-
 javascript - Unable to preventDefault inside passive event listener due to target being treated as passive?
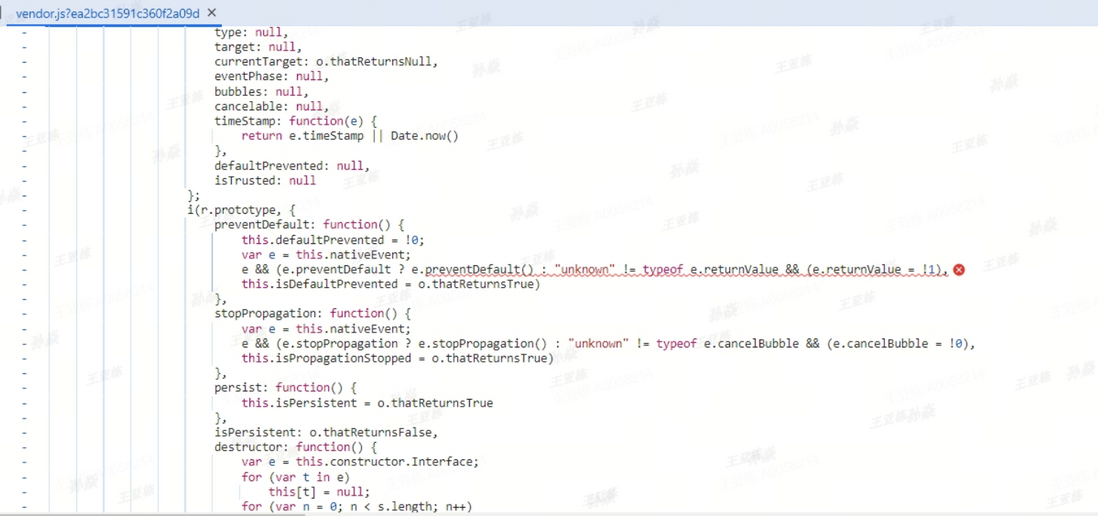
javascript - Unable to preventDefault inside passive event listener due to target being treated as passive?页面中有一个 antd 的 下拉框,现在这个下拉框在本地运行的时候没问题,在测试环境的时候也没问题,在生产环境的时候(测试和生产打包有些区别)一部分人访问没问题,还有一部分人点击切换下拉框选项的时候切换不动,而且控制台会报错: 但遇到错误后,刷新一下页面再点击切换又没问题了。 从网上查资料大概了解到的就是 : 浏览器为了优化性能 passive 为 true 的 事件中不能调用 preventDe
-
 javascript - table组件。不是父级整体滚动,怎么实现表头和内容同步滚动呢?查看元素没有看到通过margin和transform来实现?
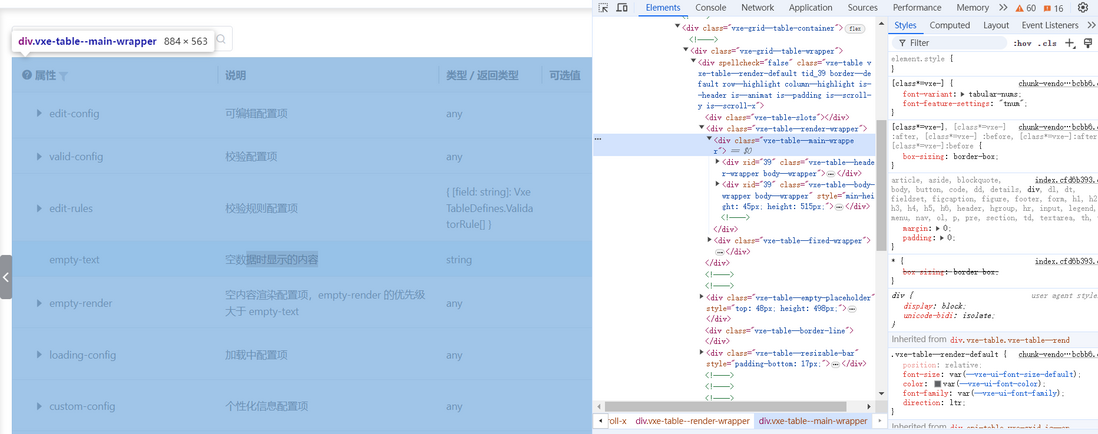
javascript - table组件。不是父级整体滚动,怎么实现表头和内容同步滚动呢?查看元素没有看到通过margin和transform来实现?以vxetable为例,如何实现滚动联动呢? 父级 表头 内容
-
 javascript - codebox-一键复制代码/下载文章 插件出现 要求 管理下载内容的权限 , 如何处理?
javascript - codebox-一键复制代码/下载文章 插件出现 要求 管理下载内容的权限 , 如何处理? -
harmonyos-next - 图片大小跟Image组件设置的宽高不匹配时,如何设置objectFit属性,不会缩放图片的类型?
图片大小跟Image组件设置的宽高不匹配时,如何设置objectFit属性,不会缩放图片的类型? 本文参与了 【 HarmonyOS NEXT 技术问答冲榜,等你来战!】欢迎正在阅读的你也加入。
-
 java 用openCV定时拍照画面有变化就报错,什么问题,怎么解决?
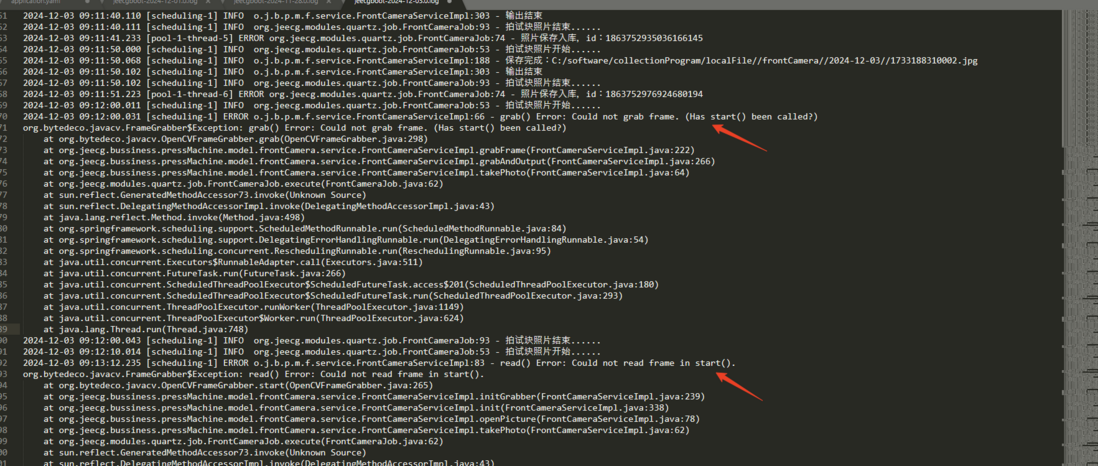
java 用openCV定时拍照画面有变化就报错,什么问题,怎么解决?java 用openCV定时每10s拍一次照片,当摄像头前没有变化时,都能拍照成功 当摄像头前有变化,就会报错,先报错grab() Error: Could not grab frame. (Has start() been called?), 然后我重新grabber.start()又会报错read() Error: Could not read frame in start().
-
javascript - 前端调用高拍仪报错OverconstrainedError?
前端调用高拍仪的时候requestMediaPermissions先去获取权限,但是navigator.mediaDevices.getUserMedia调用参数如果改成video: true会报错OverconstrainedError,如果将参数改成 video: {width: 500, height: 500},有的摄像头又不支持也依然报错OverconstrainedError。 以下是
-
 vscode 中如何让 python 的字典只缩进两个空格?
vscode 中如何让 python 的字典只缩进两个空格?为什么像函数这些格式化时都缩进为 2 格,而字典会缩进为 4 格,这个怎么设置?
