JAVAFX缩放,在滚动窗格中滚动

问题我如何可以嵌入这个应用程序到SPlitPane,在左边将是另一个面板。
SplitPane splitPane = new SplitPane();
splitPane.getItems().add(new Label("Left Panel"));
splitPane.getItems().add(group);
Scene scene = new Scene(splitPane, 1024, 768);
不幸的是,代码导致了错误的坐标,
共有1个答案
要在ScrollPane中缩放,需要调整滚动位置。如果没有使用scrollpane,这比仅仅追加转换要复杂一点。
基本上,您需要在缩放节点之前检查当前的滚动位置,并在缩放之后修改滚动位置,以防止枢轴点因为缩放因子的改变而改变其位置。
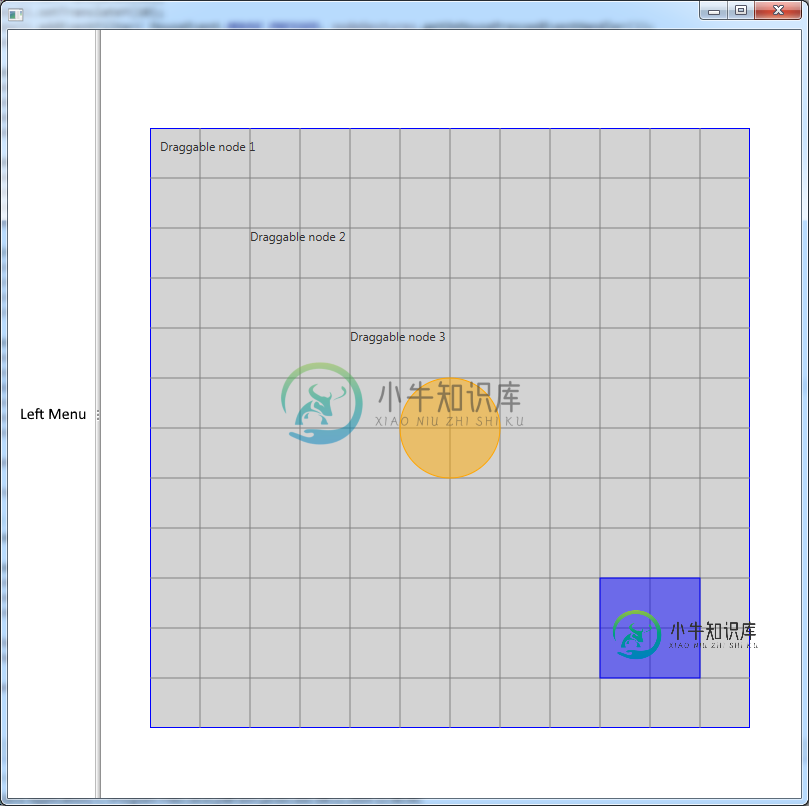
下面的示例允许您在网格中围绕“in”移动一个圆圈,并在不单击圆圈时围绕网格移动(可pannablescrollpane),此外还允许您在按住Ctrl键移动鼠标滚轮时调整缩放。
import java.net.MalformedURLException;
import javafx.application.Application;
import javafx.geometry.Bounds;
import javafx.geometry.Point2D;
import javafx.geometry.Pos;
import javafx.scene.Group;
import javafx.scene.Node;
import javafx.scene.Scene;
import javafx.scene.canvas.Canvas;
import javafx.scene.canvas.GraphicsContext;
import javafx.scene.control.Label;
import javafx.scene.control.ScrollPane;
import javafx.scene.control.SplitPane;
import javafx.scene.layout.Pane;
import javafx.scene.layout.Region;
import javafx.scene.layout.StackPane;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
public class PivotZoom extends Application {
public static Region createContent() {
double width = 1000;
double height = 1000;
Canvas canvas = new Canvas(width, height);
GraphicsContext gc = canvas.getGraphicsContext2D();
gc.setFill(Color.LIGHTGREY);
gc.fillRect(0, 0, width, height);
gc.setStroke(Color.BLUE);
gc.beginPath();
for (int i = 50; i < width; i += 50) {
gc.moveTo(i, 0);
gc.lineTo(i, height);
}
for (int i = 50; i < height; i += 50) {
gc.moveTo(0, i);
gc.lineTo(width, i);
}
gc.stroke();
Pane content = new Pane(
new Circle(50, 50, 20),
new Circle(120, 90, 20, Color.RED),
new Circle(200, 70, 20, Color.GREEN)
);
StackPane result = new StackPane(canvas, content);
result.setAlignment(Pos.TOP_LEFT);
class DragData {
double startX;
double startY;
double startLayoutX;
double startLayoutY;
Node dragTarget;
}
DragData dragData = new DragData();
content.setOnMousePressed(evt -> {
if (evt.getTarget() != content) {
// initiate drag gesture, if a child of content receives the
// event to prevent ScrollPane from panning.
