前端 - 请问如何进行使用添加Button在antd/Collapse 的label上,点击Button,不触发折叠的事件?
基于antd 的 折叠块 我使用此代码做到:
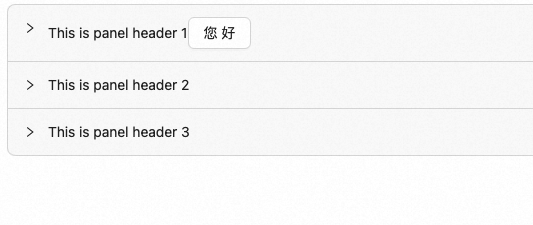
折叠块的使用(添加了一个按钮)
import type { CollapseProps } from 'antd';import { Collapse, Button } from 'antd';const text = ` A dog is a type of domesticated animal. Known for its loyalty and faithfulness, it can be found as a welcome guest in many households across the world.`;const items: CollapseProps['items'] = [ { key: '1', label: <div><span>This is panel header 1</span><Button onClick={(e) => { if(e.preventDefault) { e.preventDefault() } console.log(e) console.log('123') }} >您好</Button></div>, children: <p>{text}</p>, }, { key: '2', label: 'This is panel header 2', children: <p>{text}</p>, }, { key: '3', label: 'This is panel header 3', children: <p>{text}</p>, },];const TestComp: React.FC = () => { const onChange = (key: string | string[]) => { console.log(key); }; return <Collapse items={items} defaultActiveKey={['1']} onChange={onChange} />;};export default TestComp;
基于此折叠款,我加了一个按钮,但是现在有一个需求就是点击折叠块上面的header可以折叠,但是我不想点击button它也折叠。我尝试了用:
if(e.preventDefault) { e.preventDefault()}但是并不生效。
共有4个答案
注入灵魂代码 e.stopPropagation(); e.preventDefault() 来阻止按钮点击的默认行为。这样可以确保按钮点击时不会触发默认行为,而只会触发你自定义的按钮点击逻辑、你把阻止冒泡弄混了
你应该停止事件冒泡,而不是阻止默认事件。
stopPropagation 和 preventDefault 咋还搞混了?
<Button onClick={(e) => { e.stopPropagation(); // 阻止事件冒泡 console.log('Button clicked'); }}> 您好</Button>根据您描述的情况,您想实现点击折叠块的label时触发折叠事件,但点击Button时不触发折叠事件。目前您尝试使用e.preventDefault()来阻止事件触发,但未成功。以下是解决方案:
在使用antd的Collapse组件时,我们可以使用自定义的label来代替默认的字符串label。为了实现您的需求,您可以使用一个包含Button和span的div作为label,并分别为它们绑定事件。通过在Button的点击事件中调用e.stopPropagation()来阻止事件冒泡,从而避免触发折叠事件。更新后的代码如下所示:
import type { CollapseProps } from 'antd';import { Collapse, Button } from 'antd';const text = ` A dog is a type of domesticated animal. Known for its loyalty and faithfulness, it can be found as a welcome guest in many households across the world.`;const items: CollapseProps['items'] = [ { key: '1', label: ( <div> <span>This is panel header 1</span> <Button onClick={(e) => { e.stopPropagation(); // 阻止事件冒泡 console.log('您好'); }} > 您好 </Button> </div> ), children: <p>{text}</p>, }, { key: '2', label: 'This is panel header 2', children: <p>{text}</p>, }, { key: '3', label: 'This is panel header 3', children: <p>{text}</p>, },];const TestComp: React.FC = () => { const onChange = (key: string | string[]) => { console.log(key); }; return <Collapse items={items} defaultActiveKey={['1']} onChange={onChange} />;};export default TestComp;通过在Button的点击事件中调用e.stopPropagation(),您可以阻止事件冒泡,从而避免触发折叠事件。希望这样能帮助到您!
-
在参考antd/tree的时候, 我想要关闭checkable和selectable,然后想要有点击的功能。 但是我看文档是没有这个功能的。 1、所以很想基于antd/tree进行二次封装做到可点击。 请问有什么可以指导一下可以做到此需求呢? 2、因为我看组件是这样,不知怎么修改内部内容 如何才能做到修改antd/tree内部的代码给每个item添加点击事件呢。 传输的数据都是如下: 不知道如何进
-
本文向大家介绍如何去掉button的点击样式?相关面试题,主要包含被问及如何去掉button的点击样式?时的应答技巧和注意事项,需要的朋友参考一下 border:none; :active{ color:#000 } 按下去效果没找到
-
我有一个定义如下的WPF TreeView控件: 我使用以下代码跟踪哪些节点已经展开或折叠: 与以下代码的工作方式不同: 在第一种情况下,根本不执行,因为命令。我认为事件处理程序的执行顺序不应该很重要?
-
本文向大家介绍Android Button点击事件的四种实现方法,包括了Android Button点击事件的四种实现方法的使用技巧和注意事项,需要的朋友参考一下 Android中Button四种点击事件实现方式,具体内容如下 1.Xml添加监听属性,这里添加的doClick。 在Activity中添加doClick实现方法。Activity中实现的方法要和XML添加的属性名相同,不建议实际开发中
-
第一次调用时,激发一次 第二次调用时,会激发两次 等等 编辑: 下面是一个jsfiddle示例(如下所示)。 要复制,请单击按钮,然后单击,然后单击一个并重复此过程 您将注意到,第二次执行该过程时,文本会加倍
-
问题内容: 我的页面上有一个超链接。我正在尝试自动执行对超链接的多次单击,以进行测试。有什么方法可以使用JavaScript模拟超链接的50次点击? 我正在寻找JavaScript中的onClick事件触发器。 问题答案: 单击HTML元素: 只需执行。大多数主流浏览器都支持此功能。 要多次重复单击: 将ID添加到元素以唯一地选择它: 并通过for循环在JavaScript代码中调用该方法:

