javascript - Unable to preventDefault inside passive event listener due to target being treated as passive?
页面中有一个 antd 的 下拉框,现在这个下拉框在本地运行的时候没问题,在测试环境的时候也没问题,在生产环境的时候(测试和生产打包有些区别)一部分人访问没问题,还有一部分人点击切换下拉框选项的时候切换不动,而且控制台会报错:
Unable to preventDefault inside passive event listener due to target being treated as passive但遇到错误后,刷新一下页面再点击切换又没问题了。
从网上查资料大概了解到的就是 :
浏览器为了优化性能 passive 为 true 的 事件中不能调用 preventDefault() ,解决办法就是给 addEventListener 传递参数{passive: false}.
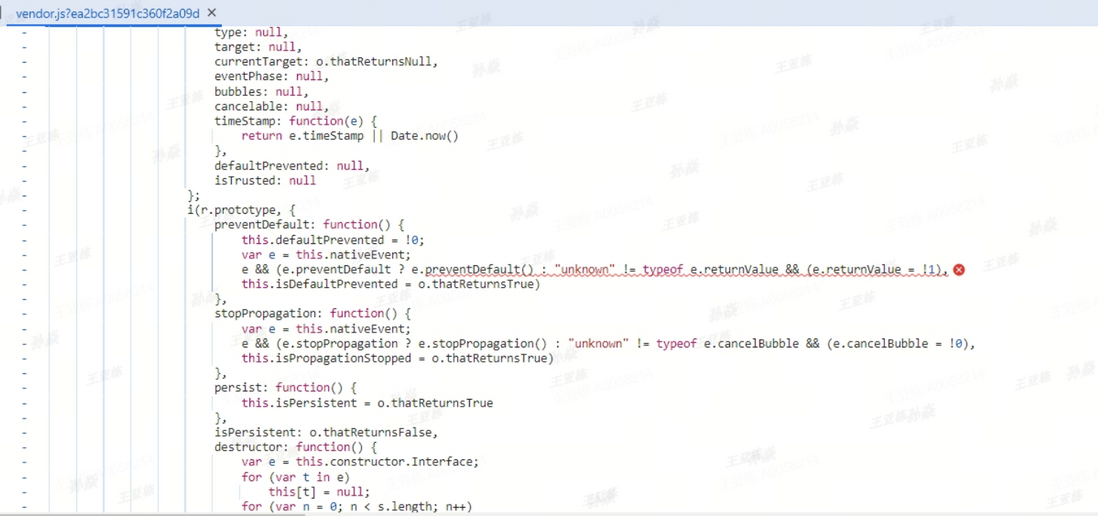
我从报错信息点进去,看打包后报错的地方确实是调用了preventDefault(),具体如下:
但这是打包后的代码,源码中并没有直接写 addEventListener,只有Select 上配置了一个 onChange,且不确定是不是和它相关。下拉框部分源码如下:
<div id='jobLevel' >
<div className='selectD_title2'>岗位</div>
{getFieldDecorator('jobLevel', {
initialValue:this.state.jobLevelList[0].optionKey
})(
<Select
showSearch
style={{width: 'calc(100% - 66px)' }}
onChange={this.jobLevelChenge}
placeholder="请选择岗位"
getPopupContainer={() => document.getElementById('jobLevel')}
filterOption={(input, option) => {
return option.props.dataSearchVal.toLowerCase().indexOf(input.toLowerCase()) >= 0
}}
>
{this.state.jobLevelList.map((d) => {
return <Option dataSearchVal={d.optionShow} key={d.optionKey} value={d.optionKey}>{d.optionShow}</Option>
})}
</Select>
)}
</div>接下来应该怎么排查?