evt.consume();
evt.setDragDetect(true);
}
});
content.setOnDragDetected(evt -> {
Node n = (Node) evt.getTarget();
if (n != content) {
// set start paremeters
while (n.getParent() != content) {
n = n.getParent();
}
dragData.startX = evt.getX();
dragData.startY = evt.getY();
dragData.startLayoutX = n.getLayoutX();
dragData.startLayoutY = n.getLayoutY();
dragData.dragTarget = n;
n.startFullDrag();
evt.consume();
}
});
// stop dragging when mouse is released
content.setOnMouseReleased(evt -> dragData.dragTarget = null);
content.setOnMouseDragged(evt -> {
if (dragData.dragTarget != null) {
// move dragged node
dragData.dragTarget.setLayoutX(evt.getX() + dragData.startLayoutX - dragData.startX);
dragData.dragTarget.setLayoutY(evt.getY() + dragData.startLayoutY - dragData.startY);
Point2D p = new Point2D(evt.getX(), evt.getY());
evt.consume();
}
});
return result;
}
@Override
public void start(Stage primaryStage) throws MalformedURLException {
Region zoomTarget = createContent();
zoomTarget.setPrefSize(1000, 1000);
zoomTarget.setOnDragDetected(evt -> {
Node target = (Node) evt.getTarget();
while (target != zoomTarget && target != null) {
target = target.getParent();
}
if (target != null) {
target.startFullDrag();
}
});
Group group = new Group(zoomTarget);
// stackpane for centering the content, in case the ScrollPane viewport
// is larget than zoomTarget
StackPane content = new StackPane(group);
group.layoutBoundsProperty().addListener((observable, oldBounds, newBounds) -> {
// keep it at least as large as the content
content.setMinWidth(newBounds.getWidth());
content.setMinHeight(newBounds.getHeight());
});
ScrollPane scrollPane = new ScrollPane(content);
scrollPane.setPannable(true);
scrollPane.viewportBoundsProperty().addListener((observable, oldBounds, newBounds) -> {
// use vieport size, if not too small for zoomTarget
content.setPrefSize(newBounds.getWidth(), newBounds.getHeight());
});
content.setOnScroll(evt -> {
if (evt.isControlDown()) {
evt.consume();
final double zoomFactor = evt.getDeltaY() > 0 ? 1.2 : 1 / 1.2;
Bounds groupBounds = group.getLayoutBounds();
final Bounds viewportBounds = scrollPane.getViewportBounds();
// calculate pixel offsets from [0, 1] range
double valX = scrollPane.getHvalue() * (groupBounds.getWidth() - viewportBounds.getWidth());
double valY = scrollPane.getVvalue() * (groupBounds.getHeight() - viewportBounds.getHeight());
// convert content coordinates to zoomTarget coordinates
Point2D posInZoomTarget = zoomTarget.parentToLocal(group.parentToLocal(new Point2D(evt.getX(), evt.getY())));
// calculate adjustment of scroll position (pixels)
Point2D adjustment = zoomTarget.getLocalToParentTransform().deltaTransform(posInZoomTarget.multiply(zoomFactor - 1));
// do the resizing
zoomTarget.setScaleX(zoomFactor * zoomTarget.getScaleX());
zoomTarget.setScaleY(zoomFactor * zoomTarget.getScaleY());
// refresh ScrollPane scroll positions & content bounds
scrollPane.layout();
// convert back to [0, 1] range
// (too large/small values are automatically corrected by ScrollPane)
groupBounds = group.getLayoutBounds();
scrollPane.setHvalue((valX + adjustment.getX()) / (groupBounds.getWidth() - viewportBounds.getWidth()));
scrollPane.setVvalue((valY + adjustment.getY()) / (groupBounds.getHeight() - viewportBounds.getHeight()));
}
});
StackPane left = new StackPane(new Label("Left Menu"));
SplitPane root = new SplitPane(left, scrollPane);
Scene scene = new Scene(root, 800, 600);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
-
我想在JavaFX中实现一个linechart,它应该是可缩放/可滚动的。 我使用SceneBuilder创建图表,所有数据都正确显示。我的目标是用户能够放大和滚动到侧面(x轴)。
-
我试图将乘法VBox添加到scrollpane中的gridpane(在下面的codesnippet中称为refPane)。 它在一行中添加不超过ITEMS_PER_ROW的Vbox,并在下一行中继续。也不应该有更多的行,然后ITEMS_PER_COLUM可见。问题是,如果我添加更多的ITEMS_PER_ROW*ITEMS_PER_COLUMN到网格中,而不是obingbeingscrollable
-
我需要相对于鼠标位置放大/缩小滚动窗格。 我目前通过将我的内容包装在一个组中并缩放组本身来实现缩放功能。我创建了一个带有自定义透视的新Scale对象。(枢轴设置为鼠标位置) 如何在不同级别的缩放中获得正确的鼠标位置?是否有一种完全不同的方法来缩放滚动窗格更容易?
-
问题内容: 当内容的高度增加时,有什么方法可以自动向下滚动ScrollPane控件?例如,我在屏幕底部(在ScrollPane内部)有一个TitledPane,当我展开它时,我希望ScrollPane向下滚动,以便可以看到TitledPane的全部内容。 问题答案: 您可以结合使用和和来实现该行为 第一个是获取titlePane的坐标,第二个是设置scrollPane的垂直栏位置。请注意,它的范围
-
基于此注释https://stackoverflow.com/a/29530135/1387524,我添加了一个ScrollPane,以便在画布移到可见区域之外时使用滚动。
-
我希望能够向下滚动动态生成的电影列表。我尝试添加滚动窗格。 我在页面的开头有一个导航栏,中间有一个包含所有电影的jpanel。 您可以使用以下代码重新创建此示例: 我想做的是用我的鼠标滚轮向下滚动这个电影列表,而不看任何滚动条。它现在看起来应该和现在一模一样,但我希望能够向下滚动,看到所有的电影。 我不知道为什么它不起作用,这就是为什么我在这里问,希望有人能向我解释我做错了什么。

