javascript - react使用ant-design的table出现这个报错怎么解决呢?
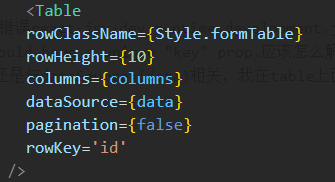
使用table组件的时候报这个错误Warning: Each child in a list should have a unique "key" prop.Check the render method of Cell2.应该怎么解决,这个错误是与columns={columns}相关还是与dataSource={data}相关,我在table上面绑定了rowKey='id'还是不能解决 。
。
还有就是他说的是cell2是不是与columns里面的第二项有关,以下是columns的第二项
{
title: '题型类型', //题型类型
dataIndex: record=>record._genreName?record._genreName:record.tqTypeName,
key: data.some((item) => '_genreName' in item) ? '_genreName' : 'tqTypeName',
render: (text, record) => {
let options = optionData;
const currentIndex = options.findIndex((option) => option.genreName === text||option.tqCType === text);
if (currentIndex !== -1) {
options = options.slice(currentIndex);
}
return (
<Select
key={record.id}
value={record._genreName?record._genreName:record.tqTypeName}
onChange={(value) => handleInputChange('_genreName', value, record)}
>
{options.map((option,index) => (
<Option key={index} value={option.genreName||option.tqCType}>
{option.genreName||option.tqCType}
</Option>
))}
</Select>
);
},
width: '15%'
},共有1个答案
<Option key={option.genreName || option.tqCType} value={option.genreName || option.tqCType}>
{option.genreName || option.tqCType}
</Option>
key注意要是唯一的
-
使用ant design react 通过 Form.useForm 对表单数据域进行交互。 这个里面Form.item里面包的组件是个包了两层的父子组件,然后使用validateTrigger的时候我发现没有效果,只能默认设置onchange,想设置成onBlur没有效果,Form.Item属性、rule里面属性 我都加了validateTrigger为onBlur,Form.Item的name
-
vue2的方法搬过来vue3这里报了三个错,这个要怎么解决?
-
失败:生成失败,出现异常。 > 其中:Script“C:\flutter\packages\flutter_tools\gradle\flutter.gradle”行:900 错误:任务“:app:CompileFlutterBuildDebug”执行失败。 进程“command”C:\flutter\bin\flutter.bat“已完成,退出值为非零%1 生成在%12s中失败异常:Gradle
-
在线地址, https://stackblitz.com/edit/vue-c98wtb?file=src%2Fcomponents%... 先把数据往下滚动一下,然后再点击 Recovery 按钮, 视图没有更新
-
基于AntdTable表格无缝滚动怎么实现啊?或者有什么插件吗? ...........
-
使用vue3的演练场即@vue/repl尝试对接antd-vue结果出现如下报错 ant-design-vue是安装在本地写在importMap里引入的,如下 报错的位置是在ant-design-vue/es/vc-picker/generate/dayjs.js中 求大神给予解答和指导

