《水滴》专题
-
请你简单介绍一下,数据库水平切分与垂直切分
本文向大家介绍请你简单介绍一下,数据库水平切分与垂直切分相关面试题,主要包含被问及请你简单介绍一下,数据库水平切分与垂直切分时的应答技巧和注意事项,需要的朋友参考一下 考察点:数据库 垂直拆分就是要把表按模块划分到不同数据库表中(当然原则还是不破坏第三范式),这种拆分在大型网站的演变过程中是很常见的。当一个网站还在很小的时候,只有小量的人来开发和维护,各模块和表都在一起,当网站不断丰富和壮大的
-
 导出pdf或png时隐藏/删除DHMLX创建的水印(页脚)句子
导出pdf或png时隐藏/删除DHMLX创建的水印(页脚)句子用dhtmlx导出甘特图很好,但我想知道是否有办法隐藏或删除水印(页脚)中的句子: 本文档使用dhtmlx库创建:http://dhtmlx.com 当导出到文档底部的pdf或png(甚至在页脚下方)时,会生成此句子
-
水豚/cucumbercss鼠标悬停并单击悬停事件上显示的元素
我是一个用cucumber和水豚配食的新手。我需要在使用capybara将鼠标悬停在网页的某些元素上后单击显示的链接 例如att.com 1、场景悬停在个人点击att.com上 悬停在商店上方的另一个场景——捆绑包——点击热门捆绑包 如何使用水豚的悬停和点击方法实现这一点,或者是否有其他方法可以实现这一点。 尝试的选项是 但它抱怨找不到xpath
-
来自单个Google云数据流作业的并行数据流流水线
我试图从一个数据流作业中运行两个分离的管道,类似于下面的问题: 一个数据流作业中的并行管道 如果我们使用单个p.run()使用单个数据流作业运行两个分离的管道,如下所示: 我认为它将在一个数据流作业中启动两个独立的管道,但它会创建两个包吗?它会在两个不同的工人上运行吗?
-
 在流式流水线中组合多个边输入时数据流失败
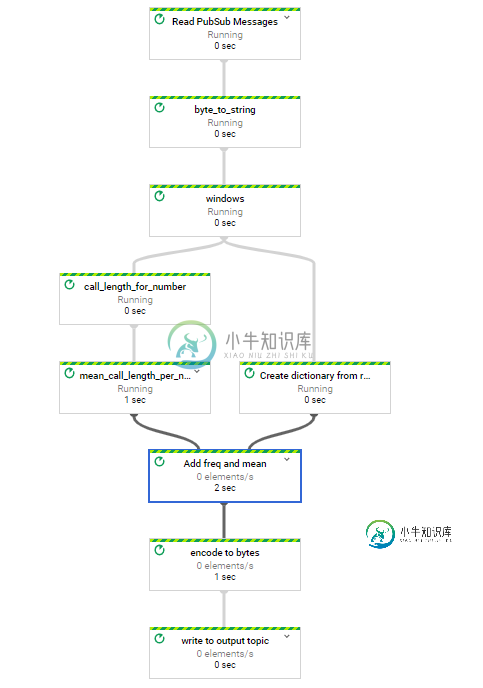
在流式流水线中组合多个边输入时数据流失败我已经用Python SDK(Apache Beam Python 3.7 SDK 2.19.0)构建了一个窗口流数据流管道。初始数据的表示如下: 其思想是找出给定窗口中每行号码的平均通话长度。数据作为CSV的行从pub/sub中读取,我向所有行添加一个与该数字的平均调用长度相对应的值: 我使用以下管道: 有什么想法吗?
-
Apache Flink,事件时间聚合-水印是否与聚合密钥相关联?
当我们进行基于事件时间的聚合时,有一个实时的数据流--某个键的事件的水印会触发其他键的窗口操作吗? id为2的事件是否会触发id为1的12:00-12:10的时间窗口?或者只有在12:20下一个id为1的事件到达时才会发生?
