javascript - 关于一个element table合并列的技术需求疑问?
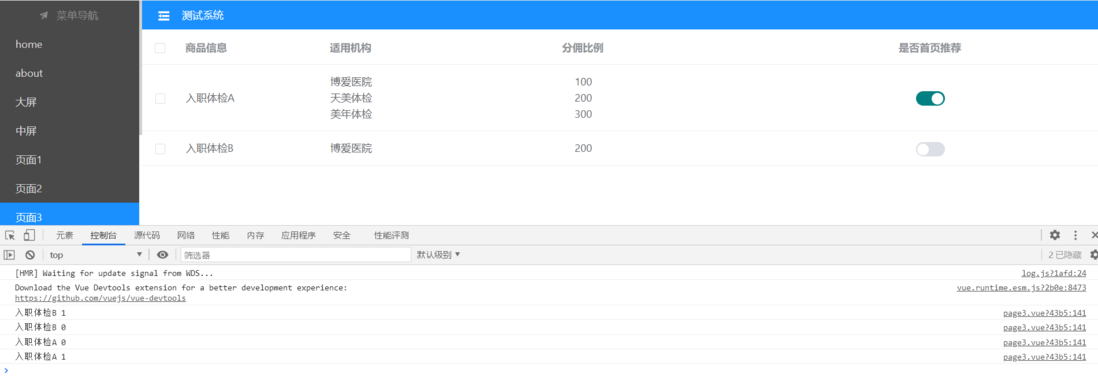
我想合并三个圈出来的地方,
后端返回的数据结构是2个,我把它扁平化成4个了并且绑定了,现在想合并单元格,但是猪脑不够用了,而且拆了之后它那个switch怎么绑定回父级的row也没想好。有没有巨佬帮一下我,非常感谢
<template> <el-table :data="flattenedData" :span-method="objectSpanMethod" border> <el-table-column type="selection" align="center" :reserve-selection="true" fixed width="50"> </el-table-column> <el-table-column prop="name" label="商品信息" width="200"> <template slot-scope="scope"> <span>{{ scope.row.name }}</span> </template> </el-table-column> <el-table-column prop="agency.name" label="适用机构" width="120"> <template slot-scope="scope"> <span>{{ scope.row.agency.name }}</span> </template> </el-table-column> <el-table-column label="分佣比例" align="center" prop="agency.marketPrice" /> <el-table-column label="是否首页推荐" align="center" min-width="80"> <template slot-scope="scope"> <el-switch v-model="scope.row.bili" active-value="1" inactive-value="0"></el-switch> </template> </el-table-column> </el-table></template><script>export default { data() { return { rawData: [ { id:1, name: '入职体检A', bili: 1, agencies: [ { name: '博爱医院', marketPrice: 100.00, costPrice: 30.00, platformPrice: 80.00, totalProfit: 120.00, platformShare: 80, platformProfit: 72.00, businessShare: 20, businessProfit: 18.00, rowspan: 3 }, { name: '天美体检', marketPrice: 200.00, costPrice: 40.00, platformPrice: 150.00, totalProfit: 110.00, platformShare: 80, platformProfit: 72.00, businessShare: 20, businessProfit: 18.00, rowspan: 0 }, { name: '美年体检', marketPrice: 300.00, costPrice: 50.00, platformPrice: 100.00, totalProfit: 100.00, platformShare: 80, platformProfit: 72.00, businessShare: 20, businessProfit: 18.00, rowspan: 0 } ] }, { id:2, name: '入职体检B', bili: 0, agencies: [ { name: '博爱医院', marketPrice: 200.00, costPrice: 100.00, platformPrice: 150.00, totalProfit: 90.00, platformShare: 80, platformProfit: 72.00, businessShare: 20, businessProfit: 18.00, rowspan: 1 } ] } ], flattenedData: [] }; }, created() { this.flattenData(); }, methods: { flattenData() { this.flattenedData = []; this.rawData.forEach(product => { product.agencies.forEach(agency => { this.flattenedData.push({ name: product.name, agency: agency, bili: product.bili }); }); }); console.log(this.flattenedData) } }};</script><style scoped>.el-table .cell { display: flex; align-items: center;}</style>共有3个答案
效果

思路
既然你数据都做了合并处理,就按你数据整。你页面跟你数据字段还不一样agency跟agencies能一样么,太坑了。大致思路就是循环展示,“适用机构”与“分佣比例”其实就是一个for循环。最后推荐scope.row.bili没毛病,需要一个@change接受触发事件,给后台。
重点
兄弟你那个bili一定给个字符串型。你页面是字符串,数据是Number型。Json能用字符串一律用字符串,除非是前端需要计算金额才用number型,其他仅仅展示一律字符串。
代码
