免责声明:
以上内容版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。感谢每一位辛勤著写的作者,感谢每一位的分享。
@小牛知识库 xnip.cn
在本章中,我们将重点介绍在PyCharm编辑器中使用JavaScript的主要功能。 当用户通过URL实现JavaScript库时,PyCharm打算下载本地副本,以便可以用于完成和代码分析。
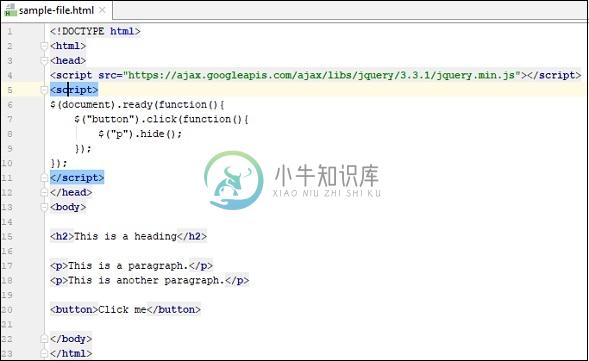
考虑我们的HTML文件的示例代码,如下所示,我们在上一章中创建了该代码 -

对于每个HTML文件或JavaScript文件,您可以检查通过PyCharm Editor的Settings配置加载的外部库。 观察下面显示的屏幕截图,以便更好地理解 -

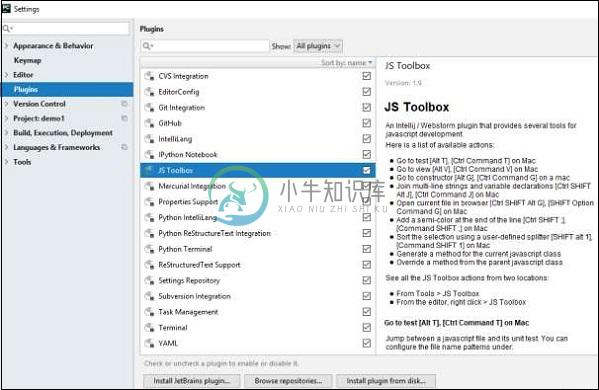
请注意,除非您下载并实现它,否则您无法看到任何库。 PyCharm还通过名为JS Toolbox的工具箱包含对各种库的JavaScript支持。 以下截图显示了这一点。

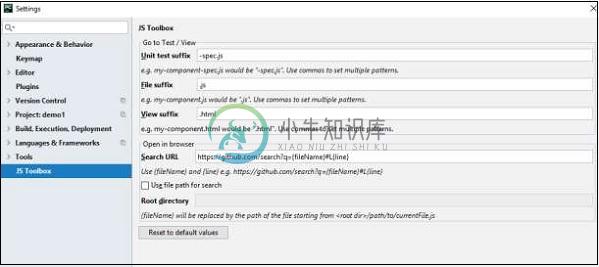
它还包括JavaScript文件配置所必需的各种属性。 属性和配置列表如下所示 -

注意它包括各种参数,例如Unit test suffix, File suffix, View suffix, Search URL和特定的Root directory 。