-
启动我的回收站从中心项目查看水平旋转木马
我正在创建一个carousel Horizontal RecyclerView,它从recycle view的第一个项目开始放大聚焦的项目。 自定义CenterZoomLayoutManager的代码: 在我的中,我有以下内容: 我希望从中心项目开始RecyclerView,而不是从起始位置开始。 罪犯: 在我的中,我通过将像素偏移开始设置为0像素。 问题: 我找不到将 创建的偏移像素传递给 的方
-
如何基于在“水果”列中发现的多个值删除所有行?
我有一个简单的数据框架 我想删除所有有水果的行或 预期输出应如下所示: 我试图执行以下语法,但不知何故,它没有删除数据框中的所有行 有什么建议可以解决这个问题吗?
-
Excel公式/VBA代码:水平查找值并拉出整个列(多个值)
我有一个庞大的数据。需要水平查找数据,并拉/提取与同一列关联的所有多行。 例 我需要在sheet1标头中查找“name”,并在Sheet2列B中拉出整个列。 有没有什么VBA代码/公式来拉这个?请帮忙
-
水平滚动列表视图。SingleChildScrollView中的生成器-换行内容高度
我的布局是一个带有一些控件的窗体小部件: 问题部分是显示水平滚动的图像列表。正如你所看到的,图片总是得到固定的宽度(200)和未知的高度,因为高度取决于图像的宽高比。 我想强制我的扩展到子图像高度(它是单行ListView水平滚动),图像宽度总是200,其他小部件应该放在它下面,没有任何剩余空间。使用当前方法,如果图像高度为 我试图包装列表视图与小部件,而不是,但它抛出异常: RenderFlex
-
嵌入式水槽代理是否需要hadoop才能在集群上运行?
我正试图在我的web服务中编写嵌入式flume代理,以将我的日志转移到另一个运行flume代理的hadoop集群。要使用嵌入式flume代理,我们需要hadoop在我的web服务运行的服务器上运行吗?
-
如何阻止HTML水平表(使用mini.css)内容消失在标题后面
我正在使用mini.css为一个简单的网页设置样式,以显示应用程序的输出。我使用下面的HTML创建了一个水平表格,但是当我调整窗口的大小时,而不是右侧列右侧的巨大空格变小时,文本向左移动并开始在标题后面消失。最终,响应性的设计开始工作,完全改变了表格的布局,但在此之前,表格是难以辨认的。 要理解我的意思,最简单的方法就是试试下面的代码:https://codepen.io/sonotley/pen
-
创建仅在使用PDFBox打印时显示的水印(pdf可选内容
我遇到过许多使用PDFBox Layer实用程序的appendFormAsLayer方法的示例,如下所示: 前面代码中的getPDFName调用中的“mc”有什么意义? 我已经编写了下面的代码,在一个现有pdf的每一页上插入水印,并启用每一组可选内容。 将组设置为已启用或已禁用的“SetGroupEnabled(groupName,true)”将使其显示以供显示和打印。根据我在这个主题上研究的其他
-
 具有可变项目高度的水平回收视图未正确包装
具有可变项目高度的水平回收视图未正确包装我想要达到的目标 项目视图应占据项目的整个高度 可能是项目的高度小于回收视图中最高项目的高度,在这种情况下,它应该像上面的截图一样粘在顶部。 我遇到的虫子 正如上面的截图所示,视图正在被截断。 到目前为止我都试过了 起初,我在回收视图上使用wrap_content,现在它得到了支持。当当时屏幕上可见的视图都不是最高的时,它就不起作用了。这在视图层次结构的布局中是有意义的。如果高度依赖于任何数据,那
-
水平条形图在Chart.js中x轴上自定义标注/固定范围?
我试图设置一个固定的范围为单条,水平条形图在Chart.JS 标记数组仅在垂直轴上工作,但我希望在X轴上有一组固定的标签。 示例:https://altonwells.webflow.io/chart-js
