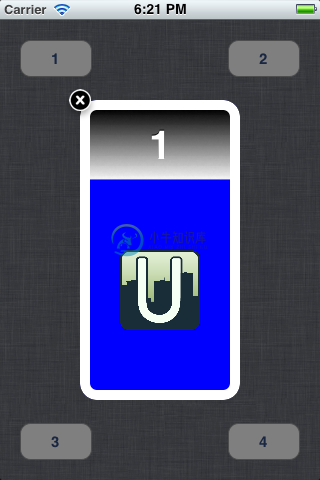
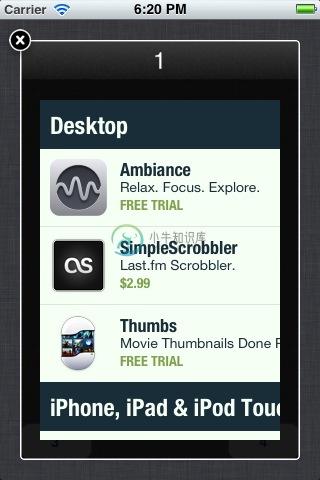
实现弹出视图效果,在弹出的视图上可以加上各种各样的元素,比如列表、图片、web页面以及各种UI控件等等。可以取代UIActionSheet,使界面更加灵活美观。视图弹出和消失的动画都非常棒。 [Code4App.com]


-
问题: 使用了iview框架自定义的modal弹框,去验证表单之后,点击确认按钮之后,弹框自动就关闭了。 一、第一种方法 使用loading的属性进行控制,延迟状态。 同时使用$nextStick() 是指下次Dom更新之后执行回调,更新到最新的实例Dom结构。 //html: <Modal v-model="editModel" :mask-closable="false" :loading="
-
默认的model案例: <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-w
-
bootstrap3.*的modal一般用法都在模态框的使用办法里面,其中具体说一下缓存。 使用场景: 点击按钮弹出动态modal,加载modal的时候显示loading.gif图片,完全加载后显示完整的加载页面。点击其他按钮继续显示其他的modal页面(上一个modal页面不能显示出来) 代码: <script type="text/javascript"> ;(function ($,
-
所谓的模态对话框,即弹出后用户只能与对话框交互,而不能与背景页面交互的对话框。 (modal specifies whether dialog blocks user input to other top-level windows when shown. ) 在AWT编程中,可在创建Diaglog对象时,指定Modal参数为true,则对话框将具有模态属性。 另外,在使用Axure创建Web页面
-
场景 凡是modal 基本上都会用到这两个属性 解释 以某种方式操作某个元素 data-toggle 打开的方式 modal,popover,tooltips data-target 要操作的元素 ‘#id”
-
在jquery-easyui中panel组件有content属性,默认情况下,该属性为null,接收值类型为:String,表示面板主体内容。 但是当content的值为null或"",面板并不会被更新而是延用上次面板加载的内容。 加载dialog的方法如下: function initWindow(idSlector,title,width,height,_content,nodeType){
-
<div style="margin:20px 0;"> <a href="javascript:void(0)" class="easyui-linkbutton" onclick="$('#w').window('open')">Open</a> <a href="javascript:void(0)" class="easyui-linkbutton" onc
-
十分感谢分享的博主 原地址为:http://blog.csdn.net/baalhuo/article/details/51178154 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <%@ page language="java" import="javax.servlet.http.HttpSessio
-
In Java, we can create modal dialog so that the main JFrame cannot be operated on until the modal dialog is closed. To realize this, we need to use one class in Java--JDialog. This class can be used t
-
今天遇到一个神奇的bug 使用model时,$("#accountModal").modal(“show”);不起作用,出错或者是无效 弄了半天,终于找到原因: <script src="../gtgjmgr/gtgjxserver1/gtchart/asset/bootstrap.min.js"></script> <script src="../gtgjmgr/gtgjxserver

