less - Vue2 中为何 LESS 样式不生效,而内联样式有效?
vue2中有些css为何写在less不起作用,非得写在标签上才起作用
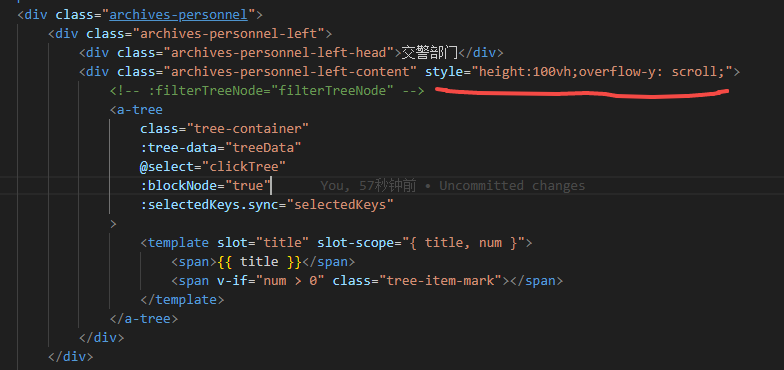
 起作用
起作用 不起作用
不起作用
共有1个答案
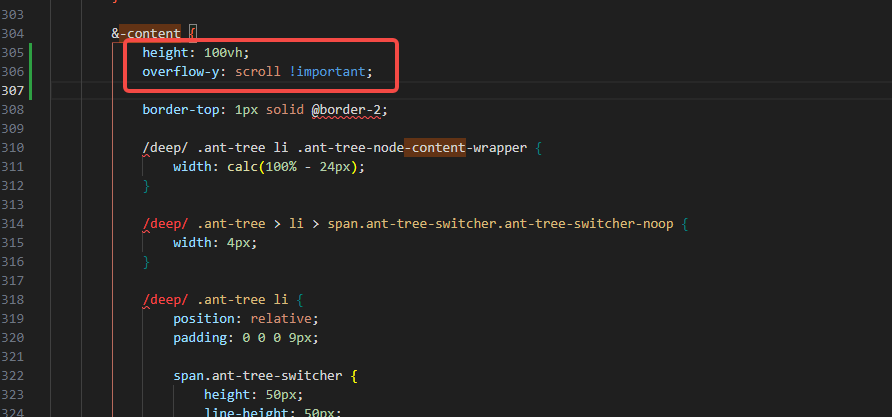
截图不是完整的,不知道你使用 & 拼接的结果是什么,可以检查一下 less 编译后的产物。
猜测多半是由于没有选中的对应的正确元素,才导致的样式没有应用上。
当然也有可能是你的 less 样式有问题,没有通过编译。大可以简单的写一个样式看看能不能正确应用上。
<style lang="less" scoped>
.archives-personnel-left-content {
background: red
}
</style>-
我正在使用cookies来了解用户在加载身体时是处于亮模式还是暗模式。如果找不到cookie,我总是使用light.less作为备用/默认。因此在我的中 而我的body标签如下: 是检查cookie并相应地执行操作的函数,如下所示。 code>getcookie()函数仅返回相关样式cookie href=的样式表按照预期更改为,这是我用检查器检查过的,但样式本身没有物理更改。我已经检查了缓存,与
-
我写的这个Vue的Less样式为什么没有生效? 上面是我写的一个自定义组件,但是@media这里的代码没有生效,请问我这里少了什么步骤吗?
-
问题内容: 如果我的html中包含以下内容: 这在我的CSS样式表中: 是否可以使用javascript / jquery删除所有内联样式并仅保留css样式表指定的样式? 问题答案: 要么 要使其更小一些,请尝试以下操作: 这应该可以加快速度,因为它会检查div是否具有样式属性。 无论哪种方式,如果您有大量的div,这都可能需要一些时间来处理,因此您可能要考虑使用JavaScript以外的其他方法
-
对象语法 v-bind:style的对象语法十分直观——看着非常像 CSS,但其实是一个 JavaScript 对象。CSS 属性名可以用驼峰式 (camelCase) 或短横线分隔 (kebab-case,记得用单引号括起来) 来命名: <div v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }"></div> d
-
本文向大家介绍使用Less有哪些方式?相关面试题,主要包含被问及使用Less有哪些方式?时的应答技巧和注意事项,需要的朋友参考一下 1,直接引入less.js 使用步骤: 1、到less官网,下载less文件 2、在编译器中新建一个less文件,引入到我们的html页面中(注意下面的和css的引入方式稍微有些不同哦,看rel) 3、引入我们下载的less文件 然后就可以使用了 2,全局安装less
-
问题内容: 我试图在我的React应用程序中设置内联样式。在这种情况下,跨度为: React告诉我: 未捕获的不变违反:该道具期望从样式属性到值而不是字符串的映射。例如,使用JSX时,样式= {{marginRight:空格+’em’}}。该DOM节点由`SentenceView渲染 我不太清楚这是什么意思。 PS:我曾尝试不同的版本,所以我也还有还有,但我没有任何成功! 问题答案: 使用“ 风格