<template> <div> <el-table :data="tableData" style="width: 100%" @select-all="handleSelectionChange" @select="selectChange" > <el-table-column type="selection" align="center" :reserve-selection="true" width="50" > </el-table-column> <el-table-column prop="name" label="商品信息" width="200"> <template slot-scope="scope"> <span>{{ scope.row.name }}</span> </template> </el-table-column> <el-table-column prop="agencies.name" label="适用机构" width="120"> <template slot-scope="scope"> <span v-for="(item, index) in scope.row.agencies" :key="index" >{{ item.name }} <br /></span> </template> </el-table-column> <el-table-column label="分佣比例" align="center" prop="agencies.marketPrice" > <template slot-scope="scope"> <span v-for="(item, index) in scope.row.agencies" :key="index" >{{ item.marketPrice }} <br /></span> </template> </el-table-column> <el-table-column label="是否首页推荐" align="center" min-width="80"> <template slot-scope="scope"> <el-switch v-model="scope.row.bili" active-value="1" inactive-value="0" @change="handleBili(scope.row)" ></el-switch> </template> </el-table-column> </el-table> </div></template><script>export default { data() { return { tableData: [ { id: 1, name: "入职体检A", bili: "1", agencies: [ { name: "博爱医院", marketPrice: 100.0, costPrice: 30.0, platformPrice: 80.0, totalProfit: 120.0, platformShare: 80, platformProfit: 72.0, businessShare: 20, businessProfit: 18.0, rowspan: 3, }, { name: "天美体检", marketPrice: 200.0, costPrice: 40.0, platformPrice: 150.0, totalProfit: 110.0, platformShare: 80, platformProfit: 72.0, businessShare: 20, businessProfit: 18.0, rowspan: 0, }, { name: "美年体检", marketPrice: 300.0, costPrice: 50.0, platformPrice: 100.0, totalProfit: 100.0, platformShare: 80, platformProfit: 72.0, businessShare: 20, businessProfit: 18.0, rowspan: 0, }, ], }, { id: 2, name: "入职体检B", bili: "0", agencies: [ { name: "博爱医院", marketPrice: 200.0, costPrice: 100.0, platformPrice: 150.0, totalProfit: 90.0, platformShare: 80, platformProfit: 72.0, businessShare: 20, businessProfit: 18.0, rowspan: 1, }, ], }, ], }; }, created() {}, methods: { handleSelectionChange(val) { console.log(val); }, selectChange(val) { console.log(val); }, handleBili(val) { console.log(val.name, val.bili); }, },};</script>试试这个
<template>
<el-table :data="flattenedData" :span-method="spanMethod" border>
<el-table-column type="selection" align="center" :reserve-selection="true" fixed width="50"></el-table-column><el-table-column prop="name" label="商品信息" width="200"> <template slot-scope="scope"> <span>{{ scope.row.name }}</span> </template></el-table-column><el-table-column prop="agency.name" label="适用机构" width="120"> <template slot-scope="scope"> <span>{{ scope.row.agency.name }}</span> </template></el-table-column><el-table-column label="分佣比例" align="center" prop="agency.marketPrice"/><el-table-column label="是否首页推荐" align="center" min-width="80"> <template slot-scope="scope"> <el-switch v-model="scope.row.bili" active-value="1" inactive-value="0" @change="handleSwitchChange(scope.row)" ></el-switch> </template></el-table-column></el-table>
</template>
<script>
export default {
data() {
