javascript - vue2的方法搬过来vue3这里报了三个错,这个要怎么解决?

vue2的方法搬过来vue3这里报了三个错,这个要怎么解决?
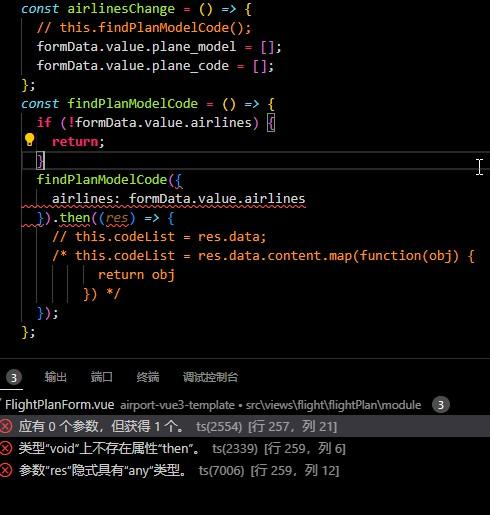
const findPlanModelCode = () => { if (!formData.value.airlines) { return; } findPlanModelCode({ airlines: formData.value.airlines }).then((res) => { // this.codeList = res.data; /* this.codeList = res.data.content.map(function(obj) { return obj }) */ });};共有3个答案
目测将 const findPlanModelCode = () => {...} 改一下名就可以了 const toFindPlanModelCode = () => {...}
你在 findPlanModelCode 方法内部调用自身,先不说你这样在调用 findPlanModelCode 会陷入无限循环,你定义的方法是不需要传入参数的,并且没有返回值,而你调用的时候传入了参数且调用了返回对象的 .then 方法
是否你引入了一个外部的调用请求的方法 findPlanModelCode ,然后在内部又重命名了一个相同名字的方法导致了这一问题?
这个错误可能是因为 Vue 3 的响应式系统与 Vue 2 有所不同。在 Vue 3 中,你不能直接修改 reactive 对象的属性,而应该使用 set 方法来更新它们。
在你的代码中,formData.value.airlines 是一个响应式对象,如果你直接修改它的属性,Vue 3 可能无法正确地跟踪这些更改,导致一些意想不到的错误。
你可以尝试使用 set 方法来更新 formData.value.airlines 的属性,如下所示:
const findPlanModelCode = () => { if (!formData.value.airlines) { return; } findPlanModelCode({ airlines: [...formData.value.airlines] }).then((res) => { // this.codeList = res.data; /* this.codeList = res.data.content.map(function(obj) { return obj }) */ });};在这个修改后的代码中,我用 [...formData.value.airlines] 来创建一个新的数组,然后将其传递给 findPlanModelCode 函数。这样,Vue 3 可以跟踪到 formData.value.airlines 的变化,并且可以正确地更新视图。
-
问题内容: 这是代码: 输出是然后 为什么是第一个输出而不是? 问题答案: 它在第一个示例中进行整数除法,因为这是数字文字的默认类型。尝试将其更改为(或-d后缀表示a ),您应该得到相同的答案。
-
失败:生成失败,出现异常。 > 其中:Script“C:\flutter\packages\flutter_tools\gradle\flutter.gradle”行:900 错误:任务“:app:CompileFlutterBuildDebug”执行失败。 进程“command”C:\flutter\bin\flutter.bat“已完成,退出值为非零%1 生成在%12s中失败异常:Gradle
-
使用table组件的时候报这个错误Warning: Each child in a list should have a unique "key" prop.Check the render method of Cell2.应该怎么解决,这个错误是与columns={columns}相关还是与dataSource={data}相关,我在table上面绑定了rowKey='id'还是不能解决。 还有
-
在线地址, https://stackblitz.com/edit/vue-c98wtb?file=src%2Fcomponents%... 先把数据往下滚动一下,然后再点击 Recovery 按钮, 视图没有更新
-
vue代码如下 在vue3版本使用vue2版本的script,通过点击字样可以弹出不同的内容 使用setup却无法达到这个功能,只有在console中显示

