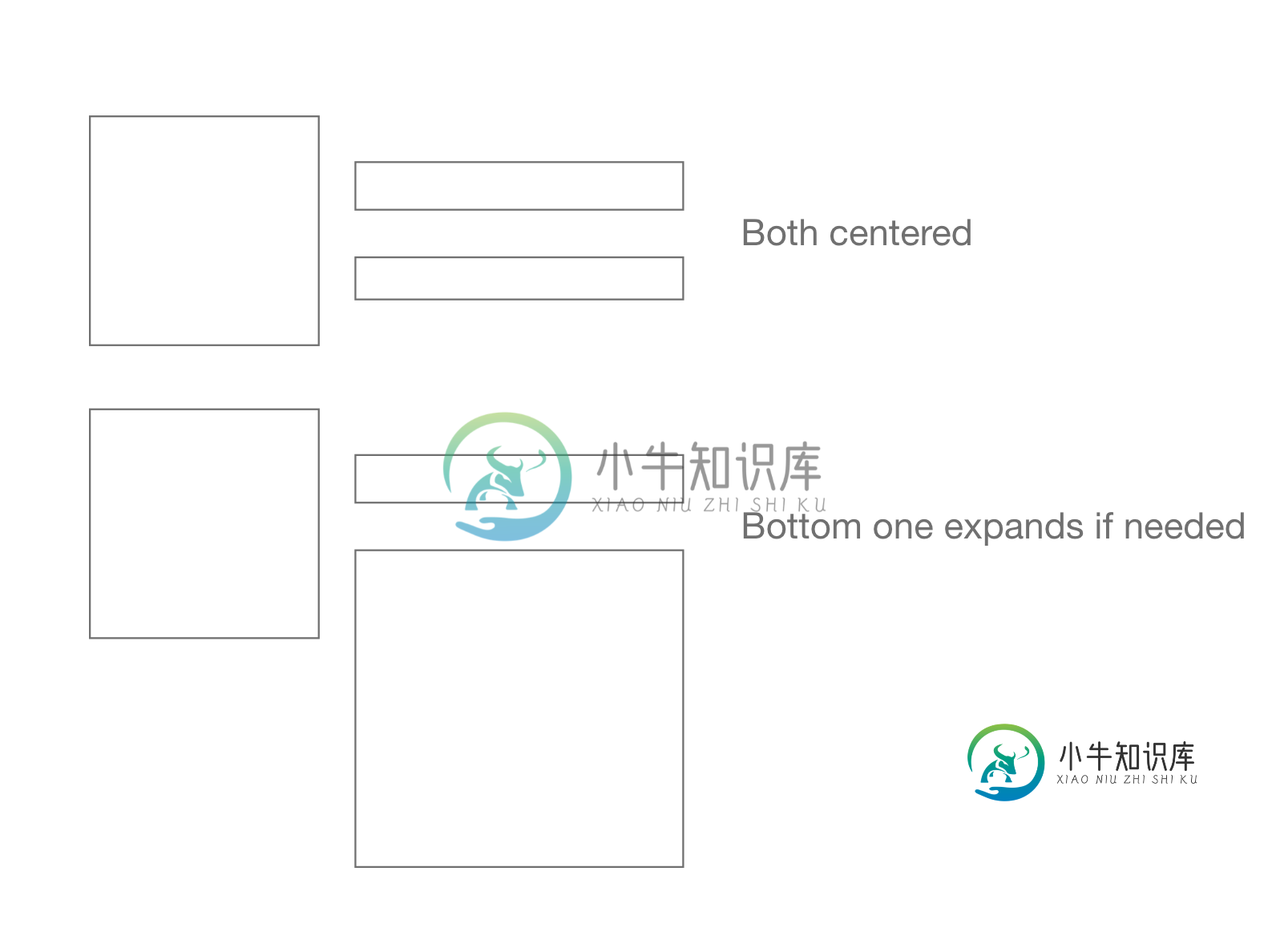
Android约束布局中心对齐两个文本字段我想将两个项目对齐到另一个元素,但我有问题。 现在,如果我将顶部文本约束到left元素的顶部,将底部文本约束到left元素的底部,并将它们链接起来。整个文本就会移动。我想修复顶部的文本元素,但如果文本较少,仍将其居中
-
 从fop-0.95升级到fop-2.3时的PDF对齐问题
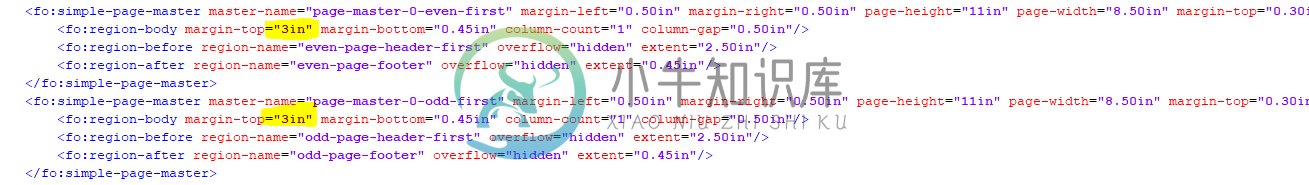
从fop-0.95升级到fop-2.3时的PDF对齐问题我刚接触XSLT FO世界,遇到了一个问题。我的XSLT与fop-0.95处理器配合良好,可以生成PDF,但在我升级到fop-2.3之后,它将我的第一页保留为空白,并从第二页开始创建PDF正文(我的PDF有一个标题,在第一页上看起来很好)。 我发现了问题所在,这是因为我在fo:布局-主控集内的“fo:区域-身体”标签中将值设置为3英寸(请看屏幕截图)。我必须将从3英寸更改为2.5英寸,以便我的PD
-
NUMA感知的高速缓存对齐的内存分配
问题内容: 在linux系统中,pthreads库为我们提供了用于对齐缓存的功能(posix_memalign),以防止错误共享。要选择架构的特定NUMA节点,我们可以使用libnuma库。我想要的是同时需要两者的东西。我将某些线程绑定到某些处理器,并且我想为来自相应NUMA节点的每个线程分配本地数据结构,以减少线程的内存操作延迟。我怎样才能做到这一点? 问题答案: 如果您只是希望围绕NUMA分配
-
将twitter引导程序中的列居中对齐[副本]
我已经开始学习Bootstrap了。我的问题是如何中心对齐一个列水平,引导包含12列布局,没有中间数字。更清楚的是,如果是11列布局,中间的数字应该是6(左5列,中间1列,右5列)
-
在 Adobe XD 中移动、对齐、分布和排列对象。
了解如何在 Adobe XD 中移动、对齐、分布和排列对象。 移动对象 您可以通过以下方式移动对象: 用鼠标拖动对象, 使用键盘上的箭头键,或 在属性检查器中输入精确的数学运算值(+、-、/、*)。 使用 Shift 键来约束一个或多个对象的移动,使其沿相对于当前 x 轴和 y 轴的精确水平或垂直方向移动。 您也可以使用对齐面板,根据对象之间的相对位置来对其进行定位。 通过拖动移动对象 选择一个
-
跟老齐学Python之编写类之一创建实例
