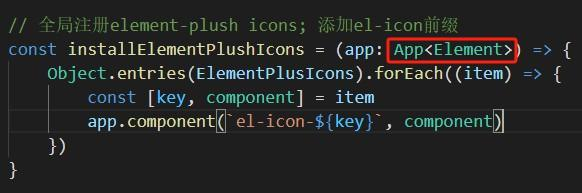
vue.js - 请问 ts+eleme 中 App<Element> 如何理解呢?

问题如题,感谢回答!
共有2个答案
泛型。建议跟着文档或者任意教程,好好学习一编。
https://www.typescriptlang.org/docs/handbook/2/generics.html
您的问题是关于 TypeScript(TS)和 Element UI(eleme)的,具体是关于App<Element>的含义。
在 TypeScript 中,<T>是一个泛型类型参数。这意味着你可以用任何类型来替代T。在你的问题中,App<Element>意味着App类现在接受一个类型参数Element。这样的类可以用于创建具有特定类型的对象。
对于 Element UI,它是一个基于 Vue.js 的 UI 组件库。我猜测App<Element>可能是你正在尝试创建一个接受 Element UI 组件作为类型的 App 实例。
这个结构可能在你需要将 Vue 组件在 TypeScript 中进行类型检查时非常有用。例如,如果你有一个接受 Element UI 组件的函数,你可以使用App<Element>来指定你期望的组件类型。
function someFunction(component: App<Element>): void { // Do something with the component}在这个例子中,someFunction期望一个类型为App<Element>的组件作为参数。如果你尝试传递一个不符合这个类型的组件,TypeScript 编译器会抛出一个错误。
注意:这只是一个推测,因为我没有足够的上下文信息来给出更准确的答案。如果你有更多的代码或更详细的问题描述,我可能会提供更具体的答案。
-
为什么用 > 或 < 判断就要报错啊
-
学习过程中看到的示例代码: 我的想法: 代码不难理解,但是查找资料说 swift 中的 if 后面必须跟一个布尔型变量(或布尔表达式),资料如下 也就是说 name = optionalName;if name {} 是不正确的,不会将 name 变成 True,而 if let name = optionalName 后面只是一个创建常量并赋值的操作,不太能理解如何得出来的 True 补充: 我
-
请问如何理解: 鼠标移动到现实类型: 完全看不懂如下的信息:
-
ts-app: Full-stack TypeScript Development Framework This project is a starting point for developing an API-first application using TypeScript, Node.js, and React. This project aims to support a "domai
-
编辑器提示 但是能正常用
-
本文向大家介绍vue.js element-ui validate中代码不执行问题解决方法,包括了vue.js element-ui validate中代码不执行问题解决方法的使用技巧和注意事项,需要的朋友参考一下 先说结论 在自定义验证里面每一个判断都要有callback(),就是要保证callback()一定会执行到 因为要验证数字,参考了官网参考代码如下,发现有如下图bug,当输入为以数字开

