前端 - antd使用`<Modal/>`然后进行toggle弹起方式使用modal,请问如何定义主题呢?
在使用antd/Modal的时候:
我们看到有2种方式进行modal的时候,
- 类似
modal.info()进行弹起 - 使用
<Modal/>然后进行toggle弹起
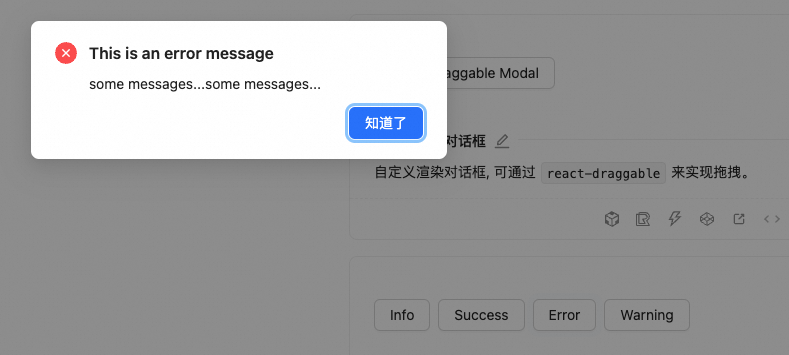
我们可以知道在第一种方式中可以进行颜色主题的选择(info, warning, error):
但是请问一下:在第二种方式下,如何进行颜色主题选择呢?
共有3个答案
使用 className 和自定义 CSS: 你可以为 <Modal /> 添加一个自定义的 className,然后在 CSS 中定义相应的样式。例如:
<Modal
visible={visible}
onCancel={handleCancel}
className="custom-modal"
>
<p>Modal 内容</p>
</Modal>
然后在 CSS 文件中定义 custom-modal 的样式:
.custom-modal .ant-modal-content {
background-color: #f0f0f0; /* 自定义背景颜色 */
}
.custom-modal .ant-modal-header {
background-color: #ff4d4f; /* 自定义头部颜色 */
}
.custom-modal .ant-modal-title {
color: #fff; /* 自定义标题颜色 */
}
或者使用 Ant Design 的主题系统
用自定义样式吧, 组件的写法应该没有提供hooks类似的info,success等的样式
在使用 `<Modal/>` 组件进行手动控制(toggle)弹起时,antd 并没有直接提供像 `modal.info()`, `modal.warning()`, `modal.error()` 这样的方法来指定主题颜色。不过,你可以通过自定义 CSS 样式或者利用 antd 提供的 `bodyStyle` 和 `footer` 属性来实现类似的效果。
### 方法一:使用 `bodyStyle` 和 `footer` 自定义样式
你可以在 `<Modal/>` 组件中使用 `bodyStyle` 属性来定义模态框主体部分的样式,包括背景颜色等。同时,你可以自定义 `footer` 的按钮样式来匹配你希望的主题颜色。
示例代码:
import React, { useState } from 'react';
import { Modal, Button } from 'antd';
import 'antd/dist/antd.css'; // 确保引入了 antd 的样式
const CustomThemeModal = () => {
const [isModalVisible, setIsModalVisible] = useState(false);
const showModal = () => {
setIsModalVisible(true);};
const handleOk = () => {
setIsModalVisible(false);};
const handleCancel = () => {
setIsModalVisible(false);};
const customBodyStyle = {
backgroundColor: '#ffe5e6', // 例如,设置为类似 info 的背景色
padding: '24px',};
return (
<>
<Button type="primary" onClick={showModal}>
Open Custom Theme Modal
</Button>
<Modal
title="Custom Theme Modal"
visible={isModalVisible}
onOk={handleOk}
onCancel={handleCancel}
bodyStyle={customBodyStyle}
footer={[
<Button key="back" onClick={handleCancel}>
Cancel
</Button>,
<Button key="submit" type="primary" onClick={handleOk} style={{ backgroundColor: '#1890ff', borderColor: '#1890ff' }}>
OK
</Button>,
]}
>
<p>Some contents...</p>
<p>Some contents...</p>
<p>Some contents...</p>
</Modal>
</>);
};
export default CustomThemeModal;
### 方法二:使用 CSS 类名进行样式覆盖
另一种方法是定义一个 CSS 类名,并在 `Modal` 组件中使用 `className` 或 `wrapClassName` 属性来应用这个类名。然后,在你的 CSS 文件中定义具体的样式。
示例代码:
// 组件代码类似上面的示例,但添加 className
<Modal
title="Custom Theme Modal"
visible={isModalVisible}
onOk={handleOk}
onCancel={handleCancel}
wrapClassName="custom-modal-wrap" // 添加自定义类名
footer={[...]}
{/ 内容 /}
</Modal>
/ 在你的 CSS 文件中 /
.custom-modal-wrap .ant-modal-body {
background-color: #ffe5e6; / 自定义背景色 /
}
.custom-modal-wrap .ant-modal-footer .ant-btn-primary {
background-color: #1890ff; / 自定义按钮背景色 /
border-color: #1890ff; / 自定义按钮边框色 /
}
通过以上方法,你可以在使用 `<Modal/>` 组件时自定义模态框的主题颜色。-
本文向大家介绍Bootstrap .modal(“ toggle”)方法,包括了Bootstrap .modal(“ toggle”)方法的使用技巧和注意事项,需要的朋友参考一下 在Bootstrap中使用.modal(“ toggle”)方法切换模式。 如下所示,模态通过单击按钮生成- 这是上面使用的按钮- 您可以尝试运行以下代码以实现modal(“ toggle”)方法- 示例
-
如何二次封装antd modal并且在父组件中通过方法调用? 类似下方这样的调用方式
-
本文向大家介绍ionic2 tabs使用 Modal底部tab弹出框,包括了ionic2 tabs使用 Modal底部tab弹出框的使用技巧和注意事项,需要的朋友参考一下 项目要实现一个功能,在首页底部中间的tab弹出一个页面,而且是没有底部栏的,而不是像平常滑动的一个子页面。 像这样: 做法其实很简单 1.修改tabs.html中的tab,去掉[root]="tab2root"属性,就不会显示
-
问题内容: 我添加了一个Angular UI Modal,将范围传递给Modal Window进行2种方式绑定。我使用了该方法来传递范围值。这样做可以起到一定的作用,这意味着当ng- model值在父级中更改时,它会在模态窗口内反映出来。但是,如果值在模态窗口内更改,则不会在父ng模型中反映出来。这是我的代码: HTML: 控制器: 为什么在上面的代码中isint父实例和模态实例之间的2种方式绑定
-
模态是在其父窗口上分层的子窗口。 通常,目的是显示来自单独源的内容,该源可以在不离开父窗口的情况下进行一些交互。 子窗口可以提供信息,交互等。 如果您想单独包含此插件功能,那么您将需要modal.js 。 另外,如Bootstrap插件概述一章所述,您可以包含bootstrap.js或缩小的bootstrap.min.js 。 用法 (Usage) 您可以切换模态插件的隐藏内容 - Via dat
-
本文向大家介绍yii2中结合gridview如何使用modal弹窗实例代码详解,包括了yii2中结合gridview如何使用modal弹窗实例代码详解的使用技巧和注意事项,需要的朋友参考一下 在上篇文章给大家介绍了Yii2中如何使用modal弹窗(基本使用),即以创建为例。 实际开发中,我们往往还会遇到列表页数据修改要使用modal的情况,如果是一般的循环展示,相信大多数人看了modal的基本使用
-
Modal 是从App的主要内容区域上弹出的一小块内容块. Modals经常被用来向用户询问信息,或通知或警告用户。 Modal和其他所有的遮罩图层一样,是所谓的“临时视图”的一部分。 Modals 可以只用JavaScript打开。所以让我们来看看使用modals的相关APP方法 预定义的 Modals 注意,如果你没有指定预定义的modal标题,它讲使用默认的标题("Framework7"),
-
描述 Modal 提供了弹出遮罩层的能力,为 Alert, Confirm 等对话框组件提供了底层能力。 安装 $ npm install rax-modal --save 属性 属性 类型 默认值 必填 描述 支持 visible boolean - ✘ 控制弹层是否显示 contentStyle Object - ✘ 自定义内容容器样式 maskStyle Object - ✘ 自定义弹层样式

