Android约束布局中心对齐两个文本字段
我想将两个项目对齐到另一个元素,但我有问题。

现在,如果我将顶部文本约束到left元素的顶部,将底部文本约束到left元素的底部,并将它们链接起来。整个文本就会移动。我想修复顶部的文本元素,但如果文本较少,仍将其居中
共有1个答案
在左侧视图的50%垂直标记处放置一个空格。然后可以像这样垂直地将其他视图限制在空间中:
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<View
android:id="@+id/view"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_marginStart="16dp"
android:background="#8BC34A"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Space
android:id="@+id/space"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="@id/view"
app:layout_constraintStart_toEndOf="@id/view"
app:layout_constraintTop_toTopOf="@id/view" />
<TextView
android:id="@+id/textView2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginBottom="16dp"
android:text="This is the upper TextView."
app:layout_constraintBottom_toBottomOf="@+id/space"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/view" />
<TextView
android:id="@+id/textView3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:text="This is the lower TextView. This is the lower TextView. This is the lower TextView. This is the lower TextView. This is the lower TextView. This is the lower TextView. This is the lower TextView."
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/view"
app:layout_constraintTop_toTopOf="@+id/space" />
</androidx.constraintlayout.widget.ConstraintLayout>
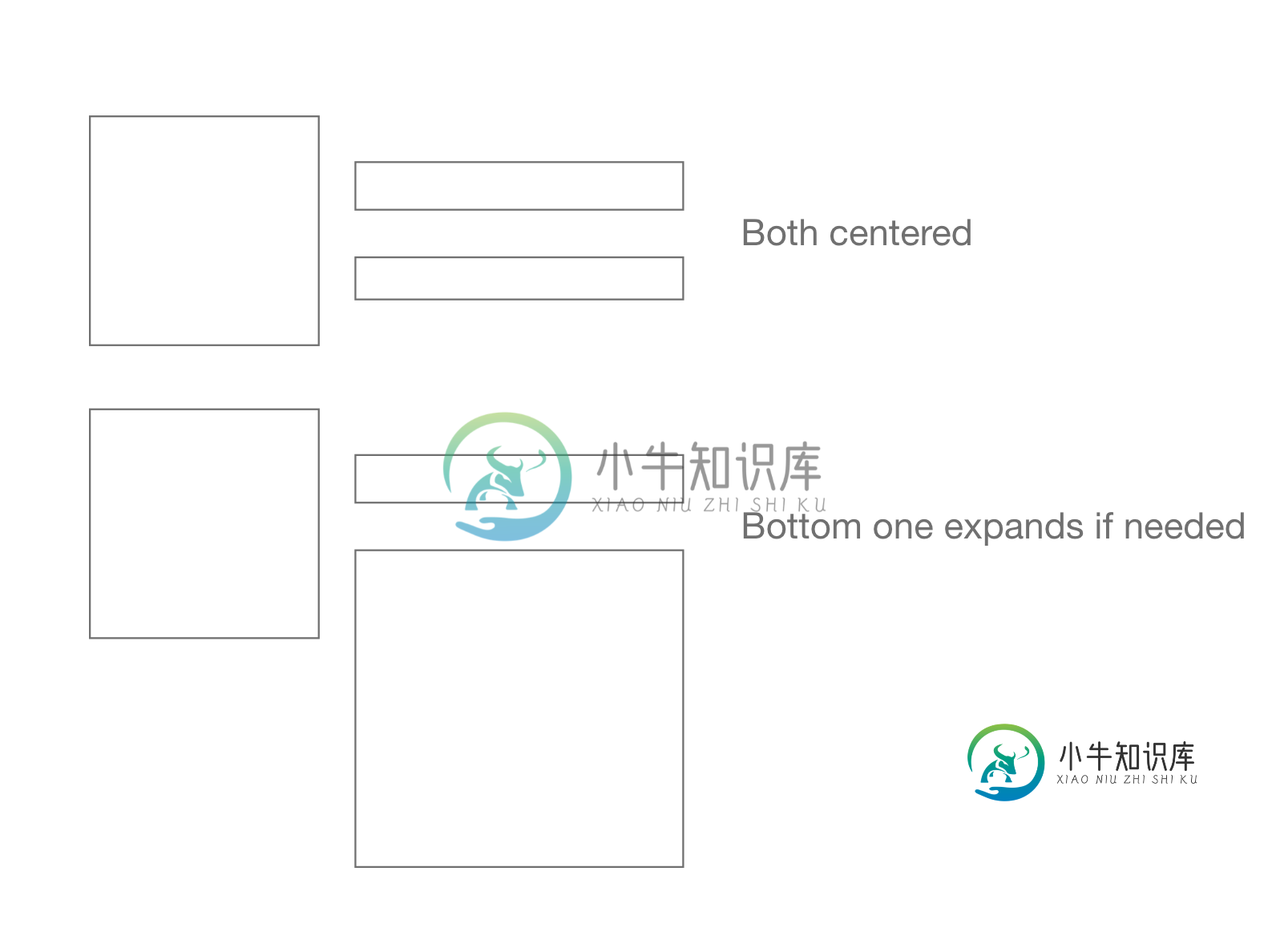
如下所示为单行文本:
对于底部TextView中的多行文本如下所示:
-
我有两个组件和。每个组件都是由<code>ConstraintLayout</code>创建的。现在,我从上面的组件创建<code>WelcomeScreen</code>。 用例1:使用静态< code>ConstraintLayout(在< code>ConstraintLayout内的< code>ConstraintLayout) 结果:布局预览不显示任何内容 用例2:<代码>Welcom
-
我的约束布局的版本是。在我的布局中包含了一个工具栏之后,工具栏的左右两边都有空间,如下图所示 这是我的工具栏的代码 我以以下方式将其包含在我的布局中 我没有在布局文件的根元素中使用任何附加的填充或边距。 另一个奇怪的事情是,如果我编译或构建程序,我的代码会自动改变,比如 更改为
-
我正在使用ApachePDFBox(版本:2.0.8)从我的。jspx页面。 在我的. jspx页面表单中,有很多字段,所以我决定将所有字段排列为2列布局。所以,我需要建议使用PDFbox来实现布局。 //我用来生成PDF的示例代码片段如下。 我需要以粗体字体和数值(分别为Rajeev、BNG、KAR、IND)显示标签(即姓名、地址、州和国家),作为普通字体 为了获得标签的粗体字体,我尝试了如下所
-
我有一个TextView的布局/对齐问题,但我还没有找到解决方法,即我想在TextView中水平对齐偏离中心的文本。 为了提供更多的上下文,我将ImageView和TextView并排使用,ImageView接触屏幕的左边缘,TextView水平填充屏幕的其余部分,如下所示: TextView被配置为singleline=“true”和maxlines=“1”,这样,如果它的水平空间太长,就会被截
-
我刚开始使用约束布局,我在编译设计文件时遇到断言错误,这个问题就会单独出现。解决此问题的正确方法是什么?我搞砸了洞日。这是我的XML设计。 和我的错误日志: java.lang.AssertionError:在Android.Support.Constraint.Solver.Widgets.Guideline.GetAnchor(Guideline.java:159)在Android.Suppo
-
我是android编程的新手,我还不知道很多事情。我在这里试图实现的是这样的东西。如果用户没有互联网连接,广告不会显示,或者如果广告由于某种原因没有加载,那么广告不会显示。但布局保持不变,这意味着广告空间是空的。我所做的是在一个相对的布局内扭曲广告视图,然后创建了一个函数,检查广告是否被加载,然后改变布局的可见性,这似乎工作,并解决了当广告不加载时的空白问题。但我认为这不是最好的方法,必须有更好的

