《水滴》专题
-
PHP图像处理技术实例总结【绘图、水印、验证码、图像压缩】
本文向大家介绍PHP图像处理技术实例总结【绘图、水印、验证码、图像压缩】,包括了PHP图像处理技术实例总结【绘图、水印、验证码、图像压缩】的使用技巧和注意事项,需要的朋友参考一下 本文实例总结了PHP图像处理技术。分享给大家供大家参考,具体如下: 1、绘图 场景: 验证码、图像水印、图像压缩处理 php绘图坐标体系是从0,0点越向右值越大,越向下值越大 需要开启php的gd2扩展 php.ini
-
 当子元素水平溢出时,为什么忽略父元素的正确填充?
当子元素水平溢出时,为什么忽略父元素的正确填充?鉴于这种简单的结构: 使用此CSS: 现场演示:http://jsfiddle.net/523me/5/ 请注意,父级有一个填充,并且子级水平溢出(因为它更宽)。如果您将父级一直向右滚动,您会看到子级触及父级的右边缘。 因此,父级应该有一个正确的填充,但它被忽略了。似乎当孩子有一个固定的宽度时,父级的正确填充不适用。(这是标准规定的吗?我很想知道。如果你发现什么,请告诉我!) 是否有一种方法可以强
-
AWS Glue Crawler将所有数据发送到Glue Catalog和Athena,而无需胶水作业
我刚接触AWS胶水。我正在使用AWS Glue Crawler从两个S3存储桶中抓取数据。我每个桶里有一个文件。AWS Glue Crawler在AWS Glue数据目录中创建了两个表,我还可以在AWS Athena中查询数据。 我的理解是,为了在雅典娜中获取数据,我需要创建粘合作业,这将在雅典娜中提取数据,但我错了。如果说Glue crawler将数据放置在Athena中而不需要Glue job
-
HTTP:流水线、keep-alive和服务器发送的事件之间有什么关系?
4)服务器发送的事件使用keep-alive连接,但据我所知,SSE不使用流水线。相反,它们设法处理一个请求的多个响应,或者它们只是在下一个带有事件的响应到达时发送另一个请求。哪种猜测是正确的? 5)一个TCP连接意味着一个插座?一个插座意味着一个TCP连接?关闭/打开插座意味着关闭/打开TCP连接?
-
Flink中关于事件时间处理的水印是什么?为什么需要它。?
Flink中关于事件时间处理的水印是什么?为什么需要它。?为什么在所有使用事件时间的情况下都需要它。在所有情况下,我的意思是,如果我不做窗户操作,那么为什么我们还需要一个水位线。我来自spark的背景。在spark中,只有在对传入事件使用windows时才需要水印。 我读过一些文章,在我看来,水印和窗口似乎是一样的。如果有差异,请解释并指出来 把你的回复贴出来,我读了一些。下面是一个更具体的查询<
-
闪烁水印和触发器-迟来的元素没有在事件时间丢弃?
我对Flink在事件时间上加水印时如何处理后期元素有些困惑。 现在我认识到这是一个微不足道的例子,但不理解这会使理解更复杂的流变得困难。
-
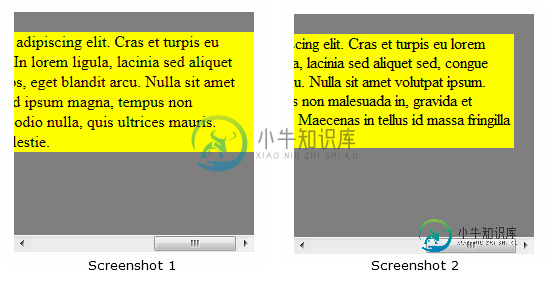
使用水平打印顺序的报表:在textField中截断长文本的问题
报表通常工作正常,并按其应有的水平扩展,但如果其中任何一个文本字段中的数据太长,则只需截断它。我唯一的解决办法是增加乐队的大小,但这看起来不太好。我还尝试了标志。
-
闪烁是否保存带有水印的关闭事件时间窗口的历史?
我有一个flink任务,它使用带事件时间和水印的键控翻滚窗口来聚合数据。 我的问题是,flink是否保持着他已经关闭的窗口的状态?否则,我没有其他解释为什么属于以前从未打开过的窗口的事件会打开一个窗口而不会立即删除它。 假设我们的窗口是1小时,禁止自动关闭是10分钟 让我们举个例子: event1=("2022-01-01T08:25:00Z")= event2=("2022-01-01T09:2
-
如何同步容器内动态水平滚动视图的滚动视图位置?
在我的一个活动中有一个父容器,它调用由一个水平scrollview组成的子容器作为对象之一。有点像recyclerview,其中放置了行对象,有一个由水平滚动视图组成的公共行/项布局。 我的目标是同步horizontalscrollview的位置,这样,当我在其中一个对象上从位置1水平滚动到位置2时,包含HorizonalScrollview的所有其他项目都会从位置1更新到位置2。 这是我的主容器
-
如何在水槽中同时使用regex_extractor选择器和多路复用拦截器?
