问题:

请问vue3+vite项目中,打包生成dist文件后,运行npm run preview预览,是不能请求接口吗?
封弘伟

共有1个答案
卫嘉言
可以啊,但是得看项目的构建配置。
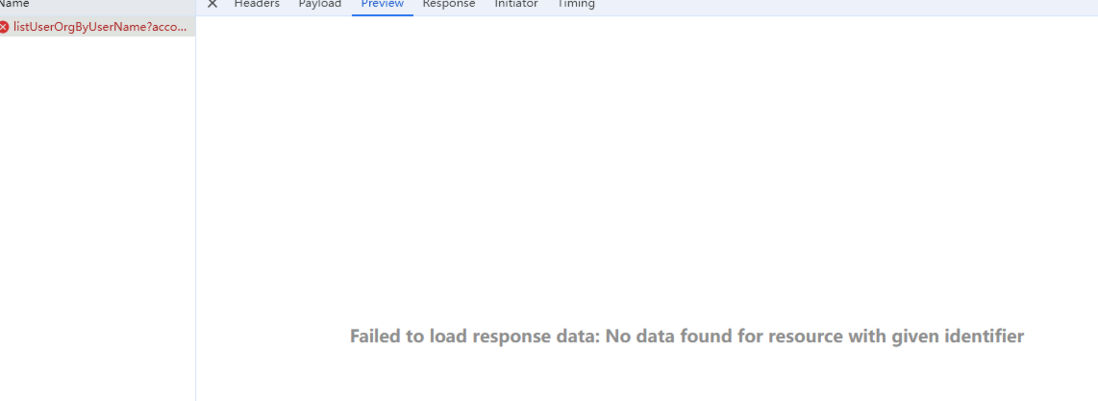
从截图上面来看能猜测的原因是,请求的接口地址有问题。
- 比如说请求的接口地址错误,例如不是完整的URL,单纯只有
/api/xxx这样的使用浏览器拼接的形式。那么本地没有启动对应的服务自然会请求失败。 - 请求的API地址是完整的,但是本地的接口服务没有启动。或者服务已经启动了但是跨域了。
类似资料:
-
vue3 + vite,node版本是18 并且比较奇怪的是同事打的包是正常的,只有我打出来的会这样 怀疑是我电脑的某些配置原因导致的?是一台新电脑,但是找不到原因 有没有大神知道什么原因
-
vue3+vite打包的时候,报错Access is denied,请问怎么解决啊?重新装了node_modules包,用nvm试了npm的几个版本都不行
-
vue3+vite打包后报错,本地正常,请问这是哪里的问题呢? 这是项目依赖: 我不清楚是不是哪个包或者版本问题
-
vue3、vite项目本地运行正常,打包报一堆错,应该是type-check的报错,应该怎么解决? 无
-
原本本地创建的项目,都可以正常打开的,今天把它复制到了svn的文件夹中,并commit上去了,然后重新用vscode打开,npm i 了项目,但是每个文件中都有这种波浪线说找不到模块,请问有没有人知道什么原因的?
-
本文向大家介绍vue cli构建的项目中请求代理与项目打包问题,包括了vue cli构建的项目中请求代理与项目打包问题的使用技巧和注意事项,需要的朋友参考一下 在上篇文章给大家介绍了vue-cli webpack模板项目搭建及打包时路径问题的解决方法,可以点击查看。 vue-cli构建的项目中,生产模式下的打包路径、与生产模式下的请求代理简单示意 总结 以上所述是小编给大家介绍的vue cli构建

