约束布局响应设计问题-android(已关闭)
我使用约束布局来设计UI。问题是,对于5英寸到5.5英寸的屏幕(这意味着1080x1920 dpi到1440x2560 dpi),设计看起来不错,但是当我将3.7英寸的屏幕切换到4.7英寸的屏幕(480x800 dpi到768x1280 dpi)时,问题就出现了已经不见了。
那么,如何使用约束布局响应所有设备屏幕的UI设计?
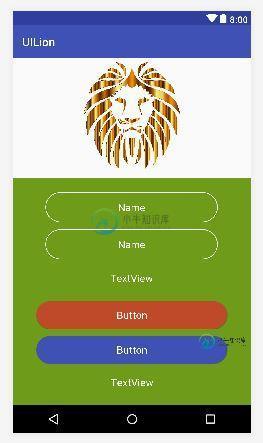
5英寸至5.5英寸屏幕(即1080x1920 dpi至1440x2560 dpi)

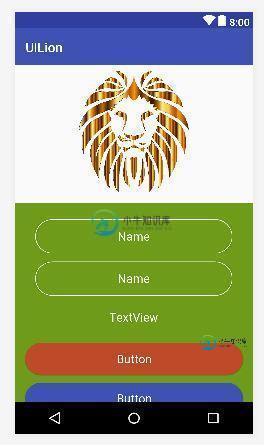
3.7英寸至4.7英寸屏幕(480x800 dpi至768x1280 dpi)

<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.constraint.ConstraintLayout
android:id="@+id/constraintLayout2"
android:layout_width="0dp"
android:layout_height="209dp"
app:layout_constraintVertical_weight="1"
app:layout_constraintBottom_toTopOf="@+id/constraintLayout"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<ImageView
android:id="@+id/imageView4"
android:layout_width="208dp"
android:layout_height="0dp"
android:layout_marginBottom="16dp"
android:layout_marginTop="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/lion_king" />
</android.support.constraint.ConstraintLayout>
<android.support.constraint.ConstraintLayout
android:id="@+id/constraintLayout"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@color/colorGre"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/constraintLayout2"
app:layout_constraintVertical_weight="3">
<EditText
android:id="@+id/editText5"
android:layout_width="298dp"
android:layout_height="52dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="24dp"
android:background="@drawable/react_edittext"
android:ems="10"
android:inputType="textPersonName"
android:text="Name"
android:textAlignment="center"
android:textAppearance="?android:textAppearanceMedium"
android:textColor="@android:color/white"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.494"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/editText6"
android:layout_width="298dp"
android:layout_height="52dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="12dp"
android:background="@drawable/react_edittext"
android:ems="10"
android:inputType="textPersonName"
android:text="Name"
android:textAlignment="center"
android:textAppearance="?android:textAppearanceMedium"
android:textColor="@android:color/white"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.494"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editText5" />
<TextView
android:id="@+id/textView"
android:layout_width="204dp"
android:layout_height="32dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="20dp"
android:text="TextView"
android:textAlignment="center"
android:textAppearance="?android:textAppearanceMedium"
android:textColor="@android:color/white"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.497"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editText6" />
<Button
android:id="@+id/button"
android:layout_width="330dp"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="20dp"
android:background="@drawable/react_button"
android:backgroundTint="@color/colorAccent"
android:text="Button"
android:textAppearance="?android:textAppearanceMedium"
android:textColor="@android:color/white"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.492"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView" />
<Button
android:id="@+id/button2"
android:layout_width="330dp"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="12dp"
android:background="@drawable/react_button"
android:backgroundTint="@color/colorPrimary"
android:text="Button"
android:textAppearance="?android:textAppearanceMedium"
android:textColor="@android:color/white"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.492"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button" />
<TextView
android:id="@+id/textView2"
android:layout_width="189dp"
android:layout_height="32dp"
android:layout_marginBottom="8dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="20dp"
android:text="TextView"
android:textAlignment="center"
android:textAppearance="?android:textAppearanceMedium"
