vue.js - element el-image,图片预览,::v-deep 样式穿透修改样式不生效? 当前是`vue2`的项目?
element el-image,图片预览,::v-deep 样式穿透修改样式不生效? 当前是vue2的项目?
<style lang="scss" scoped>
::v-deep .el-image-viewer__wrapper .el-image-viewer__canvas {
width: 80% !important;
height: 80% !important;
}
<style> "vue": "^2.6.11",
"sass": "^1.26.5",
"sass-loader": "^8.0.2",共有5个答案
你试下在deep的元素外面在套一个div,指定一下class。比如.container /deep/ ......
<div class="container">
......
</div>vue3 用::v-deep
vue2 用/deep/
试试,然后F12查看元素嵌套层级是否正确。
-----更新----
本想偷懒让你看F12,干脆给你说了。懂了吧,他们两是同层级,也就是说你在业务页面怎么写都不会影响弹出层。然后不建议你在全局写弊端是,所有img预览都会受影响。所以看你需求自己取舍或自己手搓一个弹出层套图片,不用组件。
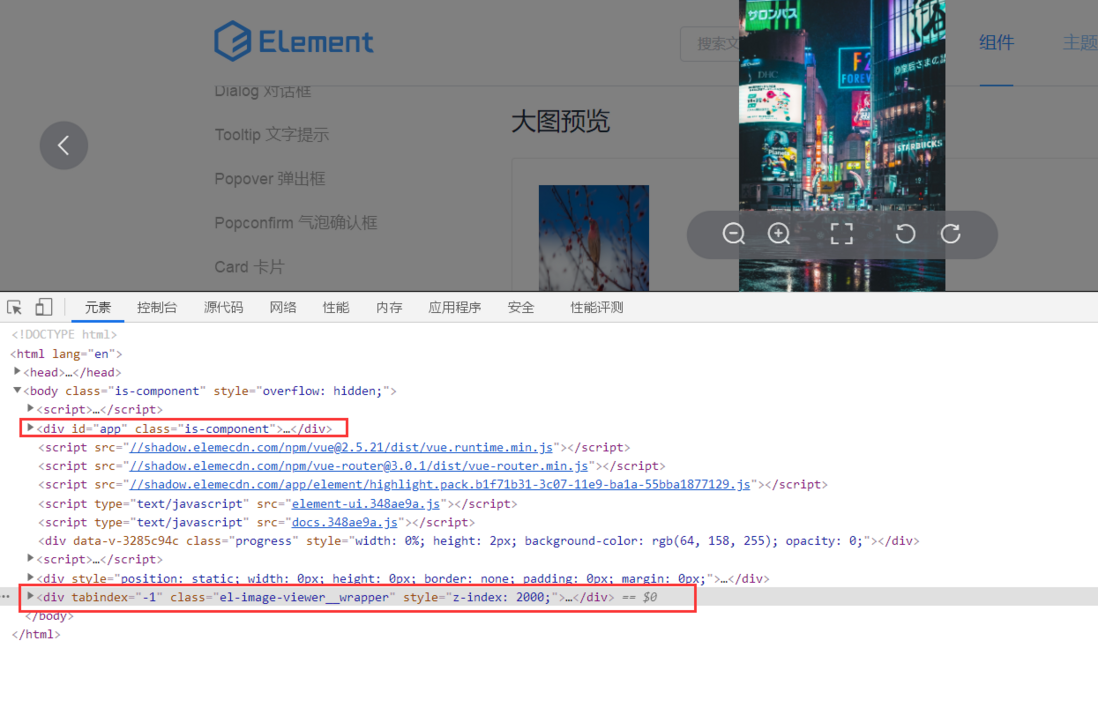
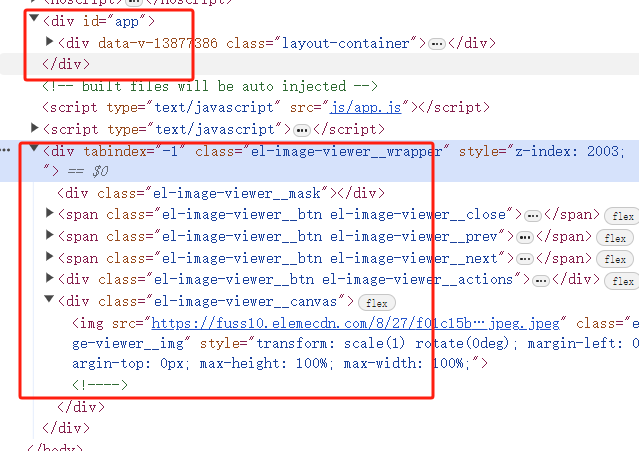
你得确认元素是否在当前组件下,因为有些时候UI组件库可能会把渲染出来的额外内容挂载到 body 的末尾,所以可能会没办法在当前组件下选中。
如果你没有套上级选择器,那么你何必使用 style-scoped 呢?按照你的需求,其实就是等同于
<style lang="scss">
.el-image-viewer__wrapper .el-image-viewer__canvas {
width: 80% !important;
height: 80% !important;
}
<style>但是这样就会影响到全局。
所以如果是确定是挂载在当前组件下的元素,请不要直接使用 ::v-deep 需要放到一个选择器下面,比如说:
<style lang="scss" scoped>
.my-class {
::v-deep .el-image-viewer__wrapper .el-image-viewer__canvas {
width: 80% !important;
height: 80% !important;
}
}
<style>可以使用::v-deep设置,你要打开f12,看下预览的dom结构呢,如果结构层级有问题,这样设置是不起作用的,可以单独写个style,里边设置预览样式。
刚才看了下dom结构,预览的dom和app是平级,
所以可以直接设置
<style lang="scss">
.el-image-viewer__wrapper .el-image-viewer__canvas {
width: 80% !important;
height: 80% !important;
}
</style>在 Vue 2 中,并没有内置的 ::v-deep 伪类来用于深度作用选择器。::v-deep 是 Vue 3 中引入的,用于解决 scoped 样式中无法穿透子组件样式的问题。
在 Vue 2 中,如果你想要穿透 scoped 样式去修改子组件的样式,你可以尝试以下几种方法:
- 移除 scoped:如果可能,你可以移除
scoped属性,这样你的样式将不再局限于当前组件,但这也可能导致样式污染。 - 使用全局样式:在全局样式文件中定义你需要的样式。
- 使用深度选择器(Vue 2 中的 hack):虽然这不是一个官方推荐的方法,但你可以使用
/deep/或>>>(在某些预处理器中)作为深度选择器。
对于你的具体情况,你可以尝试使用 /deep/ 替换 ::v-deep(注意,这取决于你的构建工具是否支持):
<style lang="scss" scoped>
/deep/ .el-image-viewer__wrapper .el-image-viewer__canvas {
width: 80% !important;
height: 80% !important;
}
</style>或者,在某些预处理器(如 SASS 或 LESS)中,你可能需要使用 >>>:
<style lang="scss" scoped>
::v-deep {
& .el-image-viewer__wrapper .el-image-viewer__canvas {
width: 80% !important;
height: 80% !important;
}
}
// 注意:上面的写法可能并不直接工作,因为它并不是标准的深度选择器语法
// 在 SASS 中,你可能需要使用 &>>> 或其他方法,但这取决于你的构建配置
// 一个更可能的解决方案是:
>>> .el-image-viewer__wrapper .el-image-viewer__canvas {
width: 80% !important;
height: 80% !important;
}
</style>但请注意,上述的 >>> 方法在 Vue 2 的官方文档中并未被提及,并且可能因你的构建配置而异。如果你的构建系统(如 webpack 和相关的 loader)支持,那么它可能会工作。如果不支持,你可能需要查找其他方法或考虑使用全局样式。
-
现在是这样,所有页面都被包在一个容器里,而这个容器写了background-color和padding,但是我希望在某一个页面里,不需要设置这两个,该怎么做最优?我想到的是js获取dom元素修改。
-
vue2中有些css为何写在less不起作用,非得写在标签上才起作用 起作用 不起作用
-
antd的select组件,高度是32,没有圆角。 ui说需要改成 高度28,圆角5px。 要怎么改全局都生效?
-
为什么执行 时只有最后一个元素发生了变化?
-
在漏斗图中转化层用于描述不同阶段或步骤之间的转化过程。 漏斗图的转化层的背景颜色通常默认为单一颜色,如何修改漏斗图转化层的背景颜色,以提高可视化的效果和可读性?

