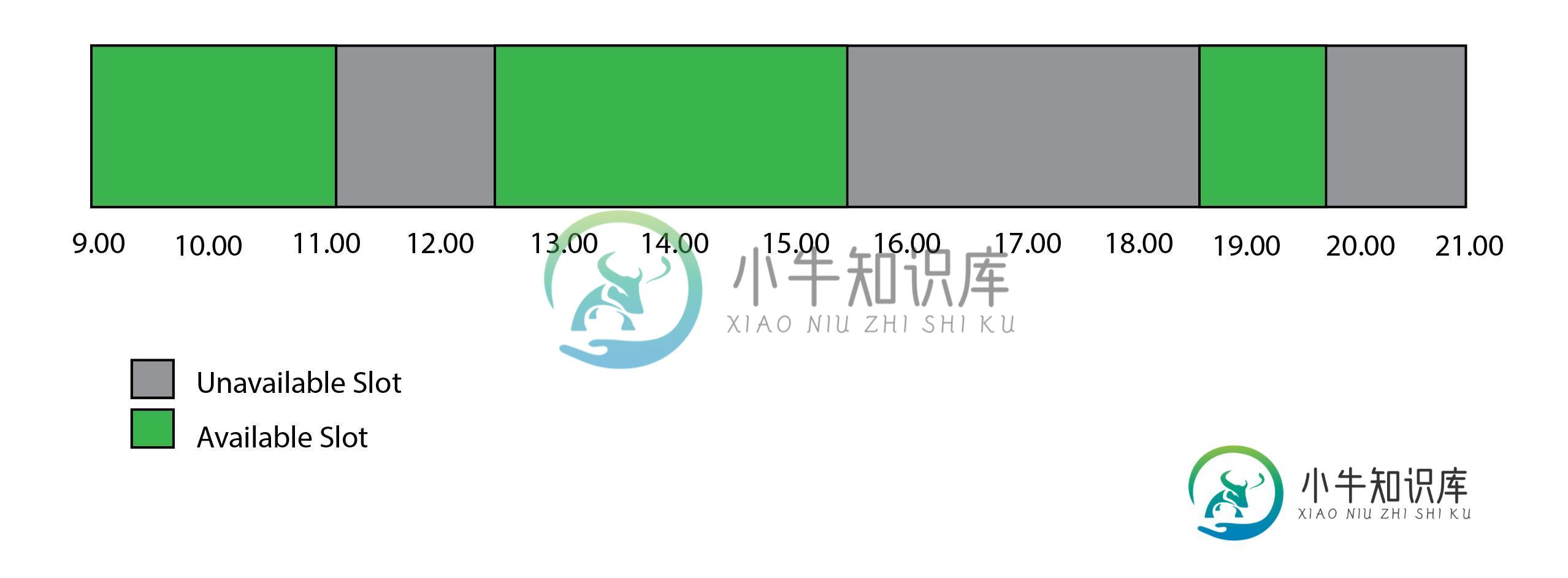
如何在android的水平条形图中显示可用和不可用的插槽
我正在尝试在水平条形图上显示可用和不可用的插槽,但无法找到解决方案。来自服务器的值如下所示:
start_time - 9.30am
end_time - 11.30am
status - available
start_time - 11.30am
end_time - 12.00pm
status - available
start_time - 12.00pm
end_time - 15.00pm
status - not available
[and so on... till 21.00pm]
所以我必须在单个水平条上用绿色表示可用插槽,用灰色表示不可用插槽。目前,我正在使用MP Chart Android的水平条形图,但它并没有给我想要的结果。

以下是我正在使用的代码:
int StockColors[] = new int[]{Color.parseColor("#24E224"), Color.parseColor("#A9A9A9")};
ArrayList<BarEntry> entries = new ArrayList<>();
entries.add(new BarEntry(0f, arr));
BarDataSet bardataset = new BarDataSet(entries, "");
bardataset.setColors(StockColors);
bardataset.setDrawValues(false);
stockChart.getAxisRight().setCenterAxisLabels(true);
BarData data = new BarData(bardataset);
data.setBarWidth(5f);
Legend legend = stockChart.getLegend();
LegendEntry legendentry1 = new LegendEntry();
legendentry1.label = "Available Slot";
legendentry1.formColor = Color.GREEN;
LegendEntry legendentry2 = new LegendEntry();
legendentry2.label = "UnAvailable Slot";
legendentry2.formColor = Color.GRAY;
legend.setCustom(Arrays.asList(legendentry1, legendentry2));
stockChart.setExtraBottomOffset(20f);
stockChart.getLegend().setXEntrySpace(30f);
stockChart.getLegend().setYEntrySpace(20f);
stockChart.getAxisRight().setDrawGridLines(false);
stockChart.getAxisRight().setDrawAxisLine(false);
stockChart.getAxisRight().setGranularity(1f);
stockChart.setViewPortOffsets(0f, 0f, 0f, 0f);
stockChart.setExtraOffsets(0f, 0f, 0f, 0f);
stockChart.getAxisLeft().setEnabled(false); //show y-axis at left
stockChart.getAxisRight().setEnabled(true); //hide y-axis at right
stockChart.setScaleEnabled(false);
stockChart.getAxisRight().setEnabled(true);
stockChart.getXAxis().setEnabled(false);
stockChart.getXAxis().setDrawAxisLine(false);
stockChart.setData(data);
stockChart.getAxisRight().setTextColor(Color.WHITE);
stockChart.getXAxis().setTextColor(Color.WHITE);
stockChart.getLegend().setTextColor(Color.WHITE);
stockChart.getDescription().setEnabled(false);
stockChart.setFitBars(false);
stockChart.setTouchEnabled(true);
stockChart.setDrawGridBackground(false);
stockChart.setDrawBarShadow(false);
stockChart.setDrawValueAboveBar(false);
stockChart.invalidate();
xvalues = new ArrayList<>();
xvalues.add("9.00");
xvalues.add("10.00");
xvalues.add("11.00");
xvalues.add("12.00");
xvalues.add("13.00");
xvalues.add("14.00");
xvalues.add("15.00");
xvalues.add("16.00");
xvalues.add("17.00");
xvalues.add("18.00");
xvalues.add("19.00");
xvalues.add("20.00");
xvalues.add("21.00");
stockChart.getAxisRight().setLabelCount(xvalues.size()+3, true); // also if i use entries.size() here, then only few labels are visible
stockChart.getAxisRight().setDrawLabels(true);
stockChart.getAxisRight().setValueFormatter(new newBarChartXaxisFormatter());
public class newBarChartXaxisFormatter implements IAxisValueFormatter
{
@SuppressLint("StringFormatInvalid")
@Override
public String getFormattedValue(float value, AxisBase axis) {
int a = (int) (10f + value); // if i use 9f then it starts with 7
return String.valueOf(a);
}
}

共有1个答案
获得上述图形的正确方法是使用堆叠条形图和MpAndroidChart的HorizontalBarChart组件
注意:我将把项目与上图中显示的示例输出链接起来。查看链接的评论部分。运行< code > horizontalstackedbargraph . kt 活动来尝试解决方案。下面的代码是注释的,让你知道如何在你的项目中实现它。
将上述代码粘贴到您的活动XML中
<com.github.mikephil.charting.charts.HorizontalBarChart
android:id="@+id/timetable_barchart"
android:layout_marginBottom="40dp"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
class HorizontalStackedBarGraph : AppCompatActivity() {
val startTime = 9f
val EXTRA_GRAPH_SIZE = 3
// In Horizontal graph Bar width will set your graph height.
val BAR_WIDTH = 0.3F
// Calculate the time interval and create an array
val entries = floatArrayOf(2f, 1f, 3f, 3f, 1f, 2f)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_horizontal_stacked_bar_graph)
val barChart = findViewById<BarChart>(R.id.timetable_barchart);
// Add the list of values to a single BarEntry
val timeTableEntries = BarEntry(0f, entries)
val set1 = BarDataSet(listOf(timeTableEntries), "TimeTable")
set1.setColors(intArrayOf(R.color.colorAvailableSlot, R.color.colorUnAvailableSlot), this)
set1.setDrawValues(false)
val barData = BarData(set1)
barData.barWidth = BAR_WIDTH
barChart.data = barData
barChart.description.isEnabled = false
val legend1= LegendEntry().apply {
formColor = ContextCompat.getColor(this@HorizontalStackedBarGraph, R.color.colorAvailableSlot)
label = "Unavailable Slot"
}
val legend2= LegendEntry().apply {
formColor = ContextCompat.getColor(this@HorizontalStackedBarGraph, R.color.colorUnAvailableSlot)
label = "Available Slot"
}
val valueFormatterForTime = object : ValueFormatter() {
override fun getFormattedValue(value: Float): String {
return getString(R.string.time, (startTime + value).toInt())
}
}
//Bar graph customization
barChart.extraBottomOffset = 20f
barChart.legend.xEntrySpace = 10f
barChart.legend.setCustom(arrayListOf(legend1, legend2))
barChart.axisRight.apply {
setDrawGridLines(false)
granularity = 1f
valueFormatter = valueFormatterForTime
labelCount = entries.size + EXTRA_GRAPH_SIZE
}
barChart.axisLeft.isEnabled = false
barChart.xAxis.isEnabled = false
barChart.xAxis.axisMinimum = 0f
barChart.setDrawGridBackground(false)
barChart.setDrawBarShadow(false)
barChart.setDrawValueAboveBar(false)
barChart.invalidate()
}
}
-
我有一个这样的数据帧: 现在,我想绘制水平条形图,其中平台名称位于相应的条形图中,使其看起来像这样: 我该怎么做?
-
我正在使用Recyclerview显示项目列表。现在每次都可以有一些照片/多张照片,我需要在一行中水平滚动显示。 我目前正在使用画廊小部件来显示照片,但因为它现在已被弃用,所以我想用一些其他的东西来显示与画廊相同的功能水平图像。你能帮帮我吗? 非常感谢你的帮助。
-
我正在尝试使用2.3.0绘制chart.js水平条形图- 但它只显示一个小节。我错过了什么?
-
在一个html页面中,我有一个选择菜单(a, b, c, d)和一个条形图(a, b, c, d)。我想做的是在选择菜单中选择的条形图中突出显示相应的条形图。
-
问题内容: 需要查看条形图中的条形所代表的确切值,而不是Y轴上的近似值。 怎么可能呢? 谢谢阅读! 问题答案: 在iReport 3.7.6中,您可以仅选中BarPlot属性下的“显示标签”框。 在以前的版本(3.1.4)中,我必须创建一个ChartCustomizer类。 如果您需要格式化标签中的数字(例如,设置为百分比,添加千位分隔符等),那么即使在新版本中,您也绝对需要一个ChartCust
-
问题内容: 我正在尝试使用创建水平堆叠的条形图,但是我看不到如何使条形实际堆叠,而不是全部从y轴开始。 这是我的测试代码。 看到tcaswell的评论后,编辑使用kwarg。 这似乎是正确的方法,但是如果没有特定条形的数据,则尝试失败,因为它正尝试添加到随后返回的值。 问题答案: 由于您使用的是熊猫,因此值得一提的是,您可以在本地进行堆积条形图: 请参阅 文档的可视化部分。

