javascript - es6中的数组转换,关于Array.from()的一些疑问?
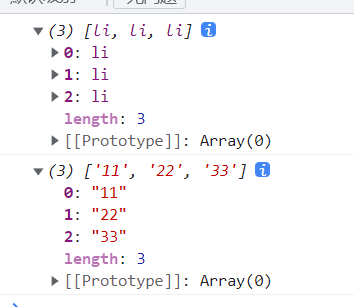
<ul> <li>11</li> <li>22</li> <li>33</li></ul><script> let lis = document.querySelectorAll('li'); console.log([...lis]); let liC= Array.from(lis,ele=>ele.textContent); console.log(liC);</script>结果:
问题:
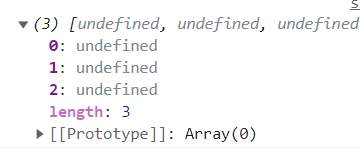
1.lis,ele=>ele.textContent中我把ele.textContent换成了lis.textContent结果出来的是一个undefine的集合,是为什么?
2.lis,ele=>ele.textContent我是否可以理解为Array.from(arr,function),然后返回元素的文本内容?
3.该怎么理解lis和ele之间的关系呢?(因为看到很多案例都是说from可以传入两个参数,但是好像返回的都是第二个参数的东西,这一块不是很理解)
理论知识学的很浅,上手就有点迷茫,感谢帮忙指导,帮我恶补,非常感谢
共有1个答案
有这三个问题是因为对JS基础语法不清晰以及不明白 from()用法:
from() 方法用于通过拥有 length 属性的对象或可迭代的对象来返回一个数组。
或者说:
Array.from() 静态方法从可迭代或类数组对象创建一个新的浅拷贝的数组实例。
语法
Array.from(arrayLike)Array.from(arrayLike, mapFn)Array.from(arrayLike, mapFn, thisArg)参数
arrayLike
想要转换成数组的类数组或可迭代对象。
mapFn 可选
调用数组每个元素的函数。如果提供,每个将要添加到数组中的值首先会传递给该函数,然后将 mapFn 的返回值增加到数组中。使用以下参数调用该函数:
element
数组当前正在处理的元素。
index
数组当前正在处理的元素的索引。
thisArg 可选
执行 mapFn 时用作 this 的值。
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Refer...
-
本文向大家介绍javascript中关于类型判断的一些疑惑小结,包括了javascript中关于类型判断的一些疑惑小结的使用技巧和注意事项,需要的朋友参考一下 前言 类型判断是我们在日常工作中经常会遇到的一个功能,本文将给大家详细介绍关于javascript类型判断的相关内容,下面话不多说了,来一起看看详细的介绍吧 Javascript中数据类型分为两种: 简单数据类型:Undefined, NU
-
以下代码在 chrome 输出 1,2,3 这个在网上找到了,forEach 一开始就已经获取了 数组长度 The range of elements processed by forEach is set before the first call to callbackfn. Elements which are appended to the array after the call to
-
本文向大家介绍JavaScript中关于base64的一些事,包括了JavaScript中关于base64的一些事的使用技巧和注意事项,需要的朋友参考一下 base64 其实是一种编码转换方式, 将 ASCII 字符转换成普通文本, 是网络上最常见的用于传输8Bit字节代码的编码方式之一。 base64 由字母 a-z 、 A-Z 、 0-9 以及 + 和 / , 再加上作为垫字的 = , 一共6
-
父组件 子组件 为什么执行getSonData的时候,无法获取到子组件的data?sonRef.value.data只能在onMounted内使用吗?不能在父组件的方法里执行?
-
本文向大家介绍关于JavaScript数组去重的一些理解汇总,包括了关于JavaScript数组去重的一些理解汇总的使用技巧和注意事项,需要的朋友参考一下 前言 做前端开发几年,在项目中用到数组去重的机会倒不是很多,但是在面试的时候却经常被问到,个人理解,这道题真正考的是对JavaScript的基础的掌握,因为有很多种方式可以做到。这次就根据这道题,将相关的知识理解透彻。 一、ES6中的new S
-
这段时间我在学习Spring框架。 现在我正在研究春豆的生命周期,尤其是关于豆子的日化和破坏,阅读本教程: http://www.tutorialspoint.com/spring/spring_bean_life_cycle.htm 我已经实现了前一篇文章中提出的示例,但我对这个论点有疑问。 在这个例子中,我只有两个类:HelloWorld。java和MainApp。JAVA 在地狱世界。jav

