javascript - WebSocket在医学领域实时数据获取与波形图绘制方案?
有没有前端大佬,做过医学这方面的业务,需要通过websocket获取数据,然后绘制那种实时温度的波形图,和那个心电图因该有些类似吧,网上找了很多案例但是都感觉不太行!!!
快急死了哈哈哈
类似这样的
共有3个答案
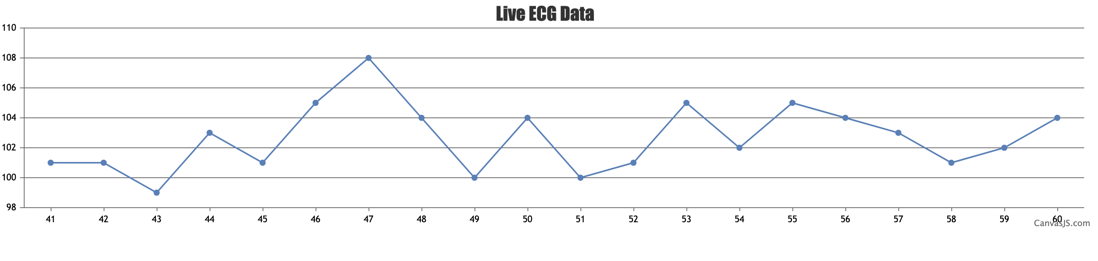
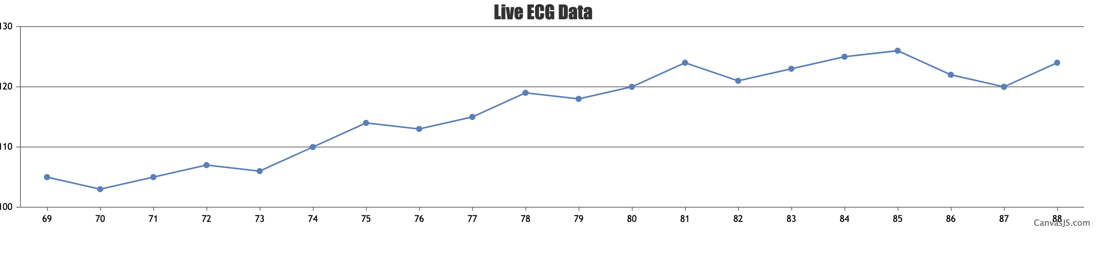
<!DOCTYPE html><html> <head> <script type="text/javascript" src="https://canvasjs.com/assets/script/canvasjs.min.js" ></script> </head> <body> <div id="chartContainer" style="height: 300px; width: 100%"></div> <script type="text/javascript"> window.onload = function () { var dps = []; // dataPoints var chart = new CanvasJS.Chart('chartContainer', { title: { text: 'Live ECG Data', }, data: [ { type: 'line', dataPoints: dps, }, ], }); var xVal = 0; var yVal = 100; var updateInterval = 1000; // 更新间隔,单位毫秒 var dataLength = 20; // 一次显示的数据点数量 var updateChart = function (count) { count = count || 1; for (var j = 0; j < count; j++) { yVal = yVal + Math.round(5 + Math.random() * (-5 - 5)); // 模拟心电数据的变化 dps.push({ x: xVal, y: yVal, }); xVal++; } if (dps.length > dataLength) { dps.shift(); } chart.render(); }; updateChart(dataLength); // 初始化图表 setInterval(function () { updateChart(); }, updateInterval); // 定时更新图表 }; </script> </body></html>

模拟效果

波形不是折线图吗?我记得 echarts 就有个动态数据的折线图呀
https://echarts.apache.org/examples/zh/editor.html?c=dynamic-...
-
本文向大家介绍C# 绘制实时折线图,波形图,包括了C# 绘制实时折线图,波形图的使用技巧和注意事项,需要的朋友参考一下 此Demo是采用VS自带的Chart图表控件,制作实时动态显示的折线图,和波形图。本文仅供学习分享使用,如有不足之处,还请指正。 涉及知识点: Chart 控件,功能强大,可以绘制柱状图,折线图,波形图,饼状图,大大简化了对图的开发与定制。 Chart控件的相关概念: C
-
本文向大家介绍java读取wav文件(波形文件)并绘制波形图的方法,包括了java读取wav文件(波形文件)并绘制波形图的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了java读取wav文件(波形文件)并绘制波形图的方法。分享给大家供大家参考。具体如下: 因为最近有不少网友询问我波形文件读写方面的问题,出于让大家更方便以及让代码能够得到更好的改进,我将这部分(波形文件的读写)代码开源
-
本节,我们将创建一个可配置的Graph类,该类可以绘制带有刻度线及刻度值的x轴和y轴,再构造一个drawEquation()方法,该方法允许我们绘制f(x)函数的曲线图。我们将实例化一个Graph对象,并绘制一条正弦波,一条抛物线方程,和一条直线方程。 图7-3 根据方程式绘制图形 操作步骤 按照以下步骤,创建一个Graph类,该类既能绘制带有刻度线及刻度值的x轴和y轴,也能绘制f(x)函数的曲线
-
绘制几何图形是指绘制点、线、面、圆等,并叠加或覆盖在地图上。几何图形会固定在地图的某个位置上,会随着地图的平移或缩放而移动。OpenLayers 提供了基本绘制、手写绘制、捕捉绘制三种图形绘制方式。本节将介绍这些控件的使用方式。 基本绘制 首先在地图上添加几何图形绘制的按钮,并设置其样式,以绘制点为例: //设置绘制控件界面,以绘制点为例 <div class="btn-group"> <
-
问题内容: 关闭。 此问题不符合堆栈溢出准则。它当前不接受答案。 想改善这个问题吗? 更新问题,使其成为Stack Overflow 的主题。 6年前关闭。 改善这个问题 我想用Java绘制图形(节点和边)。但是,由于我不知道该怎么做,因此在开始之前我想寻求一些建议。 我应该怎么做? 使用Graphics2D包,对吗? 节点的标签怎么样?我应该使用诸如drawString之类的东西并手动处理所有“
-
我想附加到 WebSphere JVM 并获取有用的数据,如垃圾回收器的名称及其收集计数、线程计数、堆/非堆内存使用情况、JVM 正常运行时间等。但是,此链接提供了 WebSphere JVM 中可用的 MBean 列表 - http://pic.dhe.ibm.com/infocenter/wasinfo/v6r1/index.jsp?topic=/com.ibm.websphere.javad

