javascript - 关于element-plus中table组件的max-height属性的疑问?
因为在开发中遇到过需要table的高度跟随table内容动态变化的情况(但是又不能无限伸长,最多伸长至父元素的100%),所以尝试给el-table赋一个max-height:100%的属性,但好像不生效,高度达到父元素的100%后,表格竟然不能滚动了,我也在官方仓库下提了issue;
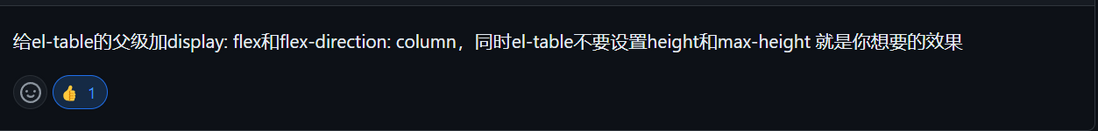
然后看到一个哥们的回答,说这样可以达到max-height:100%的效果:
试了一下确实是可行的!就是很好奇为啥这样写效果和max-height:100%一样呢:复现链接
共有2个答案
可以使用 calc 动态生成高度
- table高度需要有固定值
- 可以写个监听父盒子高度,再将高度设置成table高度
-
我想合并三个圈出来的地方, 后端返回的数据结构是2个,我把它扁平化成4个了并且绑定了,现在想合并单元格,但是猪脑不够用了,而且拆了之后它那个switch怎么绑定回父级的row也没想好。有没有巨佬帮一下我,非常感谢
-
系统使用了element-plus按需载入的方式 我需要在一个组件内动态加载某些组件 这个loader方法一直无法正确渲染相应组件,例如type传入“ELInput”时系统会报个警告 尝试过import('element-plus/lib/components/ElInput')这种写法页不行,报错:[plugin:vite:import-analysis] No known conditions
-
父组件 子组件 为什么执行getSonData的时候,无法获取到子组件的data?sonRef.value.data只能在onMounted内使用吗?不能在父组件的方法里执行?
-
以下代码在 chrome 输出 1,2,3 这个在网上找到了,forEach 一开始就已经获取了 数组长度 The range of elements processed by forEach is set before the first call to callbackfn. Elements which are appended to the array after the call to
-
1、vue3中如何全局修改覆盖掉element-plus组件的默认属性? 2、全局修改element-plus ElInput组件的clearable属性为true,会影响到基于ElInput组件封装的其他组件的clearable属性,比如ElSelect、ElPagination组件,会导致ElPagination组件出现以下的情况。
-
描述 (Description) max-height属性用于设置元素高度的上限。 可能的值 (Possible Values) length - 任何长度单位。 元素永远不会有超过此距离的高度值。 percentage - 将元素的高度限制为最多包含块高度的百分比。 none - 元素的高度没有限制。 适用于 (Applies to) 除了未替换的内联元素和表元素之外的所有HTML元素。 DOM

