《元素》专题
-
元数据
本部分验证元数据缓存功能。 测试数据库初始化 本部分使用 mariadb。创建数据库,用户 $ mysql -u root -p CREATE DATABASE accounts; USE accounts; CREATE USER jdv_user@'%' IDENTIFIED BY 'jdv_pass'; GRANT ALL PRIVILEGES ON accounts.* to jdv_
-
MegEngine(天元)
MegEngine(天元)是一个快速,可扩展,易于使用且支持自动求导的深度学习框架,中文名为“天元”,是旷视 AI 战略的重要组成部分,负责 AI 三要素(算法,算力,数据)中的“算法”。 特点: 一是“训练推理一体”。MegEngine 支持多种硬件平台( CPU,GPU,ARM )。不同硬件上的推理框架和 MegEngine 的训练框架无缝衔接。部署时无需做额外的模型转换,速度/精度和训练保持
-
CosmosDb计算不同元素
问题内容: 是否有直接函数来计算CosmosDb查询中的不同元素? 这是默认计数: 和无数的独特作品: 但这会返回错误的请求-语法错误: 会和他们一起工作吗? 问题答案: 这是另一个解决地区问题并适用于的查询。基本上,您需要封装不重复内容然后进行计数。我们已经通过分页对它进行了测试,以查找您想要唯一记录的情况,而不仅是计数,而且它正在起作用。 您还可以根据条件所基于的内容,在括号的内部和外部使用子
-
IE的硒悬停元素
问题内容: 我有一个HTML 标签,并且在div内有一个元素,当鼠标进入其边界时会出现在其中。现在,我要单击在鼠标进入或悬停时可见的元素。 问题:元素开始闪烁。浏览器:IE8 我正在使用下面的代码 有什么建议为什么它会闪烁吗? 问题答案: 由于IE驱动程序的一个称为“永久悬停”的功能,该元素闪烁。此功能的价值可疑,但由于IE(浏览器,而非驱动程序)在使用API 时对消息做出反应的大脑失效方式,因此
-
从LinearLayout获取子元素
问题内容: 有没有一种方法来获取LinearLayout的子元素?我的代码返回一个视图(linearlayout),但是我需要访问布局内部的特定元素。 有什么建议? (是的,我知道我可以使用findViewById,但是我正在用Java创建布局/子级-而不是XML。) 问题答案: 您可以随时执行以下操作:
-
遍历JAXB中的元素
问题内容: 我创建了一种方法来解组xml(item.xml)文件。但是,如果有多个元素,如何遍历所有元素并使它们显示? 我的代码如下: 如果我的xml是 如何获取所有显示的值?谁能帮我? 问题答案: 我在大学的一些项目中使用过JAXB。据我所记得,您应该返回一个对象(例如),然后查询该对象以检索其中包含的元素。 因此,您的xml应该如下所示: 此时,您的 Java 代码将是:
-
JSON序列化DOM元素
问题内容: 如果我做: 包含一个空对象,而不是iframe元素,为什么? 问题答案: JSON( JavaScript对象 表示法) 不是 为序列化DOM节点 而 设计的,您需要自己拉出所需的内容并将其写入对象,然后根据需要重新创建DOM节点。 实际上,Chrome甚至不执行您的代码:
-
Google SEO和隐藏元素
问题内容: Google将忽略在CSS中设置为“显示:无”的元素内的单词吗? 例: 我想要隐藏这样的菜单可能看起来有些奇怪,但是有一个子菜单。并将用户激活它。但是我不希望它超越SEO。 问题答案: 在页面加载中使用javascript隐藏菜单。这样,谷歌仍然会分析您的文本。它会忽略元素以及textcolor与背景色相同的元素,从而使人眼看不到它
-
SELECT元素中的图片
问题内容: 我知道如何使用CSS background-image属性在HTML下拉表单元素的选项旁边显示图片。 但是,图像不会显示在所选元素上。有什么方法可以做到这一点(最好仅使用CSS)? 编辑: 这是列表元素的工作代码示例。但是,关闭下拉菜单后,您只会看到所选元素的文本,而没有图像: 问题答案: 以跨浏览器的方式执行此操作将非常困难,我怀疑这是不可能的。 相反,您可能想尝试使用外观和行为类似
-
jQuery选择伪元素:after
问题内容: 我想选择伪元素 这是我的CSS: 码 问题答案: 直接绑定到伪元素是不可能的,因为它们不是DOM的一部分,但是可以通过绑定到父元素并测试与作用于该元素的元素相关的偏移来近似达到预期的效果: 以下显示为,其中单击“ ELEMENT”和“ ++”分别会触发不同的行为:
-
tspan元素的背景色
问题内容: 可以给SVG 元素背景色吗?如果没有,那么模拟它的最佳方法是什么? 我的目标是给文本提供背景色,我发现填充元素将是完美的-它们已经“概述” 了代表多行文本行的文本块(元素)。 我正在使用的示例: 我尝试使用“填充”属性,但它似乎会影响文本的填充(颜色),而不是其后面的区域: 我也尝试通过CSS设置背景色: ..但不起作用(至少在Chrome 17和Firefox 12中)。 用“填充”
-
导出DOM元素的CSS
问题内容: 我经常在网上找到漂亮的样式。要复制DOM元素的CSS,我使用Google Chrome开发者工具检查该元素,查看各种CSS属性,然后将其手动复制到我自己的样式表中。 是否可以轻松导出给定DOM元素的所有CSS属性? 问题答案: 这是一种方法的代码,该方法应返回一个CSS字符串,包括给定元素的所有内联和外部样式,默认值 除外 (这是主要困难)。 例如: 由于您使用的是Chrome,因此我
-
新元素的CSS过渡
问题内容: 我找不到在新创建的dom元素上使用css过渡的方法。 假设我有一个空的html文档。 我也有这个CSS 和这个js 但是,正如您在http://jsfiddle.net/gwxkW/1/上看到的那样,单击该元素会立即显示。 如果我尝试在a中设置类,我 通常会 找到结果,但是对我来说,这似乎更像是javascript和CSS引擎之间的竞赛。有没有要听的特定事件?我尝试使用,但无法正常工作
-
元素可见时的jQuery
问题内容: 基本上,我想知道是否有一种方法可以在元素变为隐藏或可见时自动运行功能,而不是在用户单击时而是在另一个脚本中自动运行。 我不希望它只运行一次,因为元素(例如滑块)不断地从可见变为隐藏。 这是jQuery可以使用bind进行的事情吗?例如将元素的可见性绑定到函数(我不知道该怎么写) 如果您需要我详细说明我要做什么,请告诉我。谢谢 伪代码: 问题答案: ~~JQuery中没有事件可检测CSS
-
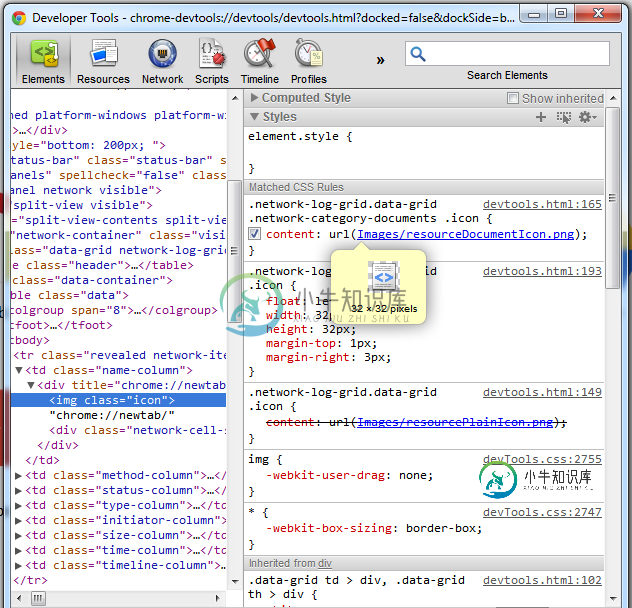
 img元素的content属性
img元素的content属性问题内容: 在检查Chrome Dev工具时,我注意到以下CSS片段: 可以在Chrome中完美运行(请参见下面的屏幕截图)。 这使我可以通过CSS定义标签的src属性。在Firefox中不起作用。到目前为止,我认为不可能通过CSS直接修改src属性,而且我还没有发现有人在谈论这一点。 那么,这仅仅是Chrome中的专有功能,还是Chrome正在实施W3C草案或其他我不知道的类似产品? 问题答案:
