img元素的content属性
在检查Chrome Dev工具时,我注意到以下CSS片段:
img {
content: url(image-src.png);
}
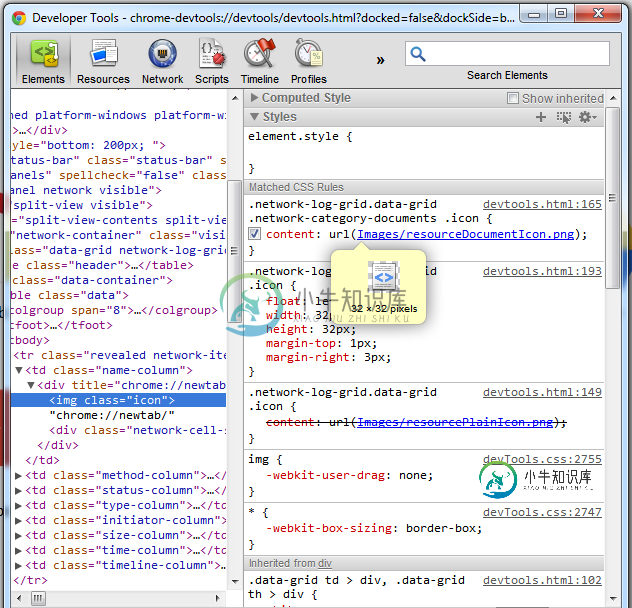
可以在Chrome中完美运行(请参见下面的屏幕截图)。

这使我可以通过CSS定义标签的src属性。在Firefox中不起作用。到目前为止,我认为不可能通过CSS直接修改src属性,而且我还没有发现有人在谈论这一点。
那么,这仅仅是Chrome中的专有功能,还是Chrome正在实施W3C草案或其他我不知道的类似产品?
问题答案:
contentCSS 2.1中定义的属性仅适用于:before和:after伪元素。根据CSS规则,您可以为任何元素指定任何属性,但是规范对“应用于”各种元素(即对各种元素有影响)的属性有所限制。
CSS3生成并替换了内容
模块(工作草稿)描述
应用时的内容属性
所有元素。它有一个替换h1元素内容的示例通过图像,当然也可以对img元素进行同样的处理。
但这只是一个工作草案。CSS实现的常用资源地位,QuirksMode.org网站CSS信息以及Caniuse.com网站,不要指明情况;它们仅描述对以下内容的支持:before和:after(即除了IE7和更早的版本之外,它是相当普遍的。
-
概述 <img>元素用于插入图片,主要继承了 HTMLImageElement 接口。 浏览器提供一个原生构造函数Image,用于生成HTMLImageElement实例。 var img = new Image(); img instanceof Image // true img instanceof HTMLImageElement // true Image构造函数可以接受两个整数作为参
-
问题内容: CSS: HTML: 这似乎不适用于Chrome或Mozilla,但确实适用于IE。 问题答案: 这有效: 正如尼古拉在下面的评论中指出的那样,如果备用网址也无效,某些浏览器将再次触发“错误”事件,这将导致无限循环。我们可以通过简单地通过取消“错误”处理程序来避免这种情况。
-
问题内容: 在以下情况下,为什么:after选择器需要content属性才能起作用? 请注意,直到您指定content属性,您才看不到伪元素: 为什么这是预期的功能?您可能会认为显示块将迫使该元素显示出来。奇怪的是,您实际上可以在Web调试器中看到样式。但是,它们不会显示在页面上。 问题答案: 以下是各种W3C规范和草案的参考: 选择器级别3 伪元素’:before’和’:after’可用于在元素
-
在使用Vdt的过程中,你也许会遇到这样一个问题:设置的属性,并不能渲染出来,例如: <input maxlength="10" /> 上述例子中,设置的maxlength属性丢失了。要理解这个原因,可以看看这段介绍 Content attribute & IDL attribute, 以及Virtual-Dom文档中对VNode的介绍 Content vs IDL attribute Conte
-
有人能告诉我为什么下面的代码不返回表情符号属性吗... 但是下面的代码将返回一个表情符号属性... 我知道我已经将滚动添加到第二个代码中,所以它会查看整个页面并返回我要查找的元素。但除此之外,它们或多或少是相同的。我可以每隔几秒钟运行第一个代码,它永远找不到表情符号元素。它会发现代码和optCriteria没有问题,并将它们作为tradeCriteria打印在一起,但即使它在那里,它也永远找不到表
-
在此代码中,节的高度为0。但img的高度为600px。我如何将img的高度赋予它的父元素,也就是section? 正如您在图片部分中看到的,class=“banner container”没有高度。