共有1个答案
回答
这个错误通常发生在某些现代浏览器中,尤其是当页面在滚动或触摸事件处理时尝试阻止默认行为时。由于性能优化,浏览器可能将某些事件监听器标记为“passive”,这意味着它们不能调用 preventDefault() 来阻止默认行为。
排查步骤:
确认浏览器和版本:
- 确认出错的浏览器和版本,因为不同浏览器和不同版本之间的行为可能有所不同。
检查 CSS 和滚动行为:
- 查看是否有 CSS 规则(如
overflow: auto或overflow: scroll)在包含下拉框的父元素上,这可能会影响事件监听器的行为。 - 尝试禁用滚动功能(例如,通过暂时设置
overflow: hidden),看看问题是否仍然存在。
- 查看是否有 CSS 规则(如
分析打包后的代码:
- 尽管你的源码中没有直接调用
addEventListener,但打包后的代码可能包含由第三方库(如 antd)添加的事件监听器。 - 使用开发者工具中的“Sources”面板,尝试找到与打包后代码中的
preventDefault()调用相关联的源代码。
- 尽管你的源码中没有直接调用
更新和配置 antd:
- 确保你使用的 antd 版本是最新的,或者至少是一个已知没有此问题的版本。
- 检查是否有关于
Select组件的已知问题或配置选项,可能影响到事件处理。
模拟和重现问题:
- 尝试在不同的设备和浏览器上重现问题,看看是否与特定的硬件或浏览器设置有关。
- 使用浏览器的开发者工具中的性能和网络面板,监控页面加载和资源加载是否可能导致不一致的行为。
尝试手动添加事件监听器:
- 如果可能,尝试在下拉框的父元素上手动添加一个
touchstart或mousedown事件监听器,并设置{ passive: false }。 - 这可以帮助确定问题是否由浏览器默认将事件监听器设置为 passive 所引起。
- 如果可能,尝试在下拉框的父元素上手动添加一个
联系 antd 支持:
- 如果问题依然存在,考虑在 antd 的 GitHub 仓库中创建一个 issue,描述你的问题、环境配置和已尝试的解决步骤。
监控和日志:
- 在生产环境中添加额外的监控和日志记录,以捕获错误发生的上下文和频率,这可能有助于进一步诊断问题。
通过这些步骤,你应该能够更接近问题的根源,并找到一个有效的解决方案。
-
script是一小段程序,可以为您的网站添加交互性。 例如,脚本可以生成弹出警报框消息,或提供下拉菜单。 可以使用JavaScript或VBScript编写此脚本。 您可以使用任何脚本语言编写各种小函数,称为事件处理程序,然后您可以使用HTML属性触发这些函数。 现在,大多数Web开发人员只JavaScript和相关框架,甚至各种主流浏览器都不支持VBScript。 您可以将JavaScript代
-
在本章中,我们将研究JavaScript 。 在Foundation中设置JavaScript很容易; 你唯一需要的就是jQuery。 JavaScript安装 您可以使用ZIP下载,包管理器或CDN来获取Foundation JavaScript文件。 在您的代码中,您可以提供指向jQuery和Foundation的链接作为标记,放在结束之前,并检查在jQuery之后加载Foundation。
-
使用Java 8,Nashorn,引入了一个大大改进的javascript引擎,以取代现有的Rhino。 Nashorn提供2到10倍的性能,因为它直接编译内存中的代码并将字节码传递给JVM。 Nashorn使用Java 7中引入的调用动态特性来提高性能。 jjs 对于Nashorn引擎,JAVA 8引入了一个新的命令行工具jjs,用于在控制台执行javascript代码。 解释js文件 在c:\
-
js 代码如下 报错日志: ReferenceError: escodegen is not defined
-
在本章中,我们将重点介绍在PyCharm编辑器中使用JavaScript的主要功能。 当用户通过URL实现JavaScript库时,PyCharm打算下载本地副本,以便可以用于完成和代码分析。 考虑我们的HTML文件的示例代码,如下所示,我们在上一章中创建了该代码 - 对于每个HTML文件或JavaScript文件,您可以检查通过PyCharm Editor的Settings配置加载的外部库。 观
-
描述 (Description) 也可以使用相关的 app 方法使用 JavaScript 打开和关闭 popover,如下所示 - myApp.popover(popover, target) - 用于打开目标元素周围的myApp.popover(popover, target) ,它接受以下参数 - popover - 这是一个required参数,它是一个要打开的popover的HTMLEl
-
描述 (Description) 您可以使用JavaScript App方法启用和禁用sortable,如下所示 - myApp.sortableOpen(sortableContainer) - 用于在指定的可排序容器上启用排序模式。 myApp.sortableClose(sortableContainer) - 用于在指定的可排序容器上禁用排序模式。 myApp.sortableToggle
-
描述 (Description) 您可以使用JavaScript代码打开和关闭选取器模式。 您可以使用pickerModal(picker)方法打开closeModal(picker)模式和closeModal(picker)方法来关闭closeModal(picker)模式。 例子 (Example) 以下示例使用Framework7中的JavaScript显示打开和关闭选择器模式 - <!DO