return { rawData: [ { id: 1, name: "入职体检A", bili: 1, agencies: [ { name: "博爱医院", marketPrice: 100.0, costPrice: 30.0, platformPrice: 80.0, totalProfit: 120.0, platformShare: 80, platformProfit: 72.0, businessShare: 20, businessProfit: 18.0, rowspan: 3, }, { name: "天美体检", marketPrice: 200.0, costPrice: 40.0, platformPrice: 150.0, totalProfit: 110.0, platformShare: 80, platformProfit: 72.0, businessShare: 20, businessProfit: 18.0, rowspan: 0, }, { name: "美年体检", marketPrice: 300.0, costPrice: 50.0, platformPrice: 100.0, totalProfit: 100.0, platformShare: 80, platformProfit: 72.0, businessShare: 20, businessProfit: 18.0, rowspan: 0, }, ], }, { id: 2, name: "入职体检B", bili: 0, agencies: [ { name: "博爱医院", marketPrice: 200.0, costPrice: 100.0, platformPrice: 150.0, totalProfit: 90.0, platformShare: 80, platformProfit: 72.0, businessShare: 20, businessProfit: 18.0, rowspan: 1, }, ], }, ], flattenedData: [],};},
created() {
this.flattenData();},
methods: {
flattenData() { this.flattenedData = []; this.rawData.forEach((product) => { product.agencies.forEach((agency) => { this.flattenedData.push({ name: product.name, agency: agency, bili: product.bili, }); }); }); console.log(this.flattenedData);},spanMethod({ row, column, rowIndex, columnIndex }) { //列数index if (columnIndex === 0) { if (rowIndex > 0 && row.name === this.flattenedData[rowIndex - 1].name) { return { rowspan: 0, colspan: 1, }; } const rowspan = this.flattenedData.filter( (item) => item.name === row.name ).length; return { rowspan, colspan: 1, }; } if (columnIndex === 1) { if (rowIndex > 0 && row.name === this.flattenedData[rowIndex - 1].name) { return { rowspan: 0, colspan: 1, }; } const rowspan = this.flattenedData.filter( (item) => item.name === row.name ).length; return { rowspan, colspan: 1, }; } if (columnIndex === 4) { if (rowIndex > 0 && row.name === this.flattenedData[rowIndex - 1].name) { return { rowspan: 0, colspan: 1, }; } const rowspan = this.flattenedData.filter( (item) => item.name === row.name ).length; return { rowspan, colspan: 1, }; }},handleSwitchChange(row){ console.log(row);},},
};
</script>
不要合并单元格,就一行写,有多个子项的时候自己模拟单元格下边框
-
以下代码在 chrome 输出 1,2,3 这个在网上找到了,forEach 一开始就已经获取了 数组长度 The range of elements processed by forEach is set before the first call to callbackfn. Elements which are appended to the array after the call to
-
本文向大家介绍关于javascript模块加载技术的一些思考,包括了关于javascript模块加载技术的一些思考的使用技巧和注意事项,需要的朋友参考一下 前不久有个网友问我在前端使用requireJs和seajs的问题,我当时问他你们公司以前有没有自己编写的javascript库,或者javascript框架,他的回答是什么都没有,他只是听说像requirejs和seajs是新东西新技术,很有价
-
TypeScript 的 Truthiness narrowing 有如下介绍: all coerce to false, and other values get coerced to true. You can always coerce values to booleans by running them through the Boolean function, or by using t
-
a)是否有一种方法来确保AltBeacon广告是唯一的。从某种意义上说,其他人不会错误地在他们的信标中使用相同的UUID,主要和次要ID。因为如果发生这种情况,我们的应用程序有可能识别另一家公司的信标并出现故障,反之亦然。 所以,我想知道目前在AltBeacon规范和库本身中是否有任何解决方案(变通方法)?还是他们在排队?我不确定,这是否是可以在库级别本身完成的事情,或者Android级别或者可能
-
结果: 问题: 1.lis,ele=>ele.textContent中我把ele.textContent换成了lis.textContent结果出来的是一个undefine的集合,是为什么? 2.lis,ele=>ele.textContent我是否可以理解为Array.from(arr,function),然后返回元素的文本内容? 3.该怎么理解lis和ele之间的关系呢?(因为看到很多案例都是
-
nuxt中建api时一个文件就需要对应一个api函数吗?不能一个文件写多个api接口吗?