本文向大家介绍跟老齐学Python之编写类之一创建实例,包括了跟老齐学Python之编写类之一创建实例的使用技巧和注意事项,需要的朋友参考一下 说明:关于类的这部分,我参考了《Learning Python》一书的讲解。 创建类 创建类的方法比较简单,如下: 注意,类的名称一般用大写字母开头,这是惯例。当然,如果故意不遵循此惯例,也未尝不可,但是,会给别人阅读乃至于自己以后阅读带来麻烦。既然大家
-
 跟老齐学Python之从if开始语句的征程
跟老齐学Python之从if开始语句的征程本文向大家介绍跟老齐学Python之从if开始语句的征程,包括了跟老齐学Python之从if开始语句的征程的使用技巧和注意事项,需要的朋友参考一下 一般编程的教材,都是要把所有的变量类型讲完,然后才讲语句。这种讲法,其实不符合学习的特点。学习,就是要循序渐进的。在这点上,我可以很吹一通了,因为我做过教师,研究教育教学,算是有一点心得的。所以,我在这里就开始讲授语句。 什么是语句 在前面,我们已经写
-
将项目对齐到中心,在SAPUI5中不起作用
本文向大家介绍将项目对齐到中心,在SAPUI5中不起作用,包括了将项目对齐到中心,在SAPUI5中不起作用的使用技巧和注意事项,需要的朋友参考一下 如果您想要一个快速的解决方案,则可以使用基本的CSS属性(如用于左右对齐的填充)来对齐内容。使用相对百分比,这样它就可以在两个视图中使用。 看起来理想的其他方法是定义自定义CSS。然后,您需要添加此自定义CSS来显示。 将相关属性设置为Margin:0
-
数据表中的下拉列表不会垂直对齐
我有一个下拉动态创建的datatable表-我已经修改了引导css,使表的垂直对齐设置为中间,但下拉仍然显示为顶部 看到我的jsbin了吗 (如果输入任何文本,请添加说明,然后单击“加载复制的数据”按钮) 非常感谢 更新:父div上的表单组类设置为:margin bottom:15px 我创建了一个新类来覆盖将边距底部设置为0px的设置
-
跟老齐学Python之私有函数和专有方法
本文向大家介绍跟老齐学Python之私有函数和专有方法,包括了跟老齐学Python之私有函数和专有方法的使用技巧和注意事项,需要的朋友参考一下 在任何语言中,都会规定某些对象(属性、方法、函数、类等)只能够在某个范围内访问,出了这个范围就不能访问了。这是“公”、“私”之分。此外,还会专门为某些特殊的东西指定一些特殊表示,比如类的名字就不能用class,def等,这就是保留字。除了保留字,pytho
