Android约束布局奇怪行为
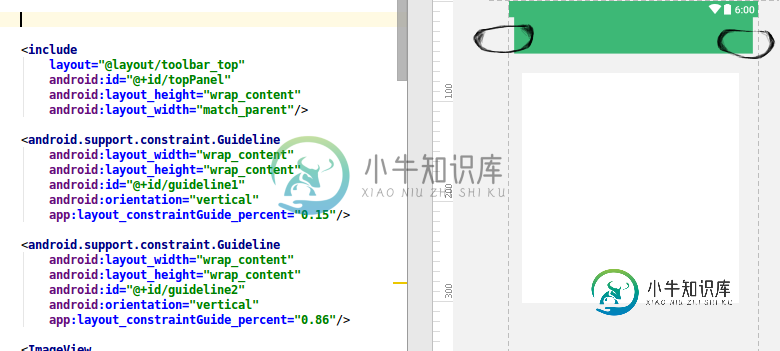
我的约束布局的版本是1.0.0-alpha8。在我的布局中包含了一个工具栏之后,工具栏的左右两边都有空间,如下图所示

这是我的工具栏的代码
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary">
</android.support.v7.widget.Toolbar>
我以以下方式将其包含在我的布局中
<include
layout="@layout/toolbar_top"
android:id="@+id/topPanel"
android:layout_height="wrap_content"
android:layout_width="match_parent"/>
我没有在布局文件的根元素中使用任何附加的填充或边距。
另一个奇怪的事情是,如果我编译或构建程序,我的代码会自动改变,比如
<include
layout="@layout/toolbar_top"
android:id="@+id/topPanel"
android:layout_height="wrap_content"
android:layout_width="match_parent"/>
更改为
<include
layout="@layout/toolbar_top"
android:id="@+id/topPanel"
android:layout_height="wrap_content"
android:layout_width="368dp"/>
<android.support.constraint.Guideline
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/guideline1"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.15"
tools:layout_editor_absoluteX="58dp"/>
共有1个答案
首先,您应该更新到ConstraintLayout测试版4。
现在,您遇到的根本问题是在工具栏上使用match_parent--ConstraintLayout不支持这一点。您需要添加:
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
并使用0dp代替match_parent:
<include
layout="@layout/toolbar_top"
android:id="@+id/topPanel"
android:layout_height="wrap_content"
android:layout_width="0dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"/>
-
我有两个组件和。每个组件都是由<code>ConstraintLayout</code>创建的。现在,我从上面的组件创建<code>WelcomeScreen</code>。 用例1:使用静态< code>ConstraintLayout(在< code>ConstraintLayout内的< code>ConstraintLayout) 结果:布局预览不显示任何内容 用例2:<代码>Welcom
-
我刚开始使用约束布局,我在编译设计文件时遇到断言错误,这个问题就会单独出现。解决此问题的正确方法是什么?我搞砸了洞日。这是我的XML设计。 和我的错误日志: java.lang.AssertionError:在Android.Support.Constraint.Solver.Widgets.Guideline.GetAnchor(Guideline.java:159)在Android.Suppo
-
我是android编程的新手,我还不知道很多事情。我在这里试图实现的是这样的东西。如果用户没有互联网连接,广告不会显示,或者如果广告由于某种原因没有加载,那么广告不会显示。但布局保持不变,这意味着广告空间是空的。我所做的是在一个相对的布局内扭曲广告视图,然后创建了一个函数,检查广告是否被加载,然后改变布局的可见性,这似乎工作,并解决了当广告不加载时的空白问题。但我认为这不是最好的方法,必须有更好的
-
问题内容: 我有一个具有 自动高度的UITableView自定义UITableViewCell设计 。 该行为是在my的第一次加载中UIViewController,UITableView显示带有部分文本的标签。然后,当我滚动 到底部然后滚动到顶部时,得到了所需的高度和文本外观。 这是先滚动后再滚动的外观(这是 我的实现的正确外观,但我删除了一些Lorem文本): 编辑1: Code: 在UI B
-
这是我第一次使用Android studio,我不知道那些错误是什么意思,我看到了很多解决方案,包括将appcomat改为alpha1,将theme改为Base.theme和很多,但没有人在工作 呈现问题“在当前主题中找不到样式'Coordinator LayoutStyle'提示:尝试刷新布局。” Gradle脚本>Build.Gradle 依赖项{实现文件树(dir:'libs',includ
-
我使用约束布局来设计UI。问题是,对于5英寸到5.5英寸的屏幕(这意味着1080x1920 dpi到1440x2560 dpi),设计看起来不错,但是当我将3.7英寸的屏幕切换到4.7英寸的屏幕(480x800 dpi到768x1280 dpi)时,问题就出现了已经不见了。 那么,如何使用约束布局响应所有设备屏幕的UI设计? 5英寸至5.5英寸屏幕(即1080x1920 dpi至1440x2560