由于源和汇之间的速度差距,我正在测试水槽将数据加载到hHase中,并考虑使用水槽的选择器和控制器并行加载数据。 所以,我想用水槽做的是 > 使用拦截器的regex_extractor类型创建事件的标头 使用选择器的复用类型将带有标头的事件复用到两个以上的通道 在一个源-通道-接收器中。 并尝试如下配置。 但是,它不起作用! 当选择器部分被删除时,flume的日志中会出现一些拦截器调试消息。但是当选
-
显示没有垂直和水平滚动条但显示所有行和列的JTable
每个JTable都包含在一个JScrollPane中。(IDE已经插入)现在,JTable的高度是固定的。因此,如果元素的数量较少,则在JScrollPane中显示空空间。如果元素的数量更多,用户需要滚动包含JTable的JScrollPane。JTable的水平滚动也是如此。如果窗口最大化,JTable的宽度也会增加,以占据整个可用区域。是否可以修改GUI,使JScrollPane的高度变得足够
-
水平滚动的文本视图在android版本中显示不一致的行为
我有一个文本视图,它有一个单行的阿拉伯语(从右到左)文本。文本内容会随着时间的推移而增加,最后一部分(最左侧)应该始终出现。水平滚动条最初设置为右侧,随着文本的增加自动向左滚动。 下面的代码在2.3Android手机上运行良好。这来自layout.xml 我在我的活动的onCreat()方法中有这个 问题在于android 4.0手机上文本视图的行为不一致。水平滚动条最初不位于右侧,因此文本视图最
-
如何使用图表绘制水平线.js 3.x?无法使其正常工作
目标 我想在我的html页面中使用Chart.js 3.x通过CDN集成创建一个由三条水平线组成的图形,覆盖我的实际数据集行。 因此,我没有自己的Chart.js安装,而是使用CDNs。到目前为止,我以这种方式使用最新的Chart.js 3.x测试版没有遇到任何问题。 重要提示:由于我需要它的一些附加测试功能,我无法恢复到稳定图表。JS2.x。 预期结果 这就是相似的情况。 实际结果 使用图表根据
-
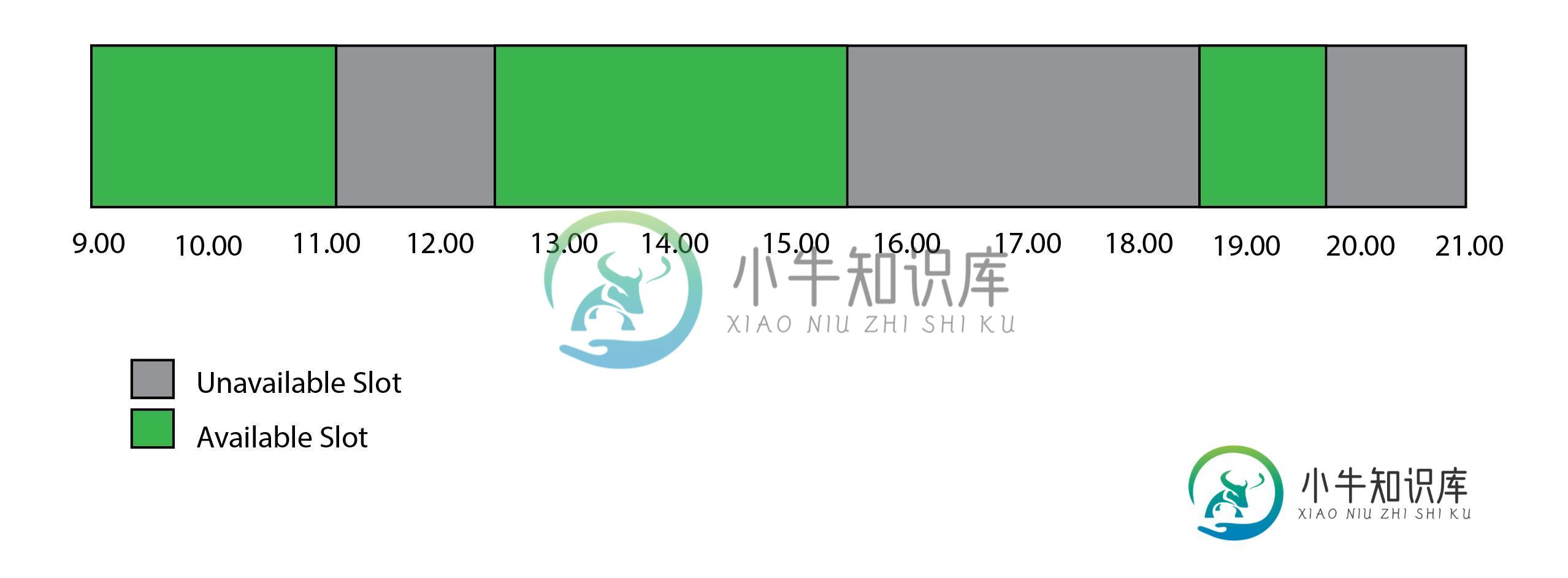
 如何在android的水平条形图中显示可用和不可用的插槽
如何在android的水平条形图中显示可用和不可用的插槽我正在尝试在水平条形图上显示可用和不可用的插槽,但无法找到解决方案。来自服务器的值如下所示: 所以我必须在单个水平条上用绿色表示可用插槽,用灰色表示不可用插槽。目前,我正在使用MP Chart Android的水平条形图,但它并没有给我想要的结果。 以下是我正在使用的代码:
-
第 13 章:行云流水,把 AOP 动态代理,融入到 Bean 的生命周期
作者:小傅哥 博客:https://bugstack.cn 原文:https://mp.weixin.qq.com/s/BFYJLNzVO8NxjmeCUzmLyg 一、前言 嘎小子,这片代码水太深你把握不住! 在电视剧《楚汉传奇》中有这么一段刘邦与韩信的饮酒对话,刘邦问韩信我那个曹参读过书见过世面能带多少兵,韩信说能带一万五,又补充说一万五都吃力。刘邦又一一说出樊哙、卢绾、周勃,韩信笑着说不足2