-
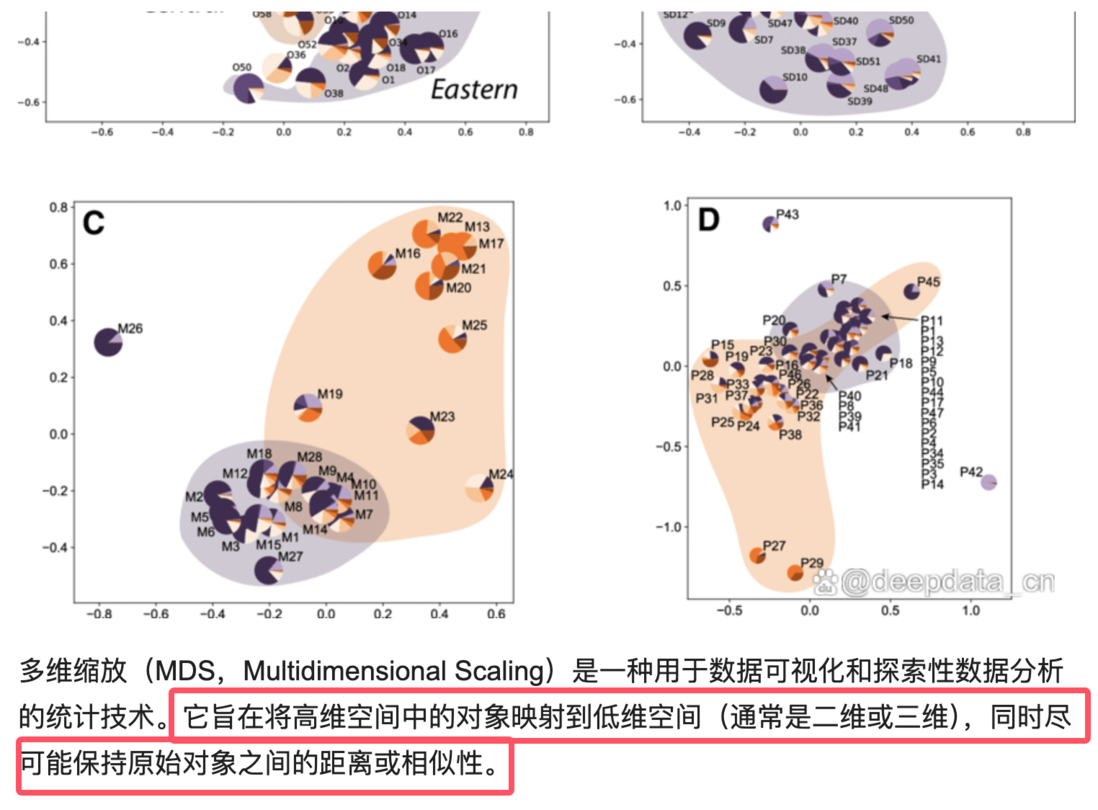
 前端 - 求科普:MDS 布局 是什么意思?
前端 - 求科普:MDS 布局 是什么意思?求科普:MDS 布局 是什么意思? 根本理解不到: 旨在将高维空间中的对象映射到低维空间(通常是二维或三维),同时尽可能保持原始对象之间的距离或相似性。 请问它的意思是什么呢?求举例说明。
-
 前端 - react 18 的自动批量更新为何失效?
前端 - react 18 的自动批量更新为何失效?执行两个click方法,分别打印 handleClick: handleClick2 为何handleClick中自动批量更新没有生效呢
-
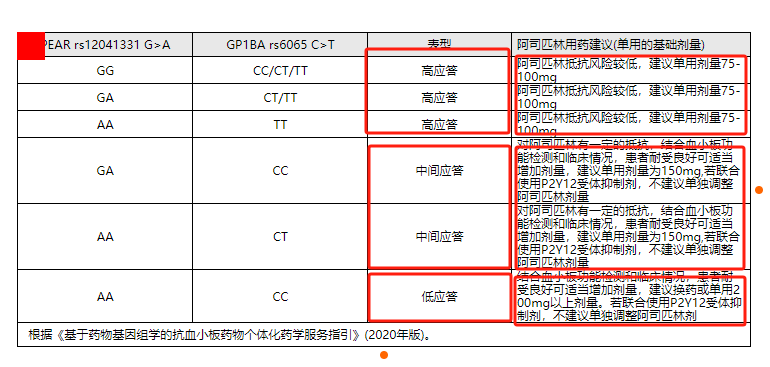
 表格合并列的一个问题?
表格合并列的一个问题?下面的表格,怎么写个函数,把3列和4列值相同的合并列 rowsColumnsMerge: function (index,col) {
-
node.js - electron-vite初始化后用npm安装包失败?
