表格合并列的一个问题?
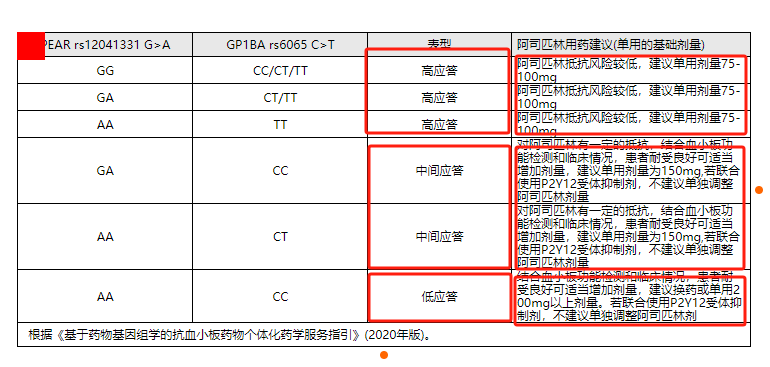
下面的表格,怎么写个函数,把3列和4列值相同的合并列
rowsColumnsMerge: function (index,col) {
//参数index为行,col为列
// 返回一个数组,参数一为行(rowspan)合并数,参数二为列(colspan)合并数, 被合并的行或者列值设为0
}
共有3个答案
我的思路
import { createApp } from 'vue';
import App from './App.vue';
import VueHiPrint from 'vue-plugin-hiprint';
const app = createApp(App);
app.use(VueHiPrint);
app.mount('#app');
// 示例数据
const tableData = [
{ id: 1, col1: 'GG', col2: 'CC/CT/TT', col3: '高应答', col4: '阿司匹林抵抗风险较低,建议单用剂量75-100mg' },
{ id: 2, col1: 'GA', col2: 'CT/TT', col3: '高应答', col4: '阿司匹林抵抗风险较低,建议单用剂量75-100mg' },
{ id: 3, col1: 'AA', col2: 'TT', col3: '高应答', col4: '阿司匹林抵抗风险较低,建议单用剂量75-100mg' },
{ id: 4, col1: 'GA', col2: 'CC', col3: '中间应答', col4: '建议单用剂量为150mg' },
{ id: 5, col1: 'AA', col2: 'CT', col3: '中间应答', col4: '建议单用剂量为150mg' },
{ id: 6, col1: 'AA', col2: 'CC', col3: '低应答', col4: '建议换药或单用200mg以上剂量' },
{ id: 7, col1: '根据《基于药物基因组学的抗血小板药物个体化药学服务指引》(2020年版)。', col2: '', col3: '', col4: '' },
];
// 行/列合并函数
const rowsColumnsMerge = (data, row, colIndex, rowIndex) => {
if (rowIndex === data.length - 1) {
return [1, data[0] ? Object.keys(data[0]).length : 1]; // 合并最后一行的所有列
}
const colName = `col${colIndex + 1}`;
if (rowIndex > 0 && data[rowIndex - 1][colName] === row[colName]) {
return [0, 0]; // 隐藏当前单元格
}
let rowspan = 1;
for (let i = rowIndex + 1; i < data.length; i++) {
if (data[i][colName] === row[colName]) {
rowspan++;
} else {
break;
}
}
return [rowspan, 1];
};
// 使用合并函数
VueHiPrint.setOptions({
rowsColumnsMerge,
data: tableData,
});输出结果
| col1 | col2 | col3 | col4 |
|------|------------|--------|-------------------------------------------|
| GG | CC/CT/TT | 高应答 | 阿司匹林抵抗风险较低,建议单用剂量75-100mg |
| GA | CT/TT | | |
| AA | TT | | |
| GA | CC | 中间应答 | 建议单用剂量为150mg |
| AA | CT | | |
| AA | CC | 低应答 | 建议换药或单用200mg以上剂量 |
| 根据《基于药物基因组学的抗血小板药物个体化药学服务指引》(2020年版)。 | | | |
首先与上面的行比,看是否一样,一样表示是要隐藏的,合并行为0
再循环与下面的行比,看是否一样,每有一个一样的,代表需要合并的行+1
大概是下面的代码,没有测试,你自己测试下,主要看下两个return返回的数据对不对
rowsColumnsMerge: function (index,col) {
if(index > 0 && data[index][col.props] == col.value)return [0, 0]
let idx = index + 1
while(idx < data.length && data[idx][col.props] == col.value){
idx++
}
return [idx - index, 1]
}要编写一个函数 `rowsColumnsMerge` 来合并表格中第3列和第4列值相同的行,你可以参考以下实现:
rowsColumnsMerge: function (rows, col) {
// 参数rows为二维数组表示的表格,col为列索引数组,表示需要比较的列索引
// 返回一个二维数组,表示合并后的表格,被合并的行或者列值设为0
const mergedRows = [];
let currentRowSpan = 1;
let previousValue = null;
rows.forEach(row => {
const currentValue = row[col[0]] + '' + row[col[1]]; // 将第3列和第4列的值拼接成字符串进行比较
if (currentValue === previousValue) {
// 如果当前行与前一行在第3列和第4列的值相同,则增加rowspan计数
currentRowSpan++;
} else {
// 如果不相同,则将前一行(如果有的话)的rowspan添加到mergedRows中
if (mergedRows.length > 0) {
const lastMergedRow = mergedRows[mergedRows.length - 1];
if (lastMergedRow[0] > 0) {
lastMergedRow[0] = currentRowSpan - 1; // 设置上一行的rowspan
}
lastMergedRow[col[0]] = 0; // 将第3列值设为0
lastMergedRow[col[1]] = 0; // 将第4列值设为0
}
// 添加当前行为新一行到mergedRows中,初始化rowspan为1
mergedRows.push([currentRowSpan, 0, ...row]);
currentRowSpan = 1;
}
previousValue = currentValue;
});
// 处理最后一行的rowspan
if (mergedRows.length > 0) {
const lastMergedRow = mergedRows[mergedRows.length - 1];
if (lastMergedRow[0] > 0) {
lastMergedRow[0] = currentRowSpan;
}
lastMergedRow[col[0]] = 0; // 将第3列值设为0
lastMergedRow[col[1]] = 0; // 将第4列值设为0
}
return mergedRows;}
// 示例用法:
const table = [
[1, 2, 'A', 'X'],
[3, 4, 'A', 'X'],
[5, 6, 'B', 'Y'],
[7, 8, 'C', 'Z'],
[9, 10, 'C', 'Z']];
const result = rowsColumnsMerge(table, [2, 3]); // 合并第3列和第4列值相同的行
console.log(result);
输出将会是:
[
[2, 0, 'A', 0, 2, 4], // 第一行和第二行合并
[1, 0, 'B', 'Y', 5, 6],
[2, 0, 'C', 0, 7, 8, 9, 10] // 第三行和第四行合并]
请注意,上述代码将原始表格中的行拆分为包含合并信息的格式,例如 `[rowspan, 0, ...originalRowValues]`。`rowspan` 表示该行及其后续合并的行数,而第3列和第4列的值被设置为0。你可能需要根据实际需求进一步调整输出格式。-
本文向大家介绍Python将多个excel表格合并为一个表格,包括了Python将多个excel表格合并为一个表格的使用技巧和注意事项,需要的朋友参考一下 生活中经常会碰到多个excel表格汇总成一个表格的情况,比如你发放了一份表格让班级所有同学填写,而你负责将大家的结果合并成一个。诸如此类的问题有很多。除了人工将所有表格的内容一个一个复制到汇总表格里,那么如何用Python自动实现这些工作呢~
-
问题内容: 我正在写一个小脚本来帮助日本假名记忆。我如何将以下列表合并为一个?我尝试如下。 问题答案: 单程:
-
问题内容: 我有 我想要 问题答案:
-
(注意这不是按字母顺序,蓝莓排在狒狒之前) 当然,只要有一个列表不是空的,我就可以用一个计数器在“superlist”中循环,一个接一个地向resultslist中添加项目: 但最好使用一些优化的LINQ函数来实现这一点。我一直在研究Zip、GroupBy和Aggregate,但无法使它们工作。 那么:有没有一个漂亮的LINQ函数,或者多个函数的组合,可以把它变成漂亮的代码,或者我应该坚持(也许优
-
rank ▲ ✰ vote url 65 357 50 683 url 合并两个列表 怎样合并两个列表? 例如: listone = [1,2,3] listtwo = [4,5,6] 我期待: mergedlist == [1, 2, 3, 4, 5, 6] 在Python中非常容易. mergedlist = listone + listtwo
-
LeetCode上说明的问题如下: 合并k个排序链表,并将其作为一个排序列表返回。分析并描述其复杂性。 例子: 输入:[1- 我能够通过131个测试案例中的129个,但在案例130中达到了“超出时间限制”。下面是我的实现。 有人能发现瓶颈吗?对提高时间复杂度有什么建议吗? 我在没有使用的情况下遇到了超过时间限制的问题。测试用例130包含10,000个LinkedList。
-
我有一个关于python中链接列表的快速问题。在下面显示的解决方案代码中,当我尝试合并两个排序的链接列表时。我对包含的if和elif语句的条件感到困惑。例如,如果l1不为空,l2为空,我想将l1中的其余3个元素添加到我的新链接列表中,但代码显示l1和tail没有更新,所以它不是只添加3个元素中的一个吗? 我的另一个问题是关于返回head.next.返回会自动返回从head.next到null pt
-
问题内容: 我想将3个列表合并到一个列表中。例如,我有三个列表: 最后我想得到 出,, 有没有更快的方法来合并这三个列表?这是我的代码: 问题答案:

