javascript - 感觉是一个引擎问题,这个JS报错怎么解释?
const a = {}
a.b = 1;
// 这一行执行没有问题
// 判断一下a是否为空
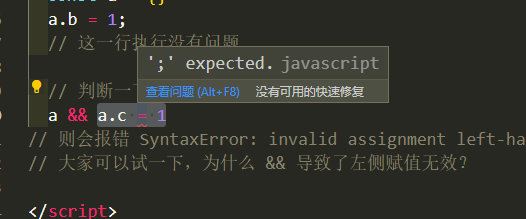
a && a.c = 1
// 则会报错 SyntaxError: invalid assignment left-hand side
// 大家可以试一下,为什么 && 导致了左侧赋值无效?
共有10个答案
// 大家可以试一下,为什么 && 导致了左侧赋值无效?
因为逻辑与运算符( && )的优先级高于赋值运算符( = ),所以 逻辑与运算符会先执行。
逻辑与的优先级为 5,赋值运算符的优先级为 2
逻辑与
&&:对操作数从左到右求值,遇到第一个假值时立即返回;如果所有操作数都是真值,就返回最后一个操作数的值。
关于真值假值:能够转化为 true 的值叫做真值,能够转化为 false 的值叫做假值。
const a = {}
a.b = 1;
a && a.c = 1从左到右运算:a 真值, a.c 假值,返回 a.cconsole.log(a && a.c) 结果是 undefined。
哪怕分步骤,最后执行 undefined = 1, 也会报错,因为 undefined 是只读属性。
严格模式下,禁止给对象的只读属性赋值。
所以,赋值表达式中的左侧无效。
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Refer...
因为赋值运算符或比较运算符不匹配的缘故
&运算符优先级是比较高的,a && a.c = 1允许执行顺序为:(a && a.c) = 1, a && a.c 返回的值为undefined, 再接着执行undefined = 1 这一步要注意, undefined = 1进行了隐式转换,即为false = 1, 这时就会报错了;
不过可以执行:a && (a.c = 1)
没有括号的情况先,= 左边有 && 或者 && 右边有 = 都是非法的,语法错误。整个表达式无法被解析。
(a && a.c) = 1
这个里面,&& 的结果是一个值,不是一个可赋值的对象,所以也是错误的。
a && (a.c = 1)
这个倒是可以的。
(js运算符优先级)[https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Refer...]
&& 比 = 的优先级高,实际上就是 (a && a.c) = 1
相当于给一个布尔值赋值1 就报错了
因为 && 优先级比 = 高
所以
a && ac.c = 1会被解释为
false = 1可以使用()
a && (a.c = 1)&&的优先级大于赋值=
所以a && a.c = 1先计算了a && a.c得到undefined
然后在将1赋值给undefined这一步时报错
都不用执行, VSCode就报错了:
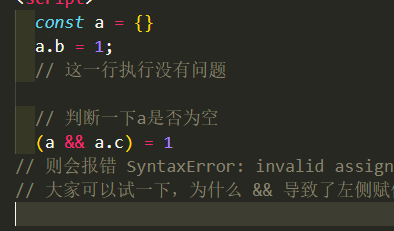
加上括号VScode不报错, 但执行回报你题目中的错误:
原因是以为计算顺序:(a && a.c) = 1中的(a && a.c)根据你的代码得到的值是false
然后就是false = 1, false怎么能赋值呢, 然后就你题目中的错了
(a && a.c) = 1可以这样写 a && (a.c = 1), 这样就是在a不为null时给a添加属性
搜一下 js运算符优先级 && 比 = 优先级高 ,实际为 (a && a.c) = 1
`
if (a) {
a.c = 1;}
`
-
请问,下面的图到底是什么类型的图?拓扑图?分支图?流程图?还是别的什么图? 有没有对应的插件可以即插即用,最好是组件可以自定义的......
-
找不到init? 那起的函数名有什么用?
-
我想匹配一段字符串中所有的input 并使用replace进行替换,如果input里面有类似data-* 这种自定义属性的就跳过 不知道这种正则该怎么写,我也阅读了文档并使用google。都没找到 比如 <input type='text' /> 这种Input就匹配,<input data-xxx /> 带有自定义属性的input 正则则不匹配
-
vue2的方法搬过来vue3这里报了三个错,这个要怎么解决?
-
<script setup lang="ts">再引入1个<script src="..."></script>,报错,请问怎么解决? 错误提示: ERROR <script> cannot use the "src" attribute when <script setup> is also present because they must be processed together.
-
在 vue3.0 + typescript 项目中引入 @antv 报错,查看报错信息,原因是因为在 @antv 中使用了 ?? 和?. 的语法导致报错,尝试了多种方案,使用 babel 等,均未解决这个报错的问题。请问这个如何在 vue.config.js 中配置呢? 报错信息如下所示:

