使用AngularJS 跨站请求如何解决jsonp请求问题
今天写东西的时候遇到了 一种情况 ,因为用的不是自己公司人员写的接口 ,而我要写的东西是抓别的网页上的接口
所以出现了 一下这种情况 用 get请求出现拦截跨站请求资源 以下是解决办法,
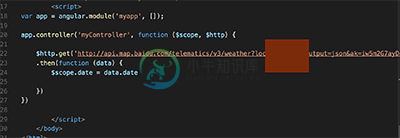
这是我的请求:

我在浏览器模板赋值的时候发现赋值没有成功,
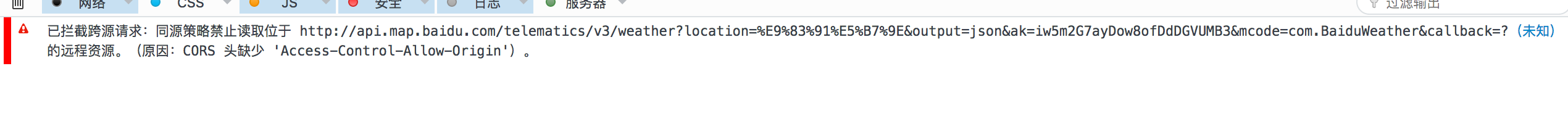
在浏览器控制台打印出来的如下:

大概的意思是没有请求头,然后在网上看了一些,
楼主英语不好 我也解释不清楚 ,所以读客有时候不要较真!!!
毕竟能解决问题就是可以的。
解决这个bug的办法 ,
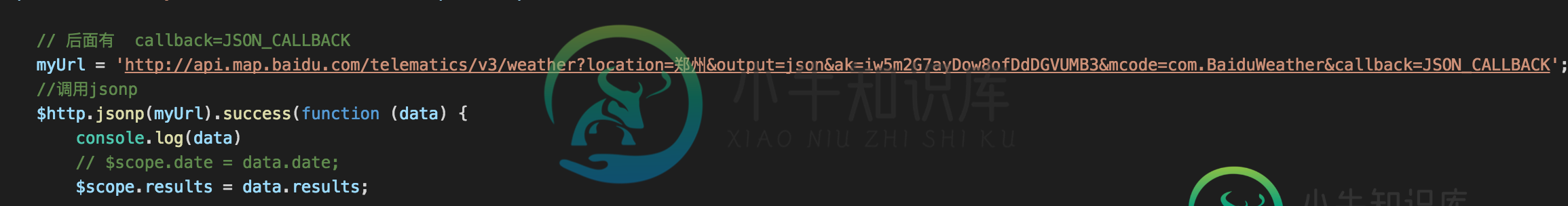
url 后面要拼接要加上
callback=JSON_CALLBACK 如果不知道怎么拼接看我的
然后
$http 请求要用 jsonp 来请求

-
问题内容: 我正在尝试对Wikipedia API进行GET请求。如下使用jQuery可以正常工作: 但是我想使用fetch或axios api,该API会在 飞行前 通过请求方法 OPTIONS 停止。为什么它在jQuery中起作用,但在其他API中却不起作用? 我看到它可能与GET请求的Content-Type有关,在jQuery上,默认值似乎是 text / plain ,但是尝试更改fet
-
本文向大家介绍详细解密jsonp跨域请求,包括了详细解密jsonp跨域请求的使用技巧和注意事项,需要的朋友参考一下 1.什么是跨域请求: 服务器A上的一个页面,要请求服务器B上的一个处理程序,这就叫做跨域请求 本次的测试页面为: 处理程序kimhandler.ashx,如下: 另一张处理程序handler.ashx如下: 2.Ajax无法实现跨域请求 查看监视器,发现没有返回任何请求报文体 3.使
-
本文向大家介绍django解决跨域请求的问题,包括了django解决跨域请求的问题的使用技巧和注意事项,需要的朋友参考一下 解决方案 1.安装django-cors-headers 2.配置settings.py文件 OK!问题解决! 其他解决方案 另外还从网上看到其他两种解决方案,但都不太合适。在此列出,供大家参考 1.使用JSONP 使用Ajax获取json数据时,存在跨域的限制。不过,在We
-
我想显示数据从API使用angularJS。当在同一台电脑上运行代码时,这段代码工作正常。但是当我试图在另一台电脑上测试时,它显示错误,请求的资源上没有访问控制允许来源的标头。angularjs 我使用的是1.4.8 这是我的密码:
-
本文向大家介绍详解AngularJS如何实现跨域请求,包括了详解AngularJS如何实现跨域请求的使用技巧和注意事项,需要的朋友参考一下 跨域,前端开发中经常遇到的问题,AngularJS实现跨域方式类似于Ajax,使用CORS机制。 下面阐述一下AngularJS中使用$http实现跨域请求数据。 AngularJS XMLHttpRequest:$http用于读取远程服务器的数据 一、$ht
-
问题内容: 我需要从一个网站向另一个域中托管的REST Web服务发出AJAX请求。 尽管这在Internet Explorer中很好用,但是其他浏览器(例如Mozilla和Google Chrome)强加了更加严格的安全性限制,这些限制禁止跨站点AJAX请求。 问题是我无法控制站点所在的域或Web服务器。这意味着我的REST Web服务必须在其他地方运行,并且我无法采用任何重定向机制。 这是进行

