《动态》专题
-
灌水动画
问题内容: 我正在尝试制作擦除动画,以使圆圈看起来像是 充满水 。我遇到了两个错误,甚至无法解决第三个错误: 它填充了错误的方式 填满后将重置为空(黑色) * 目前,我正在使用标签,但我想将此效果移到该位置,并需要一些有关如何执行此操作的方向。 按照@anpsmn的建议为它提供默认的蒙版位置,不再将其重置为黑色。 问题答案: 这可以通过单个div和一[伪元素来实现: 在被赋予创建一个圆圈,并夹及其
-
CSS动画onClick
问题内容: 如何获得CSS动画和JavaScript onClick一起玩?我目前有: 如何申请onClick? 问题答案: 您确定只在Webkit上显示页面吗?这是通过野生动物园传递的代码。单击按钮后图像将旋转。
-
jQuery动画backgroundColor
问题内容: 我正在尝试在鼠标悬停时使用jQuery来动画backgroundColor的变化。 我检查了一些示例,似乎正确了,它可以与其他属性(例如fontSize)一起使用,但可以使用backgroundColor和“ Invalid Property” js错误。我正在使用的元素是一个div。 有任何想法吗? 问题答案: 颜色插件仅比UI库便宜4kb。当然,您将要使用一个不错的插件版本,而不要
-
Spring启动+Hibernate
问题内容: 我的Maven依赖有什么问题。当我包含JPA时,我会列出pf例外 这是我的Maven依赖项 我的例外 和我的源代码 因此,我没有任何想法(不幸的是,没有示例)如何运行Spring boot和hibernate状态。 问题答案: 您是否为数据源设置了或?这是一个例子: 有关可以在何处放置配置文件以及如何配置应用程序以处理任何目录中的属性文件的说明,请参阅此链接以获取更多信息。
-
摆动HTML drawString
问题内容: 我正在尝试创建一些用于特定目的的特殊组件,在该组件上我需要绘制HTML字符串,这是示例代码: 不幸的是,drawString方法似乎无法识别HTML格式,它愚蠢地按原样绘制字符串。 有什么办法可以使这项工作吗? 问题答案: 我找到了一种简洁的模拟方法; 这是代码: 感谢每个人的帮助,我非常感谢。
-
 自动测试
自动测试主要内容:自动化测试的生命周期,自动化测试的优势,自动化测试的缺点当使用自动化测试工具执行测试用例套件时,称为自动化测试。测试过程通过使用特殊的自动化工具来控制测试用例的执行并将实际结果与预期结果进行比较。自动化测试需要相当大的资源和资金投入。 通常,重复动作在自动化测试中进行测试,例如:回归测试。自动化测试中使用的测试工具不仅用于回归测试,还用于自动GUI交互,数据设置生成,缺陷记录和产品安装。 自动化测试的目标是减少手动测试用例,但不能消除任何测试用例。可以
-
 手动测试
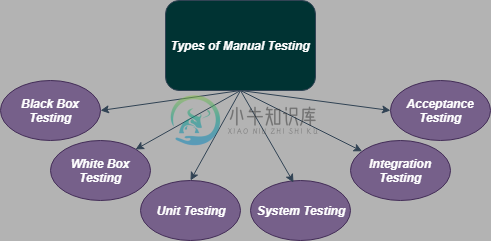
手动测试主要内容:手动测试的类型,如何进行手动测试,手动测试的优点,手动测试的缺点,手动测试工具手动测试是一种软件测试过程,需要手动执行测试用例而不是使用自动化工具。测试人员根据最终用户的角度手动执行所有测试用例。它确保应用程序是否正如需求文档中所述那样工作。计划和实施测试用例以完成几乎100%的软件应用程序。测试用例报告也是手动生成的。 手动测试是最基本的测试过程之一,因为它可以找到软件的可见和隐藏缺陷。由软件给出的预期输出和输出之间的差异被定义为缺陷。开发人员修复了缺陷并将其交给测试人员
-
 Websocket移动APP
Websocket移动APP顾名思义,WebSocket是使用Web的东西。 Web通常与浏览器页面交织在一起,因为这是在线显示数据的主要方式。 但是,非浏览器程序也使用在线数据传输。 iPhone(最初)和iPad(后来)的发布引入了一个全新的网络互联世界,而不必使用网络浏览器。新的智能手机和平板电脑设备利用原生应用程序的强大功能提供独特的用户体验。 移动为何如此重要? 目前,有10亿活跃的智能手机。 也就是说,数百万的潜
-
 ionic 滑动框
