《动态》专题
-
无法启动活动,致命异常:main
我怎样才能解决这类问题?问题在于setOnClickListener,它给了我一个NullPointerException。如果你还需要什么,请告诉我。 这是日志中的错误:
-
接收到GCM消息时启动活动
我有一个应用程序,可以通过谷歌云消息接收消息。我需要在收到云消息时自动启动一个活动,必要时唤醒设备。 虽然它似乎是一个糟糕的UI设计,其中一些东西被有力地显示给用户,但这个应用程序对用户的工作是至关重要的,所以当一个云消息到达时,能够清楚地查看它对用户来说是更有用的。 当收到云消息时,我尝试调用,当应用程序位于后台时,它可以正常工作。但是,一旦该应用程序从最近的应用程序列表中删除,新活动就不会启动
-
混合主动和被动渲染的 java
im正在开发一个具有两个JPanel的应用程序。第一个 JPanel 用作绘图板,第二个用作属性/设置面板。因此,绘图板应使用主动渲染,第二个应使用被动渲染。它们都已添加到 JFrame 中。 我一直在阅读java中的主动渲染,但我注意到JPanel不支持createBufferStrategy。这是否意味着我需要使用画布?画布的问题是它不是一个容器,所以我不能向它添加组件。我也可以使用JFram
-
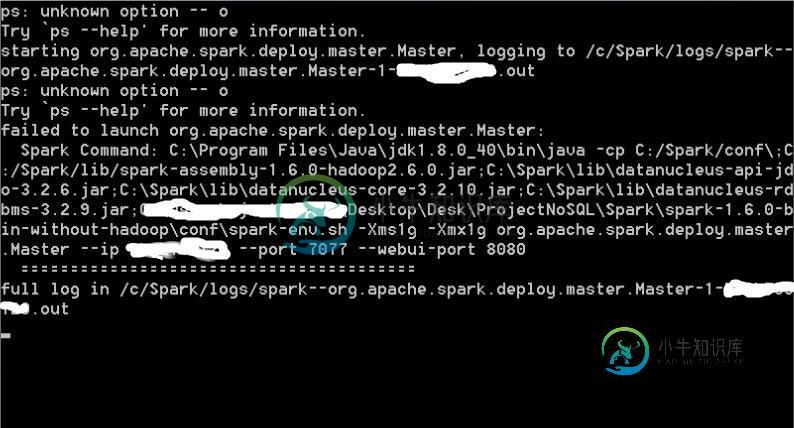
 在Spark中手动启动群集失败
在Spark中手动启动群集失败来自log的信息(c:\spark\logs\spark--org.apache.spark.deploy.master.master-1-xxxxxx.out: Spark命令:C:\program files\java\jdk1.8.0_72\bin\java-cp C:\Spark/conf\;C:\spark/lib/spark-assembly-1.6.0-Hadoop2.6.0.jar
-
 JAVAFX缩放,在滚动窗格中滚动
JAVAFX缩放,在滚动窗格中滚动问题我如何可以嵌入这个应用程序到SPlitPane,在左边将是另一个面板。 不幸的是,代码导致了错误的坐标,
-
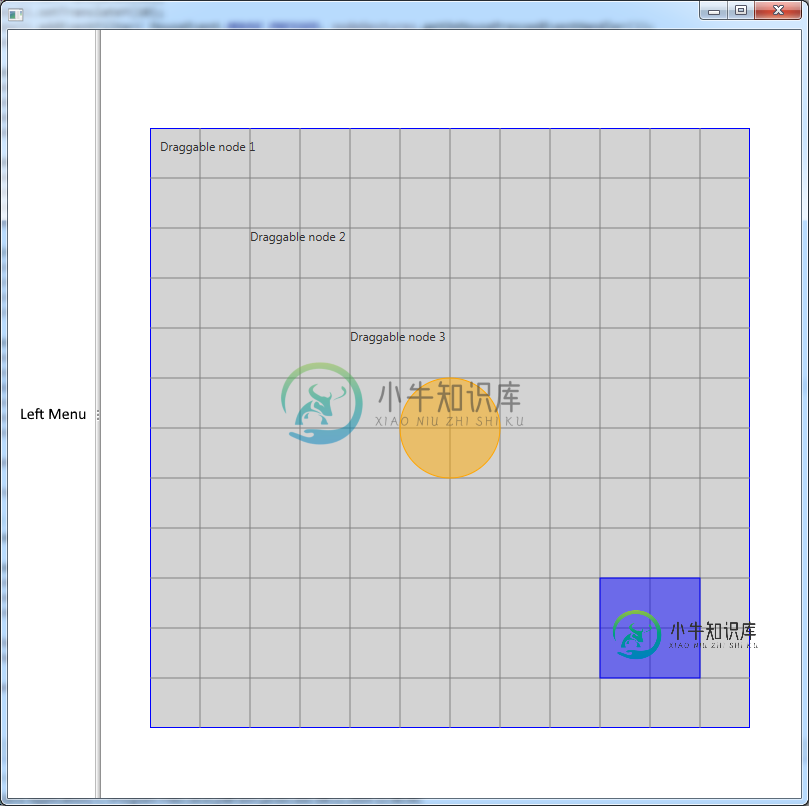
JavaFX8-在滚动窗格中拖动窗格
基于此注释https://stackoverflow.com/a/29530135/1387524,我添加了一个ScrollPane,以便在画布移到可见区域之外时使用滚动。
-
facebook登录成功后启动新活动
我一直试图从一个成功的登录尝试开始一个新的活动与facebook集成,然而,当登录按钮按下后,登录pin,它返回相同的活动,登录按钮是打开的。 我已经有了一个转移到下一个活动的意图,但是它似乎没有任何响应登录成功。 } 我感谢任何给予的洞察力,我可能会从头开始这项活动,并再次尝试,如果没有任何似乎工作。 重申这个问题:点击“Continue with Facebook”按钮,显示的下一个活动是us
-
Apache Camel FTP-如何手动启动路由
此骆驼路由应开始从FTP服务器读取文件: 顺便说一句:这是一条单独的路由,与其他路由没有连接。 谢谢
-
滑动操作列表(可滑动列表)
