前端 - 求科普:MDS 布局 是什么意思?
求科普:MDS 布局 是什么意思?

根本理解不到:
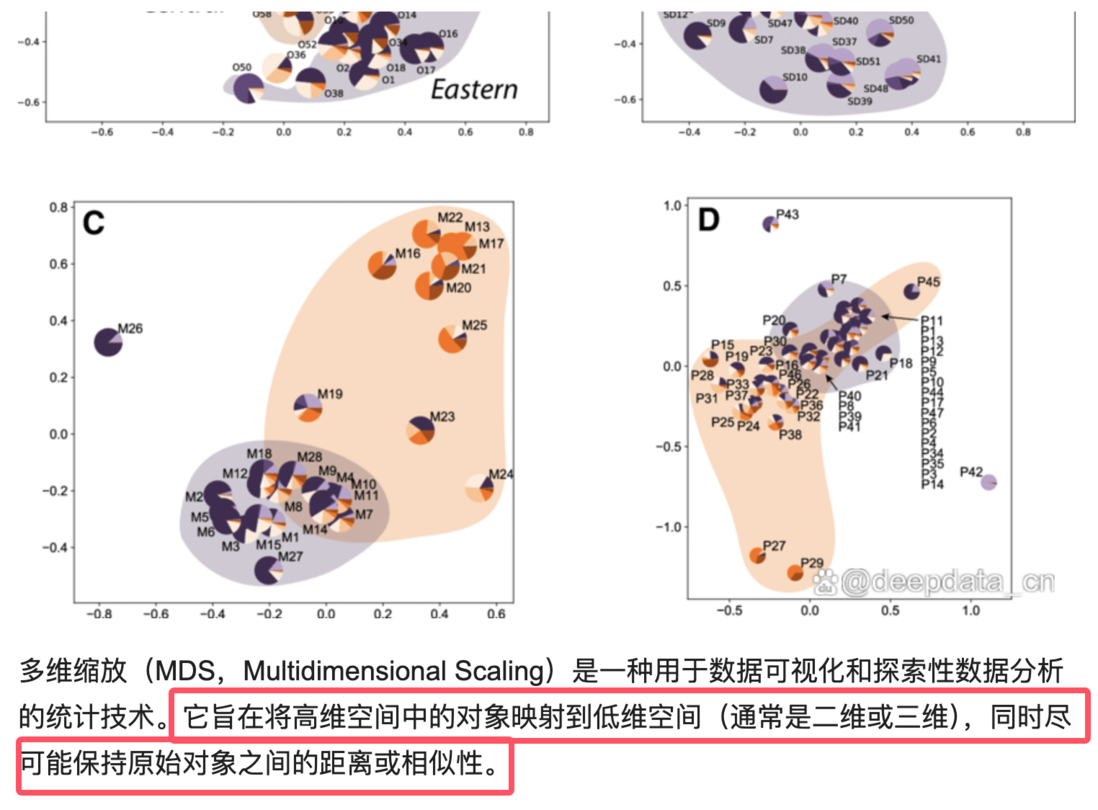
旨在将高维空间中的对象映射到低维空间(通常是二维或三维),同时尽可能保持原始对象之间的距离或相似性。
请问它的意思是什么呢?求举例说明。
共有1个答案
回答
MDS(多维缩放,Multidimensional Scaling)布局是一种统计技术,用于将高维数据(例如,具有多个特征的观测值或对象)投影到低维空间(通常是二维或三维),同时尽可能保留原始数据中的距离结构或相似性。
解释:
假设你有一组商品,每个商品有多个属性(如价格、重量、尺寸、品牌声誉等),这些属性构成了一个高维空间。在这些属性空间中,某些商品可能彼此相似(例如,价格相近、尺寸相似的商品)。MDS 的目标是将这些商品映射到一个二维或三维空间中,使得在这个低维空间中,相似的商品仍然保持接近,不相似的商品保持远离。
举例说明:
假设你有以下四种水果,每个水果有三个属性:甜度、酸度和水分含量(这三个属性构成了一个三维空间):
- 苹果:甜度 8,酸度 2,水分含量 90%
- 香蕉:甜度 7,酸度 1,水分含量 75%
- 柠檬:甜度 3,酸度 9,水分含量 85%
- 西瓜:甜度 6,酸度 4,水分含量 95%
使用 MDS 技术,你可以将这些水果映射到一个二维平面上。在这个二维平面上,你可能会发现苹果和香蕉距离较近(因为它们甜度高、酸度低,水分含量也相似),而柠檬与其他水果距离较远(因为它非常酸)。这样,虽然原始数据是三维的(甜度、酸度、水分含量),但你可以通过 MDS 在二维平面上可视化这些水果之间的关系。
希望这能帮助你理解 MDS 布局的基本概念!
-
问题内容: 我已经阅读了一些文章,但没有得到实际的信息。有人可以向我解释。 仅与IE6相关吗? 这是什么? 是IE唯一的TAG吗? 编辑: 我发现此信息对我很有帮助 由于Internet Explorer很老(因为它是最早可用的浏览器之一),所以它没有像现在的浏览器那样重新启动。因此,随着时间的流逝,Microsoft开始改编新引擎以使用CSS。看起来不错……但是,CSS改变了Internet E
-
不知道这是什么意思,但我在kotlin html代码库中遇到了这种语法。SCRIPT.()是什么意思? https://github.com/Kotlin/kotlinx.html/blob/master/shared/src/main/kotlin/generated/gen-tag-unions.kt#L143 剧本是一种https://github.com/Kotlin/kotlinx.ht
-
举例来说,react或vue项目里。CSS用到url的时候,~和@是什么用法。在哪里配置的,MDN里好像也没写这个。求一个完整的步骤
-
在VSCode中,我把鼠标移动在:GenerateStyle,会显示出如截图的提示,请问下: 1、(alias)是什么意思呢? 2、是对GenerateStyle做了什么吗,才会显示出这个alias? 3、我们看到还有:import GenerateStyle,请问这个在这里有什么用,原因是什么呢?
-
我们知道命名空间: 但是什么是全局命名空间呢?
-
问题内容: 在CodeReview上,我发布了一段有效的代码,并要求改进的技巧。我得到的是使用一种布尔方法来检查ArrayList是否具有偶数个索引(这是必需的)。这是建议的代码: 因为我已经困扰了该特定用户很多帮助,所以我决定是时候该困扰SO社区了!我真的不明白这是如何工作的。调用该方法,并以ArrayList的大小作为参数(即ArrayList有十个元素,数字= 10)。 我知道有一个数字与1
-
大佬们,用x6如何实现这种布局. 目前使用的是 dagre layout 左右布局。好像无法满足组内的上下布局。

