《元素》专题
-
 JMeter测试计划元素
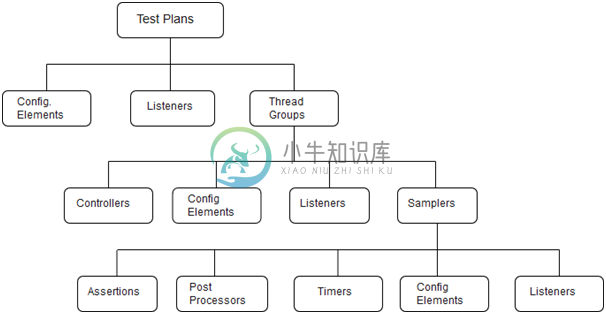
JMeter测试计划元素JMeter包含各种相互关联但为不同目的而设计的元素。在开始使用JMeter之前,最好先了解一下JMeter的一些主要元素,并详细说明。 注意:测试计划包含至少一个线程组。 以下是JMeter的一些主要组件: 测试计划(Test Plan) 线程组(Thread Group) 控制器(Controllers) 监听器(Listeners) 计时器(Timers) 配置元素(Configuratio
-
1.16 过滤序列元素
问题 你有一个数据序列,想利用一些规则从中提取出需要的值或者是缩短序列 解决方案 最简单的过滤序列元素的方法就是使用列表推导。比如: >>> mylist = [1, 4, -5, 10, -7, 2, 3, -1] >>> [n for n in mylist if n > 0] [1, 4, 10, 2, 3] >>> [n for n in mylist if n < 0] [-5, -7,
-
7 画布元素(Canvas Element)
注意 最后一次构建:2014年1月20日下午18:00。 这章的源代码能够在assetts folder找到。 在早些时候的Qt4中加入QML时,一些开发者讨论如何在QtQuick中绘制一个圆形。类似圆形的问题,一些开发者也对于其它的形状的支持进行了讨论。在QtQuick中没有圆形,只有矩形。在Qt4中,如果你需要一个除了矩形外的形状,你需要使用图片或者使用你自己写的C++圆形元素。 Qt5中引进
-
5 动态元素(Fluid Elements)
注意 最后一次构建:2014年1月20日下午18:00。 这章的源代码能够在assetts folder找到。 到目前为止,我们已经介绍了简单的图形元素和怎样布局,怎样操作它们。这一章介绍如何控制属性值的变化,通过动画的方式在一段时间内来改变属性值。这项技术是建立一个现代化的平滑界面的基础,通过使用状态和过渡来扩展你的用户界面。每一种状态定义了属性的改变,与动画联系起来的状态改变称作过渡。
-
4.7 输入元素(Input Element)
我们已经使用过MouseArea(鼠标区域)作为鼠标输入元素。这里我们将更多的介绍关于键盘输入的一些东西。我们开始介绍文本编辑的元素:TextInput(文本输入)和TextEdit(文本编辑)。 4.7.1 文本输入(TextInput) 文本输入允许用户输入一行文本。这个元素支持使用正则表达式验证器来限制输入和输入掩码的模式设置。 // textinput.qml import QtQuic
-
4.6 布局元素(Layout Items)
QML使用anchors(锚)对元素进行布局。anchoring(锚定)是基础元素对象的基本属性,可以被所有的可视化QML元素使用。一个anchors(锚)就像一个协议,并且比几何变化更加强大。Anchors(锚)是相对关系的表达式,你通常需要与其它元素搭配使用。 一个元素有6条锚定线(top顶,bottom底,left左,right右,horizontalCenter水平中,verticalCe
-
4.5 定位元素(Positioning Element)
有一些QML元素被用于放置元素对象,它们被称作定位器,QtQuick模块提供了Row,Column,Grid,Flow用来作为定位器。你可以在下面的插图中看到它们使用相同内容的显示效果。 注意 在我们详细介绍前,我们先介绍一些相关的元素,红色(red),蓝色(blue),绿色(green),高亮(lighter)与黑暗(darker)方块,每一个组件都包含了一个48乘48的着色区域。下面是关于Re
-
4.2 基本元素(Basic Elements)
元素可以被分为可视化元素与非可视化元素。一个可视化元素(例如矩形框Rectangle)有着几何形状并且可以在屏幕上显示。一个非可视化元素(例如计时器Timer)提供了常用的功能,通常用于操作可视化元素。 现在我们将专注于几个基础的可视化元素,例如Item(基础元素对象),Rectangle(矩形框),Text(文本),Image(图像)和MouseArea(鼠标区域)。 4.2.1 基础元素对象(
-
用React聚焦div元素
问题内容: 是否可以使用该方法将div(或其他任何元素)聚焦? 我已经将tabIndex设置为div元素: 当我单击它时,我可以看到它被聚焦,但是,我试图动态地聚焦这样的元素: 或像这样: 但是触发事件时,组件不会获得焦点。我怎样才能做到这一点?我还有其他(非输入)元素可以使用吗? 编辑: 好吧,看来这实际上是有可能做到的:https : //jsfiddle.net/69z2wepo/54201
-
如何滚动到元素?
问题内容: 我有一个聊天小部件,每次向上滚动时,它都会拉出一系列消息。我现在面临的问题是加载消息时滑块固定在顶部。我希望它专注于上一个数组中的最后一个索引元素。我发现可以通过传递索引来创建动态引用,但是我还需要知道使用哪种滚动功能来实现这一点 问题答案: 单击此处,获得有关StackBlits的完整演示 React 16.3 +,Class组件 类组件-Ref回调 不要使用字符串引用。 字符串引用
-
React中的CSS伪元素
问题内容: 我正在构建React组件。正如React背后的一位专家在本次精彩的演讲中所建议的那样,我已经在组件中添加了CSS内联。我一直在努力寻找一种方法来内联添加CSS伪类,就像在演示文稿中名为“ :: after”的幻灯片上一样。不幸的是,我不仅需要添加该属性,还需要添加该属性。幻灯片显示了如何通过添加内容,但是如何添加其他属性? 问题答案: 得到了@Vjeux在React团队的回复: 普通H
-
删除空数组元素
问题内容: 根据用户提交的内容,数组中的某些元素是空字符串。我需要删除那些元素。我有这个: 但这是行不通的。仍然有空元素。我也尝试过使用该功能,但是结果是一样的。 问题答案: 在处理字符串数组时,您可以简单地使用,它可以方便地为您处理所有这一切: 请记住, 如果未提供回调 ,则将删除所有等于(请参见转换为boolean)数组的条目。因此,如果您需要保留元素,即确切的string ,则需要一个自定义
-
原因:元素未绑定
如何在JavaSpringBoot应用程序中从配置yml文件加载对象列表? 我已经尝试了几个来源: 配置-属性-在-Spring-引导 Spring Boot配置属性示例 SpringBoot 2的元素没有绑定 堆栈:Java11,SpringBoot 2.1.4,Lombok,. yml格式的配置文件。 我尝试实现简单的@Component,它将从配置文件加载数据。 配置值为: 用于数据加载的J
-
获取所有子元素
在Selenium和Python中,是否可以将WebElement的所有子元素作为列表?
-
selenium中缺少iframe元素
我试图使用python selenium实现一些自动化功能,但遇到了一些奇怪的行为。 html的总体布局: 现在,每个iframe实际上都有相同的内部html,网站上的代码似乎是随机选择哪个iframe得到了显示="块"。然而,我找不到任何iframe。 我尝试了一种标准方法:
