《元素》专题
-
WebDriverWait更改元素属性
问题内容: 如何使用WebDriverWait等待属性更改? 在我的AUT中,我必须等待按钮被启用后才能继续,但是不幸的是,由于开发人员对页面进行编码的方式,我无法使用WebElement的isEnabled()方法。开发人员正在使用一些CSS来使按钮看起来像已禁用,因此用户无法单击它,并且isEnabled方法始终为我返回true。因此,我要做的就是获取属性“ aria-disabled”,并检
-
IE的selenium悬停元素
问题内容: 我有一个HTML 标签,并且在div内有一个元素,当鼠标进入其边界时会出现在其中。现在,我要单击在鼠标进入或悬停时可见的元素。 问题:该元素开始闪烁。浏览器:IE8 我正在使用下面的代码 有什么建议为什么它会闪烁吗? 问题答案: 由于IE驱动程序的一个称为“永久悬停”的功能,该元素闪烁。此功能的价值可疑,但是由于IE(浏览器,而不是驱动程序)在使用API 时响应消息的大脑失效方式,因此
-
从iFrame中获取元素
问题内容: 您如何从内获得一个? 问题答案: var iframe = document.getElementById(‘iframeId’); var innerDoc = (iframe.contentDocument) ? iframe.contentDocument : iframe.contentWindow.document; 您可以更简单地写: 并将返回第一个有效的内部文档。 一旦获
-
如何模糊div元素?
问题内容: 我在DIV中有一个下拉菜单。 我希望用户单击其他任何位置时下拉菜单都隐藏。 不管用。 我知道.blur仅适用于这种情况,但是在这种情况下,最简单的解决方案是什么? 问题答案: 我认为问题在于div不会触发该事件。您需要捕获主体上的单击事件,然后确定目标是否为菜单div。如果不是,则用户单击了其他位置,并且需要隐藏div。
-
集合元素的组合
我有一本字典。 我想找到两个元素的组合,其中每个元素必须来自不同的判决键。 例如:就是这样的组合,而不是这样的组合。 我已经试过这个了 但是它给了和两个不同的组合,但是我只想要其中一个。
