如何在安多里创建水平可滚动分组条形图
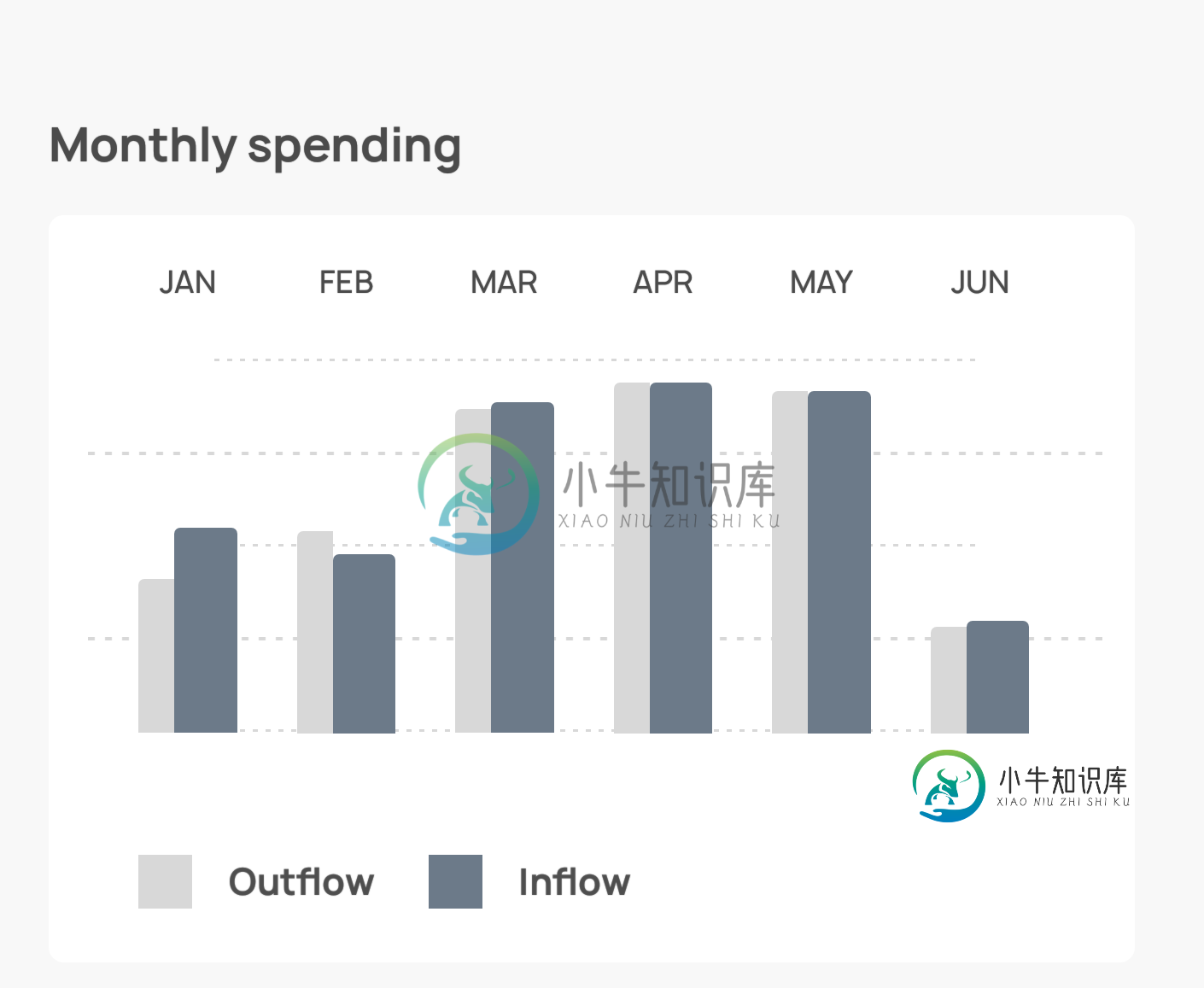
我需要将这种类型的水平可滚动分组条形图打包

以下是我迄今为止尝试过的一些链接
- 如何使用MPAndroidChart创建具有分组条形图的条形图
- MPAndroid图表不显示xAxis的任何标签,缺少什么
- 可滚动条形图,可以使用MpAndroidChart触摸每个条形图
- MPAndroidChart条形图水平/垂直
- 如何使水平条形图可滚动
这是我到目前为止尝试过的代码,但我不知道如何创建与上图完全相同的分组条形图并使其水平滚动
class ChartFragment : BaseFragment() {
var barEntries: ArrayList<BarEntry> = ArrayList()
var barEntries1: ArrayList<BarEntry> = ArrayList()
var barEntries2: ArrayList<BarEntry> = ArrayList()
var barEntries3: ArrayList<BarEntry> = ArrayList()
var barEntries4: ArrayList<BarEntry> = ArrayList()
val xAxisLabel: ArrayList<String> = ArrayList()
lateinit var rootView: View
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
rootView = inflater.inflate(R.layout.fragment_insigts, container, false)
val description = Description()
description.text = ""
rootView.barChart.description = description
getEntries()
rootView.barChart.axisLeft.setDrawGridLines(false)
rootView.barChart.xAxis.setDrawGridLines(false)
rootView.barChart.axisLeft.setDrawAxisLine(false)
rootView.barChart.axisRight.setDrawGridLines(false)
rootView.barChart.axisLeft.setDrawGridLines(false)
rootView.barChart.xAxis.setDrawGridLines(false)
// rootView.barChart.xAxis.isEnabled = false
rootView.barChart.axisLeft.isEnabled = false
rootView.barChart.axisRight.isEnabled = false
xAxisLabel.add("Mon")
xAxisLabel.add("Tue")
xAxisLabel.add("Wed")
xAxisLabel.add("Thu")
xAxisLabel.add("Fri")
xAxisLabel.add("Sat")
xAxisLabel.add("Sun")
val xAxis = rootView.barChart.xAxis
xAxis.valueFormatter = IndexAxisValueFormatter(xAxisLabel)
rootView.barChart.setVisibleXRangeMaximum(20f)
rootView.barChart.moveViewToX(10f)
return rootView
}
private fun getEntries() {
barEntries.add(BarEntry(1f, 70f))
barEntries.add(BarEntry(2f, 80f))
barEntries1.add(BarEntry(1f, 50f))
barEntries1.add(BarEntry(2f, 40f))
barEntries2.add(BarEntry(1f, 200f))
barEntries2.add(BarEntry(2f, 30f))
barEntries3.add(BarEntry(1f, 60f))
barEntries3.add(BarEntry(2f, 30f))
barEntries4.add(BarEntry(1f, 70f))
barEntries4.add(BarEntry(2f, 80f))
val barDataSet = BarDataSet(barEntries, "1")
barDataSet.color = Color.parseColor("#F44336")
val barDataSet1 = BarDataSet(barEntries1, "2")
barDataSet1.setColors(Color.parseColor("#9C27B0"))
val barDataSet2 = BarDataSet(barEntries2, "3")
barDataSet1.setColors(Color.parseColor("#e241f4"))
val barDataSet3 = BarDataSet(barEntries3, "4")
barDataSet1.setColors(Color.parseColor("#42f46e"))
val barDataSet4 = BarDataSet(barEntries4, "5")
barDataSet1.setColors(Color.parseColor("#42f4ee"))
val months = arrayOf("TYPE 1", "TYPE 2","TYPE 3","TYPE 4","TYPE 5")
val data = BarData(barDataSet, barDataSet1, barDataSet2, barDataSet3,barDataSet4)
// val data = BarData(barDataSet, barDataSet1)
rootView.barChart.data = data
val xAxis = rootView.barChart.xAxis
xAxis.valueFormatter = IndexAxisValueFormatter(months)
rootView.barChart?.axisLeft?.axisMinimum = 0F
xAxis.position = XAxis.XAxisPosition.BOTTOM
xAxis.granularity = 1f
xAxis.setCenterAxisLabels(true)
xAxis.isGranularityEnabled = true
val groupSpace = 0.06f
val barSpace = 0.02f // x2 dataset
val barWidth = 0.45f
//IMPORTANT *****
data.barWidth = 0.15f
rootView.barChart?.xAxis?.axisMinimum = 0F
// rootView.barChart?.xAxis!!.axisMaximum = 0 + rootView.barChart.barData.getGroupWidth(groupSpace, barSpace) * groupCount
rootView.barChart?.groupBars(0f, groupSpace, barSpace) // perform the "explicit" grouping
}
}
有人能帮我创建这种水平可滚动的分组条形图吗
如果需要更多信息,请告诉我。提前致谢。您的努力将不胜感激。
共有1个答案
最后我解决了我的问题
示例代码
import android.graphics.Color
import android.os.Bundle
import android.text.SpannableString
import android.text.SpannableStringBuilder
import android.text.style.RelativeSizeSpan
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.fragment.app.Fragment
import com.github.mikephil.charting.charts.BarChart
import com.github.mikephil.charting.components.XAxis
import com.github.mikephil.charting.data.BarData
import com.github.mikephil.charting.data.BarDataSet
import com.github.mikephil.charting.data.BarEntry
import kotlinx.android.synthetic.main.fragment_chart.view.*
import com.github.mikephil.charting.interfaces.datasets.IBarDataSet
import com.github.mikephil.charting.components.YAxis
import com.github.mikephil.charting.formatter.IndexAxisValueFormatter
/**
* A simple [Fragment] subclass.
*
*/
class ChartFragment : BaseFragment() {
lateinit var mChart: BarChart
lateinit var rootView: View
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
rootView = inflater.inflate(R.layout.fragment_insigts, container, false)
rootView.tvInflow.text = changeTextSizeOfAvailableBalance("198.12")
rootView.tvOutFlow.text = changeTextSizeOfAvailableBalance("198.12")
mChart = rootView.barChart
getEntries()
return rootView
}
private fun changeTextSizeOfAvailableBalance(price: String): SpannableStringBuilder {
val spannableStringBuilder = SpannableStringBuilder("N")
val spannable = SpannableString(price)
spannable.setSpan(RelativeSizeSpan(2f), 0, spannable.length, 0)
spannableStringBuilder.append(spannable)
return spannableStringBuilder
}
private fun getEntries() {
mChart.setDrawBarShadow(false)
mChart.description.isEnabled = false
mChart.setPinchZoom(false)
mChart.setDrawGridBackground(false)
val labels = arrayOf("", "JAN", "FEB", "MAR", "MAY", "JUN", "JUL", "AUG", "SEP", "OCT", "NOV", "DEC", "")
val xAxis = mChart.xAxis
xAxis.setCenterAxisLabels(true)
xAxis.position = XAxis.XAxisPosition.BOTTOM
xAxis.setDrawGridLines(false)
xAxis.granularity = 1f // only intervals of 1 day
xAxis.textColor = Color.BLACK
xAxis.textSize = 11f
xAxis.axisLineColor = Color.WHITE
xAxis.axisMinimum = 1f
xAxis.valueFormatter = IndexAxisValueFormatter(labels)
xAxis.position = XAxis.XAxisPosition.TOP
val leftAxis = mChart.axisLeft
leftAxis.textColor = Color.BLACK
leftAxis.textSize = 12f
leftAxis.axisLineColor = Color.WHITE
leftAxis.setDrawGridLines(false)
leftAxis.granularity = 2f
leftAxis.setLabelCount(8, true)
leftAxis.setPosition(YAxis.YAxisLabelPosition.OUTSIDE_CHART)
mChart.axisRight.isEnabled = false
mChart.legend.isEnabled = false
val valOne = floatArrayOf(10f, 20f, 44f, 40f, 50f, 50f, 52f, 30f, 40f, 50f, 40f, 30f)
val valTwo = floatArrayOf(20f, 10f, 50f, 30f, 52f, 52f, 50f, 40f, 30f, 40f, 30f, 30f)