使用electron-vite初始化构建electron程序以后,想通过npm install来安装想用的包但发现什么包都装不进去报一样的错,报错具体如下,好像是路径有问题。希望有大佬能看看是需要怎么改也提前感谢能回复的大佬了。。。 刚开始是想安装quasar,发现装不上以为可能是包的问题,又装了axios试一下也一样报错。然后又根据chatgpt说的进行了下列操作 还是不行,啥的装不上,对于这个
-
amh-7.1备份文件如何在amh-7.2面板中恢复?
之前是amh-7.1面板,然后自动备份文件,现在系统重装想要恢复,但面板更新为amh-7.2了,没法安amh-7.1的,之前的备份文件提醒面板版本校验失败,请问咋解决,或者有没有办法打开备份文件,网站文件在里面 通过备份文件还原 或者提取里面的内容
-
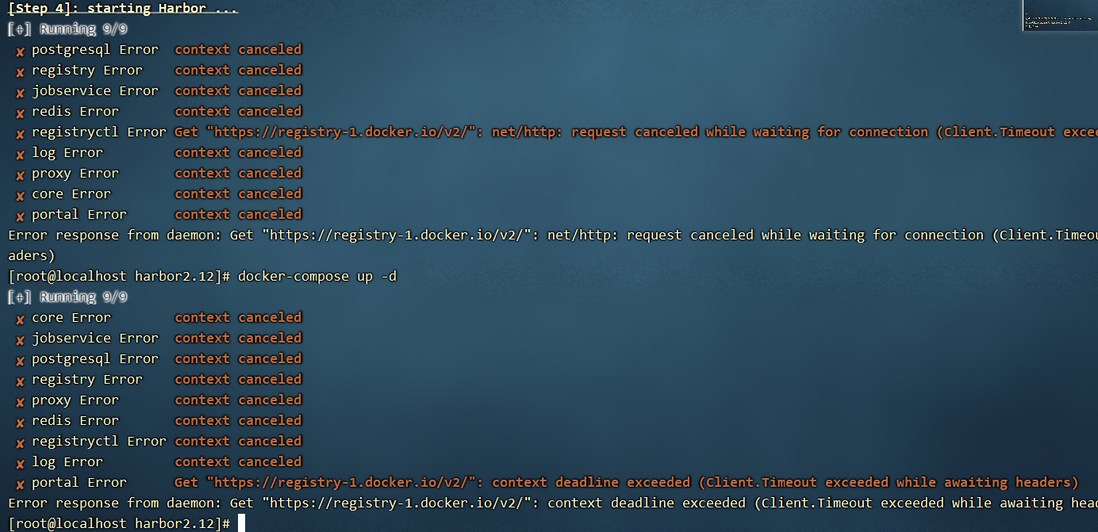
 为什么docker-compose up -d 报错Error response from daemon?
为什么docker-compose up -d 报错Error response from daemon?如题,尝试部署Harbor,最后运行sh install.sh时,一直报错,换了源还是不行,咋整
-
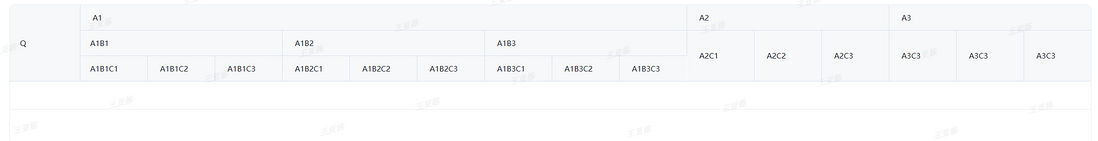
 element-plus - element plus 复合表头怎么能够上宽下窄?