-
 CSS调整元素大小
CSS调整元素大小为了增强用户体验,CSS3 中新增了一个非常实用的 resize 属性,该属性允许用户通过拖动的方式来自由缩放元素的尺寸,在此之前要实现类似的效果还需要借助大量的 JavaScript 代码。resize 属性的语法格式如下: resize: none|both|horizontal|vertical; 语法说明如下: none:用户无法调整元素的尺寸; both:用户可调整元素的高度和宽度; h
-
 CSS元素显示类型
CSS元素显示类型主要内容:display: none,display: block,display: inline,display: inline-blockdisplay 属性是 CSS 中最重要的属性之一,主要用来控制元素的布局,通过 display 属性您可以设置元素是否显示以及如何显示。 根据元素类型的不同,每个元素都有一个默认的 display 属性值,例如 默认的 display 属性值为 block(块级元素),而 默认的 display 属性值为 inline(行内元素),您也可以手动将元素的
-
找不到元素(Selenium,Java)
我正在尝试以下元素: 以下是Java代码: 它找不到元素。请帮忙。谢谢。
-
按属性查找元素
我正在尝试查找具有属性的元素。我可以在Selenium中找到Id、tagName、Xpath和所有其他预定义方法的元素。但是,我正在尝试编写一个方法,专门返回WebElement,给定属性名和值作为输入。 假设XPath不是一个选项,还有其他更好的方法吗?
-
格式jaxb元素日期
我有下面这样的jaxb类,我希望我的xmlAdapter格式化日期值,我得到了异常? 原因:java。lang.RuntimeException:com。太阳xml。绑定v2。运行时。IllegalAnnotationsException:1 IllegalAnnotationExceptions计数无效@XmlElementRef:Type“class java.lang.String”或其任何
-
Flexbox不给元素等宽