val barOne = ArrayList<BarEntry>()
val barTwo = ArrayList<BarEntry>()
for (i in 0 until valOne.size) {
barOne.add(BarEntry(i.toFloat(), valOne[i]))
barTwo.add(BarEntry(i.toFloat(), valTwo[i]))
}
val set1 = BarDataSet(barOne, "barOne")
set1.color = Color.GRAY
val set2 = BarDataSet(barTwo, "barTwo")
set2.color = Color.BLUE
set1.isHighlightEnabled = false
set2.isHighlightEnabled = false
set1.setDrawValues(false)
set2.setDrawValues(false)
mChart.axisLeft.setDrawLabels(false)
mChart.axisRight.setDrawLabels(false)
val dataSets = ArrayList<IBarDataSet>()
dataSets.add(set1)
dataSets.add(set2)
val data = BarData(dataSets)
val groupSpace = 0.4f
val barSpace = 0f
val barWidth = 0.3f
data.barWidth = barWidth
xAxis.axisMaximum = labels.size - 1.1f
mChart.data = data
mChart.setScaleEnabled(false)
mChart.setVisibleXRangeMaximum(4f)
mChart.groupBars(1f, groupSpace, barSpace)
mChart.invalidate()
}
}
-
在我的HTML页面中,我有很多宽度:100VW的东西占据了整个页面。有一个垂直滚动条,它导致一个水平滚动条(因为垂直滚动条占用了20像素)。 这导致的更大问题是我的东西似乎偏离了中心。虽然只是轻微的,但一旦你注意到它(这需要大约3秒的凝视),它不会消失,而且是非常令人沮丧的。我贴了一张超级小浏览器窗口的截图。我还把代码贴出来了。 图像 null null 文字偏离了中心。我怎么解决这个?
-
问题内容: 如果将元素设置为,并且有一个垂直滚动条,则该元素的宽度将等于视口加上滚动条的宽度。 有可能防止这种情况吗? 是否可以在不禁用整个页面水平滚动的情况下防止这种情况?除了更改css / markup以使元素占主体宽度的100%之外,我什么都没想到。 已在Windows 8.1的Chrome版本43.0.2357.81 m和FF 36.0.1和Opera 20.0.1387.91中进行测试
-
如果将元素设置为并且存在垂直滚动条,则元素的宽度将等于视口加上滚动条的宽度。 有没有可能防止这种情况发生? 有没有可能在不禁用整个页面的水平滚动的情况下防止这种情况发生?除了改变我的CSS/标记,使元素100%的身体宽度,我什么也想不出来。 在Windows 8.1上的Chrome版本43.0.2357.81m&FF 36.0.1和Opera 20.0.1387.91中进行了测试 下面是要求的代码
-
问题内容: 有什么方法可以在必要时启用水平滚动条吗? 情况是这样的:我有一个单元格,其中存储了很长的数据。因此,我需要水平滚动条。 有人对此有想法吗? 问题答案: 首先,在里面添加a 并为滚动条的存在设置策略: 然后,通过设置模式,指示JTable不能自动调整列的大小:
-
问题内容: 我的引导页面上有这种令人讨厌的水平滚动。无法弄清楚是什么使它表现出这种行为或如何处理? JsFiddle链接:http : //jsfiddle.net/FatAlbert/cd1syrd9/2/ HTML: CSS: 问题答案: 根据Bootstrap 3文档: 必须将行放置在.container(固定宽度)或.container-fluid(全角)内,以便正确对齐和填充。 因此,将
-
我在一个大型遗留系统中工作,系统中有数千个页面,动态生成的表格数据被填充到html中,定义格式如下: 我的任务是移除不必要的小水平滚动条,这些滚动条似乎使系统感到困惑。经过一段时间的研究,我意识到当表格数据量垂直溢出包含的div并导致垂直滚动条出现时,新生成的垂直滚动条本身会推入div的内容区域,从而导致表格数据水平溢出,从而导致不希望出现的水平滚动条。换句话说,当垂直滚动条出现时,它会侵入内容空

