element-plus - element plus 复合表头怎么能够上宽下窄?
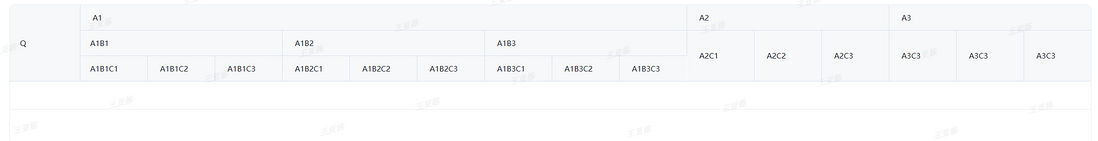
我的代码现在页面效果如下:
看A2 列 和 A3 列及其子列,现在是 A2,A3 占用了一行的高度,下面子列占用了两行的高度,但是我现在想要的是让 A2,A3 占用两行高度,下面子列占用一行,应该是怎么改呢?
列配置代码如下:
<el-table-column label="Q" ></el-table-column>
<el-table-column label="A1" >
<el-table-column label="A1B1" >
<el-table-column label="A1B1C1" />
<el-table-column label="A1B1C2" />
<el-table-column label="A1B1C3" />
</el-table-column>
<el-table-column label="A1B2" >
<el-table-column label="A1B2C1" />
<el-table-column label="A1B2C2" />
<el-table-column label="A1B2C3" />
</el-table-column>
<el-table-column label="A1B3" >
<el-table-column label="A1B3C1" />
<el-table-column label="A1B3C2" />
<el-table-column label="A1B3C3" />
</el-table-column>
</el-table-column>
<el-table-column label="A2" >
<el-table-column label="A2C1" />
<el-table-column label="A2C2" />
<el-table-column label="A2C3" />
</el-table-column>
<el-table-column label="A3" >
<el-table-column label="A3C3" />
<el-table-column label="A3C3" />
<el-table-column label="A3C3" />
</el-table-column>共有2个答案
Table 表格 _多级表头
看文档表头 没有 rowspan属性。
下面的方法是修改样式
https://segmentfault.com/q/1010000019630016
没有直接的办法可以进行这样设置。下面方法可以实现,但是不保证稳定性,也不知道有没有其他副作用。
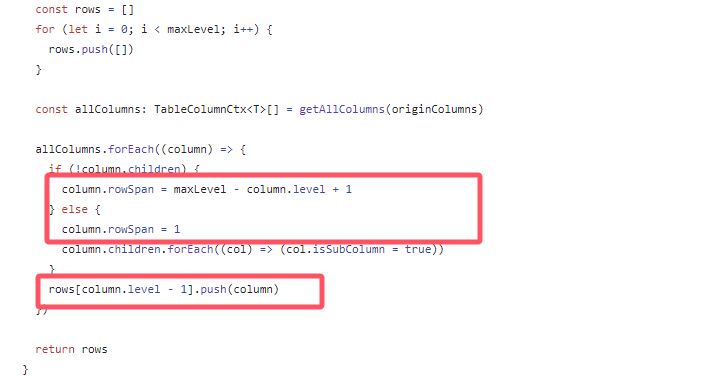
查看element的源码utils-helper,可以看到对于table-column,在第几层,其level值就是几,有子级table-column的话,设置其rowSpan就是1,反之(最底层table-column)占用剩余的rowSpan,这就是为什么最后一行是合并的,其他行不是。
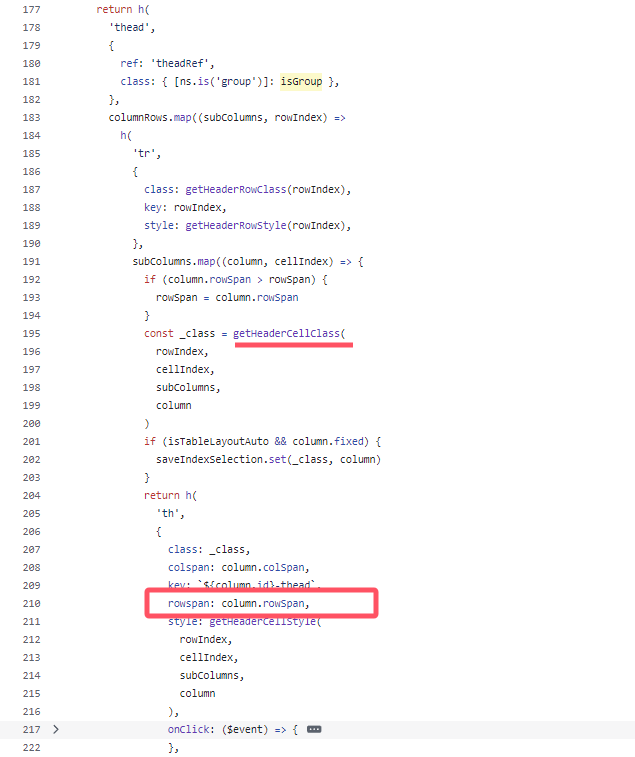
再查看源码table-header,这是渲染header的代码,是遍历columnRows(就是上面源码返回的rows)生成tr,这里可以看到有对td设置rowspan,但是这个rowspan是直接在上面源码里生成的,没有暴露出来,所以需要想办法设置下这个column.rowSpan就可以了。通过源码,我们看到,在使用column.rowSpan前,使用了函数getHeaderCellClass,这是table上的header-row-class-name属性,所以我们可以另辟蹊跷,在header-row-class-name中对column进行设置,来达到这个业务逻辑。
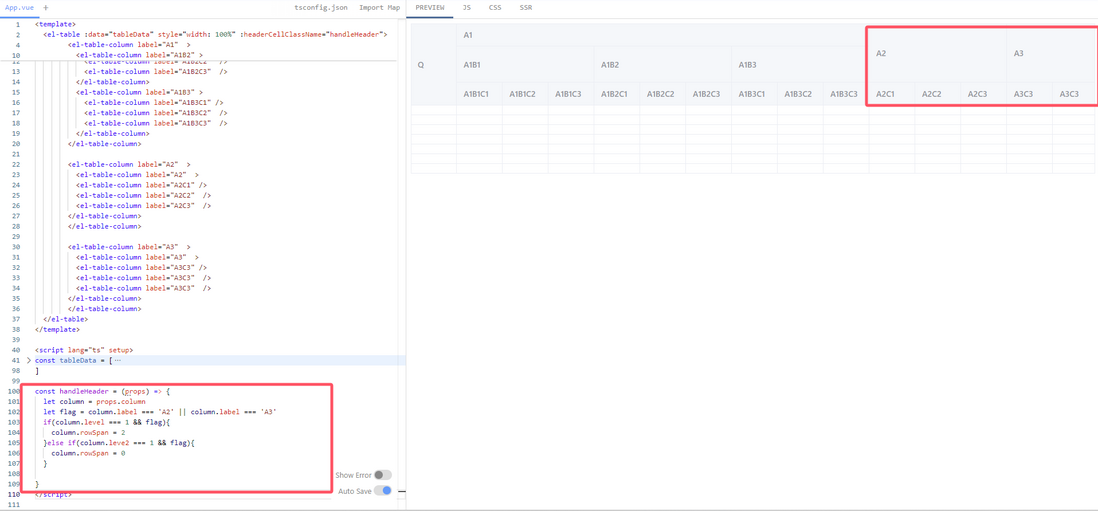
首先是第三层table-column的rowspan要设置为1,这个就需要让他在第三层,所以需要在A2、A3上加个第二层,同时又要让新加的第二层隐藏(可以设置rowspan为0),第一层的rowspan为2,这里我加了一个跟第一层同名的第二层table-column,最终代码如下,你也可以设置成别的,只要可以在代码逻辑中找到第一层和第二层,并设置他们的rowspan就行
// A2举例
<el-table-column label="A2" >
<el-table-column label="A2" >
<el-table-column label="A2C1" />
<el-table-column label="A2C2" />
<el-table-column label="A2C3" />
</el-table-column>
</el-table-column>
const handleHeader = (props) => {
let column = props.column
let flag = column.label === 'A2' || column.label === 'A3'
if(column.level === 1 && flag){
column.rowSpan = 2
}else if(column.leve2 === 1 && flag){
column.rowSpan = 0
}
}
-
elementPlus中怎么给ElTable的th换颜色?试了几种办法都不成功?给所有的ElTable的th的背景修改颜色。不是给单个的。
-
我在objectSpanMethod中写逻辑,写了半天写不成,最关键的是需要合并的行个数不定,1,2,3,4,。。行合并都有可能。
-
怎么在elementplus通过ctrl或shift选择行?
-
为什么要弄个el-button,还有弄个ElButton,用一个不行吗?还要分成2个?
-
如题,这是官方文档:https://s-test.belle.cn/zh-CN/guide/installation.html,我没看懂,它是先执行npm install element-plus --save,后面怎么使用Vite呢?据我所知Vite是个脚手架工具,在这里是用来创建Vue3项目的吗? 官方安装文档:
-
第一行是表头,第二行是搜索框
-
现在el-tree点后面和点前面的选择框都可以被选中,怎么设置可以使唤只点后面的文字才能被选中,直接点选择框不切换?
-
如何能够在vue sfc playground中使用element-plus、tainwindcss? 做出的尝试 try 用到的CDN链接 jsdriver

