javascript - 请问如何理解:React.ComponentProps<'button'>?
请问如何理解:
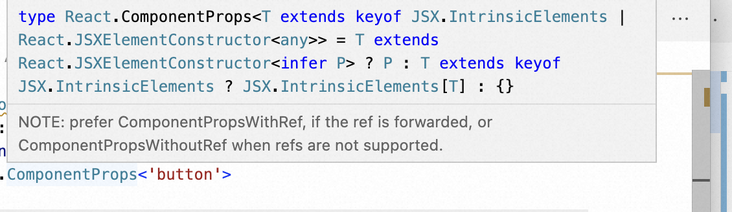
React.ComponentProps<'button'>鼠标移动到现实类型:

完全看不懂如下的信息:
type React.ComponentProps<T extends keyof JSX.IntrinsicElements | React.JSXElementConstructor<any>> = T extends React.JSXElementConstructor<infer P> ? P : T extends keyof JSX.IntrinsicElements ? JSX.IntrinsicElements[T] : {}共有1个答案
React.ComponentProps是一个泛型类型,它接受一个类型参数 T,该参数必须是
keyof JSX.IntrinsicElements 或
React.JSXElementConstructor<any> 的子类型。该类型用于提取 React 组件的 props。
然后,使用条件类型检查类型 T。如果 T 是
React.JSXElementConstructor<infer P> 的子类型,则类型参数 P 被推断并返回。如果 T 是
keyof JSX.IntrinsicElements 的子类型,则从
JSX.IntrinsicElements[T] 返回相应的内置元素类型。如果这两个条件都不满足,则返回一个空对象 {}。
该类型对于为可以接受任何有效的 React 元素或内置 HTML 元素的组件定义 props 非常有用
对于:
React.ComponentProps<'button'><button> 是一个内置的 HTML 元素,因此它属于 keyof JSX.IntrinsicElements 的子类型。因此,JSX.IntrinsicElements['button'] 将返回 <button> 元素的类型定义。
因此,React.ComponentProps<'button'> 将返回 <button> 元素的 props 类型
-
学习过程中看到的示例代码: 我的想法: 代码不难理解,但是查找资料说 swift 中的 if 后面必须跟一个布尔型变量(或布尔表达式),资料如下 也就是说 name = optionalName;if name {} 是不正确的,不会将 name 变成 True,而 if let name = optionalName 后面只是一个创建常量并赋值的操作,不太能理解如何得出来的 True 补充: 我
-
期望 BigInt(9223372036854775807) === 9223372036854775807 实际上 BigInt(9223372036854775807) //9223372036854775808n
-
问题如题,感谢回答!
-
如果使用了 a 类型,那么当设置 c 的等号后, 是无法触发 'base' | 'delete' 的提示的,因为类型被 string 覆盖了。但是如果使用的是 b 的类型设置,可以触发 'base' | 'delete' 的类型提示,当然依然可以设置为 string 类型。string & {} 这样的实现效果应该如何理解?
-
学习理解运行的程序的性能问题与学习 debug 是一样不可避免的。即使你完美、精确地理解了你的代码运行时所产生的开销,你的代码也会调用其他你几乎不能控制的或者几乎不可看透的软件系统。然而,实际上,通常性能问题和调试有点不一样,而且往往要更简单些。 假如你或你的客户认为你的一个系统或子系统运行太慢了。在你把它变快之前,你必须构建一个它为什么慢的思维模型。为了做到这个,你可以使用一个图表工具或者一个好
-
本文向大家介绍如何理解JavaScript模块模式?,包括了如何理解JavaScript模块模式?的使用技巧和注意事项,需要的朋友参考一下 JavaScript本机不支持类,因此使用Module模式。这是为了将公共,私有方法和变量存储在单个对象中。为了使用和理解它,我们将解决匿名关闭问题,以显示由于未达到18岁年龄标准而导致的选民资格丧失。 示例 您可以尝试运行以下代码来了解JavaScript模