ionic 滑动框主要内容:ion-slide-box,实例ion-slide-box 滑动框是一个包含多页容器的组件,每页滑动或拖动切换: 效果图如下: 用法 API 属性 类型 详情 delegate-handle (可选) 该句柄用来标识这个滑动框。 does-continue (可选) 滑动框是否开启循环滚动。 auto-play (可选) 设置滑动框是否循环播放,如果 does-continue 为 true,默认也为 true。 slide-i
-
ionic 滚动条
主要内容:ion-scroll,ion-infinite-scroll,$ionicScrollDelegateion-scroll ion-scroll 用于创建一个可滚动的容器。 用法 API 属性 类型 详情 delegate-handle (可选) 该句柄利用指定滚动视图。 direction (可选) 滚动的方向。 'x' 或 'y'。 默认 'y'。 paging (可选) 分页是否滚动。 on-refresh (可选) 调用下拉刷新, 由触发。 on-scroll (可选) 当用户
-
ionic 浮动框
主要内容:$ionicPopover,实例,HTML 代码部分,fromTemplateUrl 方法,fromTemplate 方法$ionicPopover $ionicPopover 是一个可以浮在app内容上的一个视图框。 可以实现以下功能点: 在当前页面显示更多信息。 选择一些工具或配置。 在页面提供一个操作列表。 方法 参数说明: templateString: 模板字符串。 templateUrl: 载入的模板 URL。 options: 初始化选项。 实例 HTML 代码部分 <p
-
 CSS滚动条
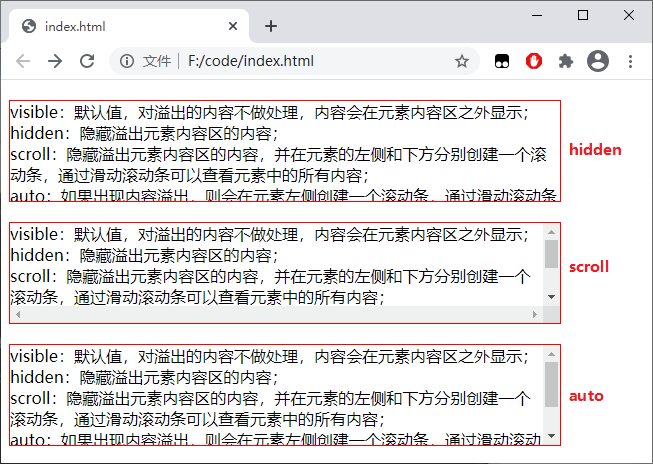
CSS滚动条主要内容:1. overflow,2. overflow-x、overflow-y通过《 CSS盒子模型》一节的学习我们知道,页面中的每个元素都可以看作是一个矩形的盒子,我们可以使用 CSS 来控制盒子的大小、位置等等信息。默认情况下,当元素中的内容超出盒子的大小时,例如元素内容区的宽度和高度所组成的矩形区域中不足以容纳元素中的内容时,一部分内容就会溢出盒子。 1. overflow 为了能更好的处理溢出的内容,CSS 中提供了一个名为 overflow 的属性,该属性可以设置
-
 Matplotlib振动图
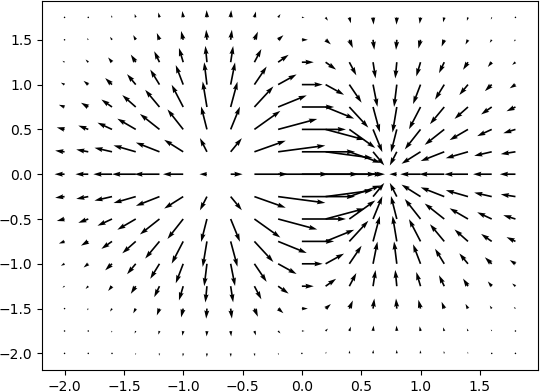
Matplotlib振动图振动图也叫磁场图,或量场图,其图像的表现形式是一组矢量箭头,其数学含义是在点 (x,y) 处具有分向量 (u,v)。 Matplotlib 提供绘制量场图的函数,如下所示: quiver(x,y,u,v) 上述函数表示,在指定的 (x,y) 坐标上以箭头的形式绘制向量,参数说明如下: 参数 说明 x 一维、二维数组或者序列,表示箭头位置的x坐标。 y 一维、二维数组或者序列,表示箭头位置的y坐标。
-
 JSP useBean动作
JSP useBean动作主要内容:示例<jsp:useBean> 用于获取 Bean 对象。<jsp:useBean> 首先会在指定范围内查找 Bean 对象,如果 Bean 对象不存在,则创建 Bean 对象。 <jsp:useBean> 的语法如下: 其中: 1)id 表示 Bean 实例化对象的变量名,可以在指定范围内使用该变量名。 2)class 表示需要实例化 Bean 的类路径,指定的类必须包含 public 且无参数的构
-
 JSP param动作
JSP param动作<jsp:param> 动作用来传递参数信息,经常和其它动作一起使用,例如 <jsp:include> 和 <jsp:forward>。 <jsp:param> 的语法如下: name 指定参数名称,value 指定参数值。 示例 在 login.jsp 中传递参数,并转发到 index.jsp 页面。login.jsp 代码如下: index.jsp 代码如下: 访问 login.jsp 结果如
