《水滴》专题
-
将水槽配置为在将数据下沉到hdfs时不生成. tmp文件
我使用flume将服务器日志中的数据传输到hdfs中。但是当数据流入hdfs时,它首先创建。tmp文件。在配置中有没有一种方法?可以隐藏tmp文件,或者通过在前面附加一个.来改变其名称。我的收款代理文件看起来像- 任何帮助都将不胜感激。
-
VCR代理:在水豚内使用VCR录制幻影JS阿贾克斯通话
我已经在这个领域做了一些研究,但没有找到任何解决方案。我有一个网站,其中对脸书进行异步ajax调用(使用JSONP)。我正在使用VCR在Ruby端记录我的所有HTTP请求,所以我认为将此功能也用于AJAX调用会很酷。 所以我玩了一会儿,想出了一个代理尝试。我正在使用PhantomJS作为无头浏览器和恶作剧者,用于水豚内部的集成。波尔特盖斯特现在配置为使用这样的代理: 出于测试目的,我编写了一个基于
-
一种代理类型的当前和过去代理的人口水平统计
它感觉乏味和低效,利用一个SD流的每一个统计,我想要的,也包括‘过去的’代理。有没有比基本卫生经济学模型更好的方法?
-
如何在视频/图像上添加图像或文本(水印)-抖动/省道
请指导我怎么做。 谢谢
-
基于CPU的水平吊舱自动缩放在kubernetes集群中不起作用
我正在尝试测试部署在AWS中的Kubernetes集群的水平吊舱自动缩放功能(使用EKS)。 我已将资源设置为“CPU”,将目标类型设置为“利用率”,并在 YAML 文件中将“平均利用率”设置为 15。 因此,从技术上讲,当CPU利用率达到15%的设置百分比时,Kubernetes集群应该自动水平扩展(自动添加pods)。这是YAML文件的重要部分: 我向Kubernetes集群注入了大量HTTP
-
 用Python SDK在流数据流流水线中不工作的Apache Beam侧输入
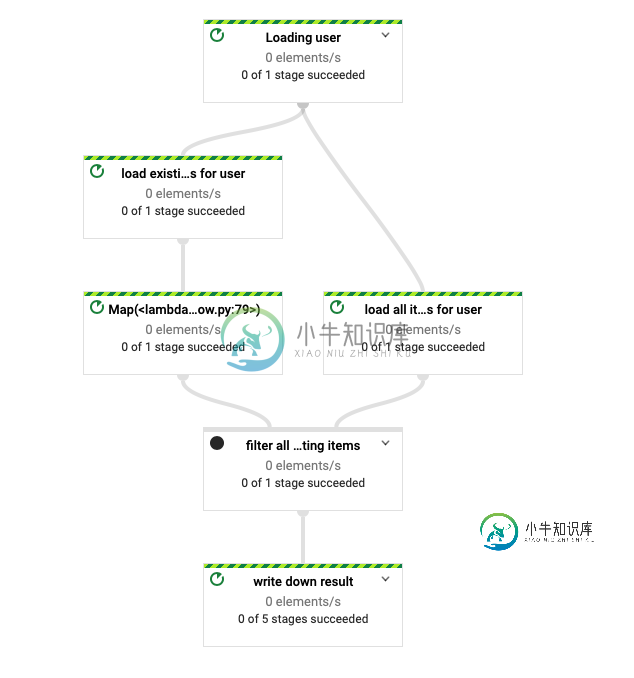
用Python SDK在流数据流流水线中不工作的Apache Beam侧输入我正在处理一个更大的数据流管道,它在批处理模式下工作得很好,但完成后的重构确实有侧输入的问题。如果我将管道置于流模式并移除侧输入,管道在Google的数据流上可以完美地工作。 如果把所有东西都剥离下来,构建以下简短的脚本来封装这个问题,并能够与它一起玩。 在Google的Dataflow中以批处理作业的形式运行这个脚本可以完成它需要做的事情。请参阅从数据流中可视化的管道:
-
 吃水不忘挖井人:蚂蚁集团国际事业群Alipay+产品面经
吃水不忘挖井人:蚂蚁集团国际事业群Alipay+产品面经写在前面: 我的整个求职过程是从2021年7月开始的,工作是2022年5月定下来的,一路下来非常坎坷,从牛客上看了很多面经,也亲身经历了互联网寒冬,想到今年求职只会更严酷所以想把自己的SB求职经历和大家分享一下,希望能给到求职崩溃的学弟学妹们一点点心理安慰,顺便把去年就写好了的面经再反哺回牛客这个社区吧,不需要心理安慰看面经的直接从分界线看就好。(又名《一个不了解国内招聘市场的“水硕”第一人称求职
-
html - 如何在不设置宽度的情况下让两个table水平对齐?
不设置宽度的情况下,有没有办法可以让两个 table 对其
-
如何在100%宽度的div中水平居中定位绝对定位的元素?
问题内容: 在下面的示例中,绝对定位,我需要将其水平居中。通常,我会为相对定位的元素执行“ a”操作,但是我被困在这里。有人可以给我指路吗? HTML CSS 问题答案: 如果要在左属性上居中对齐。 对于顶部对齐,同样可以使用margin-top:(div的width / 2),概念与left属性相同。 将标头元素设置为position:relative很重要。 尝试这个: 如果您不想使用计算,可
-
写出div在不固定高度的情况下水平垂直居中的方法?
本文向大家介绍写出div在不固定高度的情况下水平垂直居中的方法?相关面试题,主要包含被问及写出div在不固定高度的情况下水平垂直居中的方法?时的应答技巧和注意事项,需要的朋友参考一下 我知道的有两种方法
-
 如何在图表框架中向水平条添加字符串标签(xAxis标签)
如何在图表框架中向水平条添加字符串标签(xAxis标签)问题内容: 我使用的图表框架的绘制图表。我需要在每个栏的左侧添加一些字符串。在我的代码中, 总是有两个小节,一个是收入,一个是支出。我想在每个酒吧旁边显示这些字符串。 在下面可以看到我的代码: And my view: I guess below code should add these labels, however, it is not working Update See orange r
-
即使索引中没有太多数据也超出了磁盘高水位标记
问题内容: 我在本地计算机上使用elasticsearch。数据目录的大小只有37MB,但是当我查看日志时,可以看到: [2015-05-17 21:31:12,905] [WARN] [cluster.routing.allocation.decider] [Chrome]高磁盘水印在[h9P4UqnCR5SrXxwZKpQ2LQ]上超过了[10%] [Chrome]免费:5.7gb [6.1%
-
如果父div中没有足够的空间,如何将两个div水平定位
我有一个可以垂直扩展和收缩的父div。里面有两个儿童沙发。我想根据父div的高度对孩子进行定位: > 父母 --------------------------------------------------------------------------------- |-孩子 ------------| |----------------------| |-------------------
-
jquery计算出left和top,让一个div水平垂直居中的简单实例
本文向大家介绍jquery计算出left和top,让一个div水平垂直居中的简单实例,包括了jquery计算出left和top,让一个div水平垂直居中的简单实例的使用技巧和注意事项,需要的朋友参考一下 实例如下: 以上这篇jquery计算出left和top,让一个div水平垂直居中的简单实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
有没有一种方法可以禁用水线并在sails.js中使用其他ORM?
问题内容: 我想在我的sails.js应用程序中用猫鼬代替吃水线。我正在寻找执行此操作的正确方法,但是我没有在文档中看到操作方法。谁能解释该怎么做? 问题答案: 通过.sailsrc定义替代 您可以通过在项目根目录中定义的配置覆盖来实现。基本上,您必须阻止当前标记为“ 钩子” 的整个“水线”初始化。在.sailsrc中: 您还必须禁用该挂钩- 这取决于挂钩。源中的相关行:v0.10,v0.9.8。
