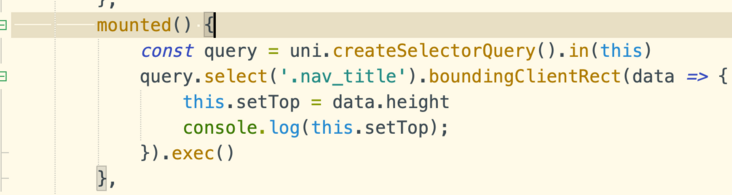
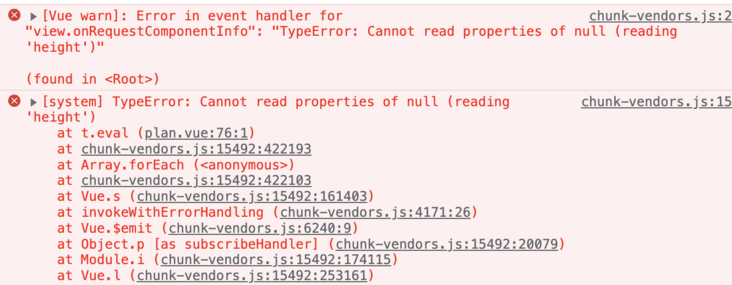
javascript - uniapp在mounted内这么使用uni.createSelectorQuert()报错,请问如何解决?
出现这个错误的原因是在其它的页面也使用了这个api,但是页面并未渲染,导致报错。


共有1个答案
试一下直接在后面.select,去掉query.selsect
return new Promise((resolve) => {
wx.createSelectorQuery()
.in(this)
.select('#van-circle')
.node()
.exec((res) => {
const canvas = res[0].node;
const ctx = canvas.getContext(type);
if (!this.inited) {
this.inited = true;
canvas.width = size * dpr;
canvas.height = size * dpr;
ctx.scale(dpr, dpr);
}
resolve(adaptor(ctx));
});
});-
有没有什么组件可以实现的? 目前的方案: 1、在更多下面隐藏一个卡片,点击时通过定位展示卡片。
-
uniapp组件库uview-u的按钮无法调用renderjs的方法(方式二),而text(方式一)可以,如下: 点击u-button时,报错信息如下:
-
vue3+vite打包的时候,报错Access is denied,请问怎么解决啊?重新装了node_modules包,用nvm试了npm的几个版本都不行
-
在 vue3.0 + typescript 项目中引入 @antv 报错,查看报错信息,原因是因为在 @antv 中使用了 ?? 和?. 的语法导致报错,尝试了多种方案,使用 babel 等,均未解决这个报错的问题。请问这个如何在 vue.config.js 中配置呢? 报错信息如下所示:
-
使用table组件的时候报这个错误Warning: Each child in a list should have a unique "key" prop.Check the render method of Cell2.应该怎么解决,这个错误是与columns={columns}相关还是与dataSource={data}相关,我在table上面绑定了rowKey='id'还是不能解决。 还有
-
问题描述 找到一个使用 Canvas + WebFont 绘制的报错页面,但是示例代码运行会报错。 相关代码 主页代码 css js 你期待的结果是什么?实际看到的错误信息又是什么? 可见控制台报错 求助大伙儿帮忙看看问题在哪,如何解决,顺便说一下问题的解决思路,谢谢