element-plus - element plus 复合表头怎么能够上宽下窄?我的代码现在页面效果如下: 看A2 列 和 A3 列及其子列,现在是 A2,A3 占用了一行的高度,下面子列占用了两行的高度,但是我现在想要的是让 A2,A3 占用两行高度,下面子列占用一行,应该是怎么改呢? 列配置代码如下:
-
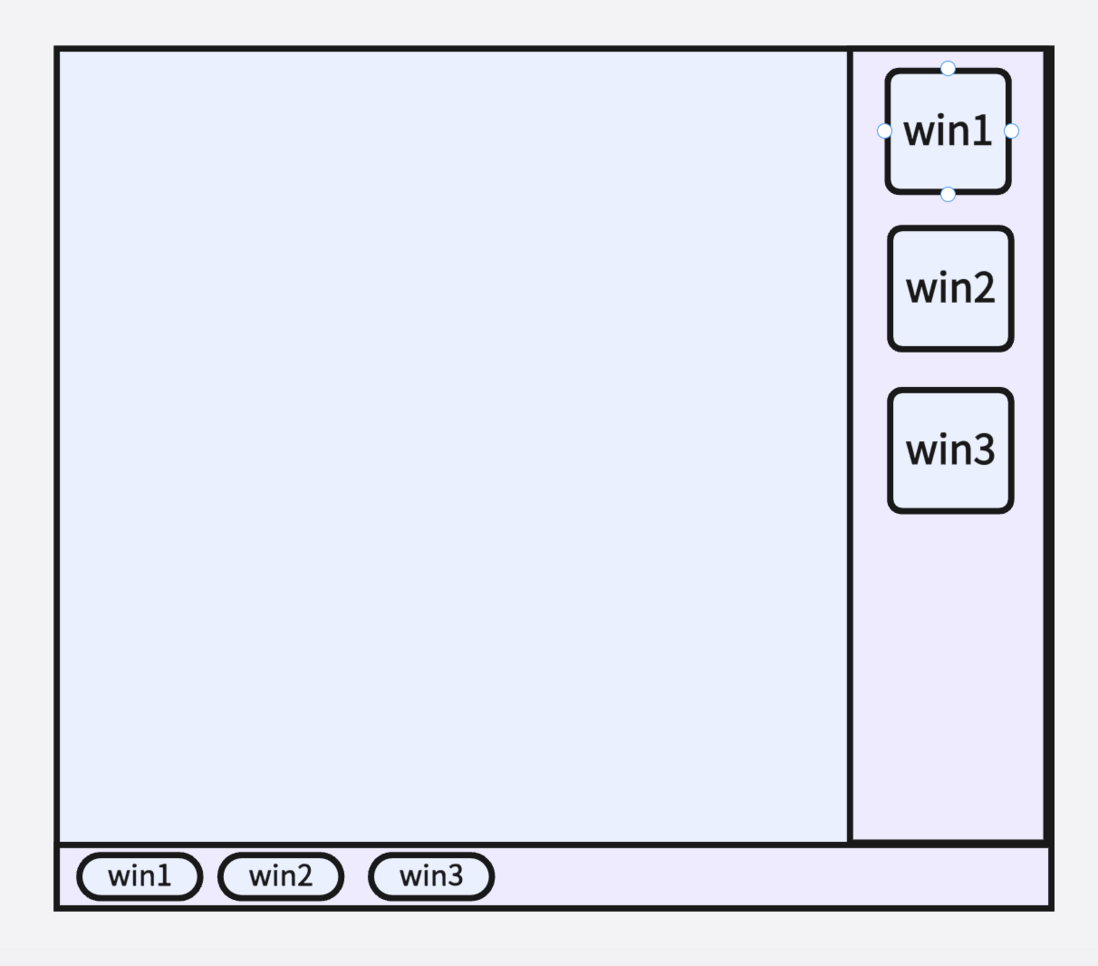
 前端 - 请教一个 UX/UI 设计的疑问:右侧栏缩略图点击打开的时候,footer的按钮颜色应不应该变为选中状态?
前端 - 请教一个 UX/UI 设计的疑问:右侧栏缩略图点击打开的时候,footer的按钮颜色应不应该变为选中状态?请教一个 UX/UI 设计的疑问: footer栏目有多个window打开的按钮,我们hover, 点击打开window都会变化按钮背景颜色。 现在右侧栏有这几个window的缩略图,点击也会打开对应的窗口(也就是footer管理的那几个) 现在的疑问是: 1、在hover右侧栏缩略图的时候,footer的按钮应不应该相应地变化背景色? 2、右侧栏缩略图点击打开窗口的时候,footer的按钮颜色应