尝试一个flexbox导航,最多有5个项目,少则3个,但它没有在所有元素之间平均划分宽度。 我在此建模的教程是http://www.sitepoint.com/responsive-fluid-width-variable-item-navigation-css/ 萨斯 null null
-
 Selenium无法定位元素
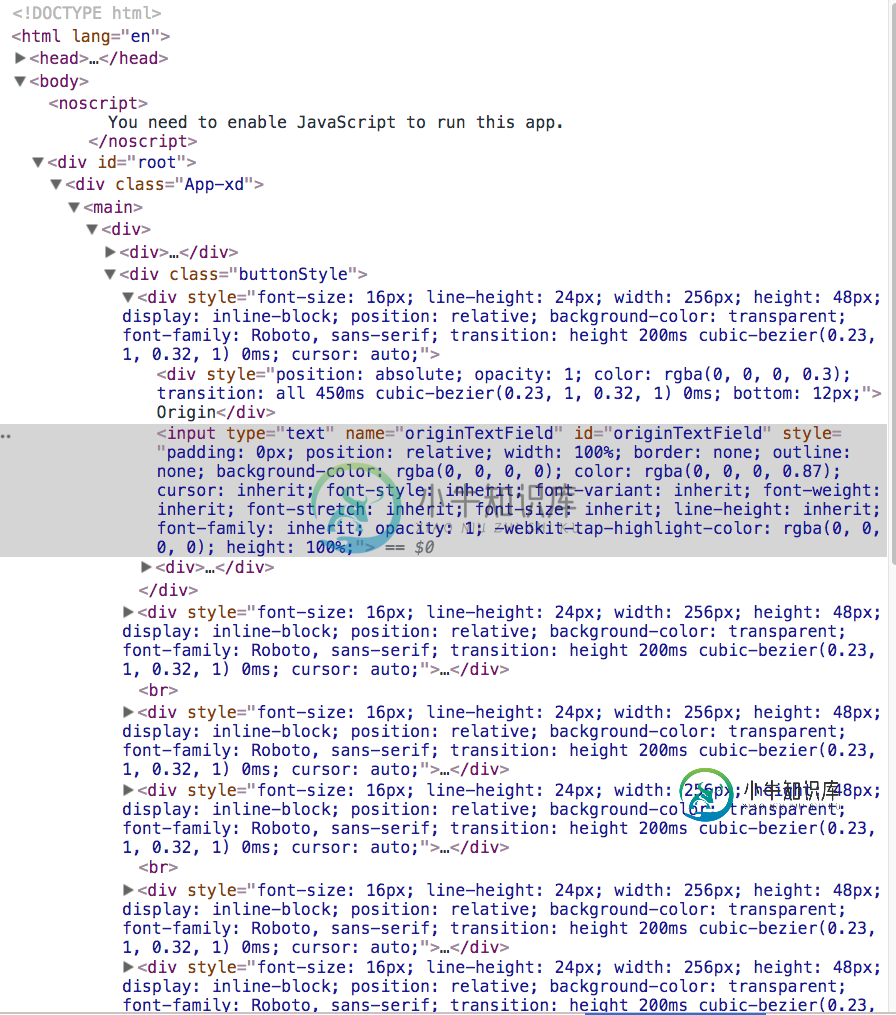
Selenium无法定位元素我想在selenium中找到我的文本字段,但我不知道如何找到(我第一次使用sellenium)。 我试过: 或者通过xPath和cssSseltor String在dev工具中由chrome生成。 请帮助我,我将感谢解释。 这是html:
-
访问阴影dom元素
我可以通过以下方式访问dev中的用户名: 有没有其他方法可以通过webdriver访问ShadowDOM元素?
-
 JMeter后处理器元素
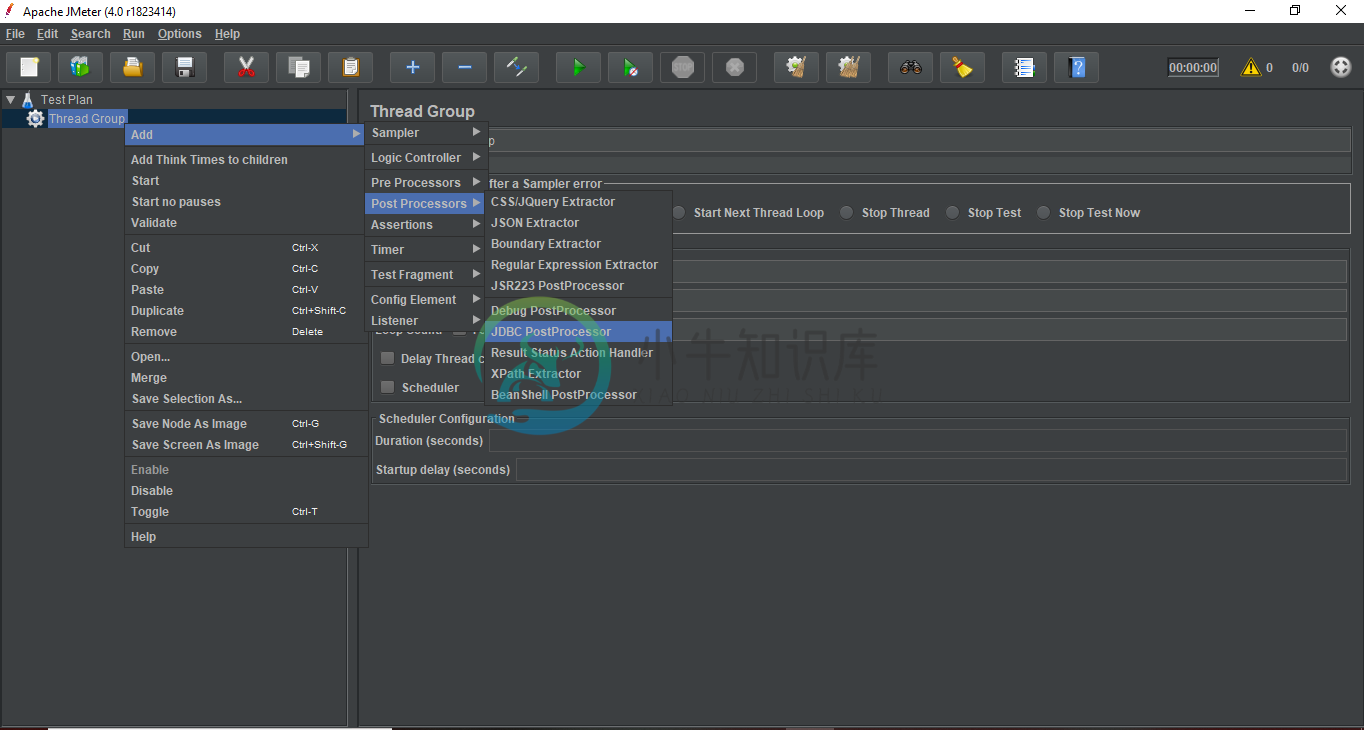
JMeter后处理器元素在发出采样器请求之后执行后处理器元素。 如果后处理器连接到Sampler元素,那么它将在该sampler元素运行之后执行。 后处理器最常用于处理响应数据,例如,为了将来目的而提取特定值。 下面给出了JMeter提供的所有后处理器元素的列表: CSS/JQuery抽取器 BeanShell后处理器 JSR223后处理器 JDBC后处理器 调试后处理器 正则表达式提取器 XPath抽取器 结果状态操作
-
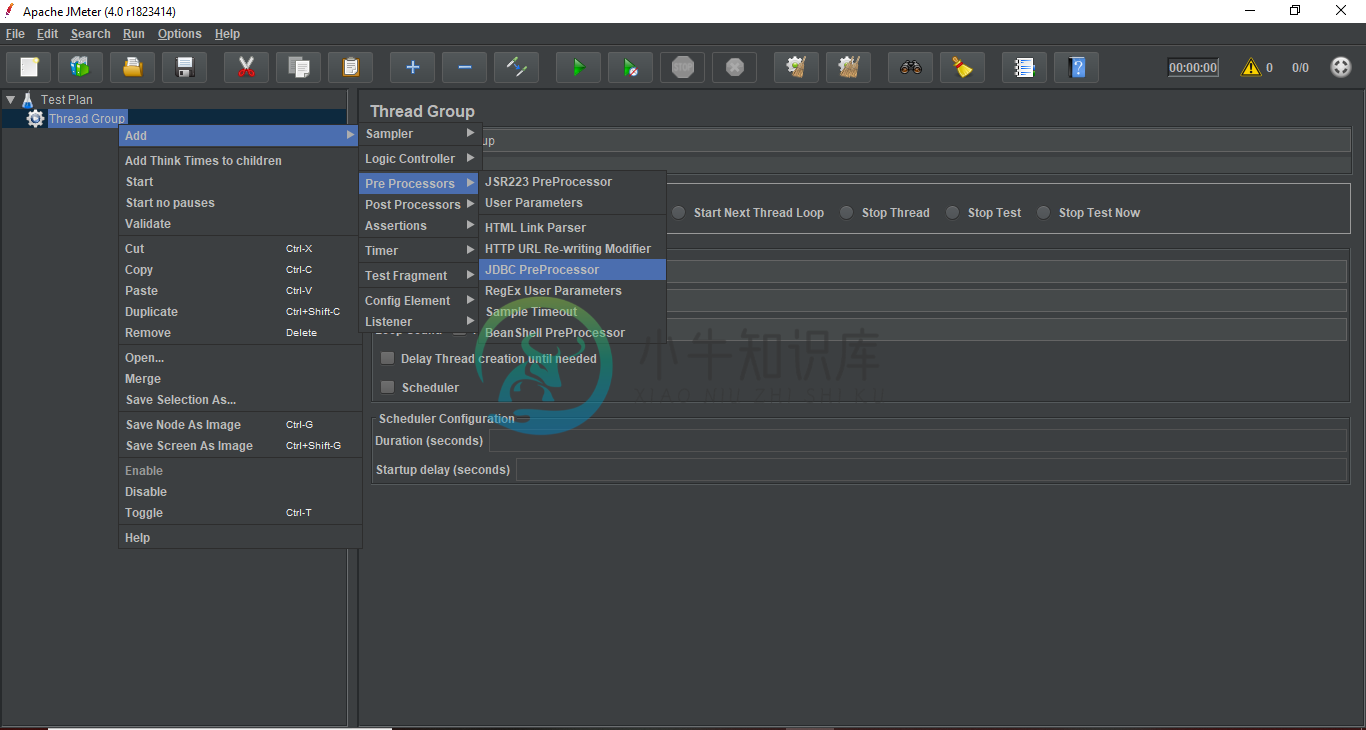
 JMeter预处理器元素
JMeter预处理器元素预处理器元素在采样器发出请求之前执行,如果预处理器附加到采样器元素,那么它将在该采样器元素运行之前执行。 预处理器元素用于在运行之前修改样本请求的设置,或更新未从响应文本中提取的变量。 以下是JMeter提供的所有预处理器元素的列表: JDBC预处理器 JSR223预处理器 RegEx用户参数 BeanShell预处理器 BSF预处理器 HTML链接解析器 HTTP URL重写修饰符 HTTP用户