android:textColor="@android:color/white"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button2"
app:layout_constraintVertical_bias="0.0" />
</android.support.constraint.ConstraintLayout>
</android.support.constraint.ConstraintLayout>
共有2个答案
除了不硬编码的高度和宽度,我建议您使用水平线性布局来承载以下内容:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="0dp"
android:layout_height="0dp">
<ImageView
android:id="@+id/imageView4"
android:layout_width="208dp"
android:layout_height="0dp"
android:layout_marginBottom="16dp"
android:layout_marginTop="8dp"
app:srcCompat="@drawable/lion_king" />
<EditText
android:id="@+id/editText5"
android:layout_width="298dp"
android:layout_height="52dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="24dp"
android:background="@drawable/react_edittext"
android:ems="10"
android:inputType="textPersonName"
android:text="Name"
android:textAlignment="center"
android:textAppearance="?android:textAppearanceMedium"
android:textColor="@android:color/white"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.494"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/editText6"
android:layout_width="298dp"
android:layout_height="52dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="12dp"
android:background="@drawable/react_edittext"
android:ems="10"
android:inputType="textPersonName"
android:text="Name"
android:textAlignment="center"
android:textAppearance="?android:textAppearanceMedium"
android:textColor="@android:color/white"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.494"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editText5" />
<TextView
android:id="@+id/textView"
android:layout_width="204dp"
android:layout_height="32dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="20dp"
android:text="TextView"
android:textAlignment="center"
android:textAppearance="?android:textAppearanceMedium"
android:textColor="@android:color/white"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.497"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editText6" />
<Button
android:id="@+id/button"
android:layout_width="330dp"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="20dp"
android:background="@drawable/react_button"
android:backgroundTint="@color/colorAccent"
android:text="Button"
android:textAppearance="?android:textAppearanceMedium"
android:textColor="@android:color/white"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.492"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView" />
<Button
android:id="@+id/button2"
android:layout_width="330dp"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="12dp"
android:background="@drawable/react_button"
android:backgroundTint="@color/colorPrimary"
android:text="Button"
android:textAppearance="?android:textAppearanceMedium"
android:textColor="@android:color/white"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.492"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button" />
<TextView
android:id="@+id/textView2"
android:layout_width="189dp"
android:layout_height="32dp"
android:layout_marginBottom="8dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="20dp"
android:text="TextView"
android:textAlignment="center"
android:textAppearance="?android:textAppearanceMedium"
android:textColor="@android:color/white"
app:layout_constraintVertical_bias="0.0" />
</LinearLayout>
</android.support.constraint.ConstraintLayout>
首先,如果真的不需要,不要使用固定的宽度高度。您可以使用指南,而不是给所有视图的开始和结束边距。检查下面的布局
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/c_ffc72c">
<android.support.constraint.ConstraintLayout
android:id="@+id/constraintLayout2"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@color/white"
app:layout_constraintBottom_toTopOf="@+id/constraintLayout"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_weight="1">
<ImageView
android:id="@+id/imageView4"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_marginTop="8dp"
android:layout_marginBottom="16dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/ic_creditcard" />
</android.support.constraint.ConstraintLayout>
<android.support.constraint.ConstraintLayout
android:id="@+id/constraintLayout"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/guidelineEnd"
app:layout_constraintStart_toStartOf="@+id/guidelineStart"
app:layout_constraintTop_toBottomOf="@+id/constraintLayout2"
app:layout_constraintVertical_weight="3">
<EditText
android:id="@+id/editText5"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:ems="10"
android:inputType="textPersonName"
android:text="Name"
android:textAlignment="center"
android:textAppearance="?android:textAppearanceMedium"
android:textColor="@android:color/white"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/editText6"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="12dp"
android:ems="10"
android:inputType="textPersonName"
android:text="Name"
android:textAlignment="center"
android:textAppearance="?android:textAppearanceMedium"
android:textColor="@android:color/white"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editText5" />
<TextView
android:id="@+id/textView"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="TextView"
android:textAlignment="center"
android:textAppearance="?android:textAppearanceMedium"
android:textColor="@android:color/white"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editText6" />
<Button
android:id="@+id/button"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:backgroundTint="@color/colorAccent"
android:text="Button"
android:textAppearance="?android:textAppearanceMedium"
android:textColor="@android:color/white"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView" />
<Button
android:id="@+id/button2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="12dp"
android:backgroundTint="@color/colorPrimary"
android:text="Button"
android:textAppearance="?android:textAppearanceMedium"
android:textColor="@android:color/white"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button" />
<TextView
android:id="@+id/textView2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_marginEnd="8dp"
android:text="TextView"
android:textAlignment="center"
android:textAppearance="?android:textAppearanceMedium"
android:textColor="@android:color/white"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button2"
app:layout_constraintVertical_bias="0.0" />
</android.support.constraint.ConstraintLayout>
<android.support.constraint.Guideline
android:id="@+id/guidelineStart"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_begin="20dp" />
<android.support.constraint.Guideline
android:id="@+id/guidelineEnd"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_end="20dp" />
</android.support.constraint.ConstraintLayout>
-
我刚开始使用约束布局,我在编译设计文件时遇到断言错误,这个问题就会单独出现。解决此问题的正确方法是什么?我搞砸了洞日。这是我的XML设计。 和我的错误日志: java.lang.AssertionError:在Android.Support.Constraint.Solver.Widgets.Guideline.GetAnchor(Guideline.java:159)在Android.Suppo
-
我是android编程的新手,我还不知道很多事情。我在这里试图实现的是这样的东西。如果用户没有互联网连接,广告不会显示,或者如果广告由于某种原因没有加载,那么广告不会显示。但布局保持不变,这意味着广告空间是空的。我所做的是在一个相对的布局内扭曲广告视图,然后创建了一个函数,检查广告是否被加载,然后改变布局的可见性,这似乎工作,并解决了当广告不加载时的空白问题。但我认为这不是最好的方法,必须有更好的
-
我的约束布局的版本是。在我的布局中包含了一个工具栏之后,工具栏的左右两边都有空间,如下图所示 这是我的工具栏的代码 我以以下方式将其包含在我的布局中 我没有在布局文件的根元素中使用任何附加的填充或边距。 另一个奇怪的事情是,如果我编译或构建程序,我的代码会自动改变,比如 更改为
-
我有两个组件和。每个组件都是由<code>ConstraintLayout</code>创建的。现在,我从上面的组件创建<code>WelcomeScreen</code>。 用例1:使用静态< code>ConstraintLayout(在< code>ConstraintLayout内的< code>ConstraintLayout) 结果:布局预览不显示任何内容 用例2:<代码>Welcom
-
问题内容: 是Android开发的新手。我已经创建了一个android应用,下面是我的main.xml 正在收到以下警告: 谁能说出此警告的原因和解决方案。 问题答案: 在RelativeLayout中仅使用LinearLayout并没有实际用途。因此,其中之一是无用的,因为这是多余的。 编辑 当版式只有一个孩子也是版式时,将触发此警告。在这种情况下,两者都可以移除而没有任何问题。建议删除这些多余
-
我有一个RelativeLayout,其中两个LinearLayout和一个TextView(三个都是孩子)共享同一个空间,这意味着在任何给定点上,只有一个视图可见,而其他两个视图消失。在应用程序启动时,TextView是可见视图。我有一个按钮,可以启动动画,使文本视图淡出,线性布局淡入。另一个线性布局还有一个按钮。 逻辑如下: 按下按钮- 只要上面的交互使用相同的按钮(对于相同的线性布局),这就