滑动操作列表是列表的扩展,它提供滑动操作的功能,滑动列表元素可以展现隐藏的功能菜单,就像滑动删除一样。 让我们来看一下滑动列表元素的布局结构: <div class="list-block"> <ul> <!-- li上额外的“swipeout”类 --> <li class="swipeout"> <!-- 被“swipeout-content”包裹起来的普通列表
-
8.4 在动画过程中取消动画
之前提到过,你可以用-addAnimation:forKey:方法中的key参数来在添加动画之后检索一个动画,使用如下方法: - (CAAnimation *)animationForKey:(NSString *)key; 但并不支持在动画运行过程中修改动画,所以这个方法主要用来检测动画的属性,或者判断它是否被添加到当前图层中。 为了终止一个指定的动画,你可以用如下方法把它从图层移除掉: -
-
 javascript - 怎么实现两个滚动条,当内部滚动条滚动到底部时外部滚动条立刻向下滚动?
javascript - 怎么实现两个滚动条,当内部滚动条滚动到底部时外部滚动条立刻向下滚动?现在的情况是:当内部滚动条滚动到底部时如果继续滚动,外部滚动条不会滚动,需要停顿或者移动鼠标滚动才能触发外层滚动条
-
on创建启动器活动() 在单击启动器图标启动应用程序时被调用
我发现Android应用程序非常奇怪的错误,而在Android设备中安装应用程序时具有给定的流程。 > 已从Play商店(旧版)安装该应用程序。 启动应用程序(现在我在主屏幕上,即< code>HomeActivity)。 现在,我通过安装最新版本(正在生产版本,尚未发布到playstore)升级了应用程序。 单击启动器图标,等待主屏幕显示,然后按菜单按钮将应用程序置于后台。 现在,单击启动器图标
-
我想启动登录活动,然后进入导航抽屉活动(主活动),但总是错误?
这是我的登录活动,我有一个按钮进入MainActivity,它已经包含导航抽屉了 这是我的主要活动 我已经更改了AndroidManifest,使LoginActivity成为默认的开始活动,但当我单击按钮时,它不会进入MainActivity。 这就是错误所在 E/AndroidRuntime:致命异常:主进程:com。重大进展myapplication22,PID:11422 java。lan
-
javascript运动效果实例总结(放大缩小、滑动淡入、滚动)
本文向大家介绍javascript运动效果实例总结(放大缩小、滑动淡入、滚动),包括了javascript运动效果实例总结(放大缩小、滑动淡入、滚动)的使用技巧和注意事项,需要的朋友参考一下 本文实例总结了javascript运动效果实现与用法。分享给大家供大家参考,具体如下: 一、图片放大缩小效果: 二、信息滑动淡入加载显示效果: 三、无缝滚动效果: 更多关于JavaScript运动效果相关内容
-
 jQuery 顶部导航跟随滚动条滚动固定浮动在顶部
jQuery 顶部导航跟随滚动条滚动固定浮动在顶部本文向大家介绍jQuery 顶部导航跟随滚动条滚动固定浮动在顶部,包括了jQuery 顶部导航跟随滚动条滚动固定浮动在顶部的使用技巧和注意事项,需要的朋友参考一下
