javascript - ant组件中联级选择的这种需求可以实现吗?
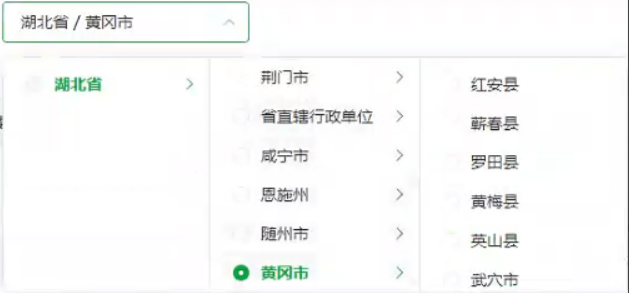
产品提了个需求:联级组件中点击左侧单选按钮为选中,点击右侧则展开下一级。
想了很久都没有思路,请问有大神知道如何实现嘛?
共有2个答案
这个demo好像可以实现这个需求哎,你看下:https://antdv.com/components/cascader-cn#components-cascader-...
至于样式可以使用css覆盖掉,交互也可以跟产品同学商量下
这个问题可以通过使用 Ant Design 的树形组件(Tree component)来解决。你需要使用 state 来跟踪选中的节点,并在点击事件中更新这个状态。
以下是一个基本的实现示例:
import React, { useState } from 'react';import { Tree } from 'antd';const { TreeNode } = Tree;function Demo() { const [expandedKeys, setExpandedKeys] = useState([]); const [checkedKeys, setCheckedKeys] = useState([]); const onCheck = (checkedKeys) => { setCheckedKeys(checkedKeys); }; const onExpand = (expandedKeys) => { setExpandedKeys(expandedKeys); }; const data = [ { title: '0-0', key: '0-0', children: [ { title: '0-0-0', key: '0-0-0', }, { title: '0-0-1', key: '0-0-1', }, ], }, { title: '0-1', key: '0-1', }, ]; return ( <Tree expandedKeys={expandedKeys} onExpand={onExpand}> {data.map(item => ( <TreeNode title={item.title} key={item.key} disabled={checkedKeys.includes(item.key)} /> ))} </Tree> );}export default Demo;在上述代码中,我们首先定义了两个状态:expandedKeys 和 checkedKeys,分别用于跟踪展开的节点和选中的节点。然后,我们创建了一个数据对象,其中包含我们的树形结构。最后,我们将每个节点渲染为一个 TreeNode,并使用 disabled 属性来阻止选中的节点被展开。
-
本文向大家介绍基于vue2.0实现的级联选择器,包括了基于vue2.0实现的级联选择器的使用技巧和注意事项,需要的朋友参考一下 基于Vue的级联选择器,可以单项,二级, 三级级联,多级级联 web开发中我们经常会遇到级联选择器的问题,尤其是在表单中,无外乎几种情况: 单个级联 (下拉选择框,单选) 单个级联 (多项选择) 二级联动 (省份和城市联动) 三级联动 (省市区联动) 在jquery中有
-
类似于element select组件allow-create属性,即输入后下拉列表匹配到数据时则选择,没有匹配则创建条目然后供选择。但现在的需求是,不想要创建条目后手动再选择一下,而是直接失去焦点后创建。 想要的效果:一个组件,输入文字后下拉列表有匹配则用户手动选择,没有匹配到则失去焦点后直接创建.
-
级联选择组件。支持嵌套(字表表示法)和扁平(父指针表示法)的树形数据结构。 Usage 全部引入 import { Cascader } from 'beeshell'; 按需引入 import { Cascader } from 'beeshell/dist/components/Cascader'; Examples Cascader 与 BottomModal 组合使用 Code 详细
-
请问有人知道在哪里有这种类似的组件吗?
-
设计图是这样的,可以用echarts的label属性自定义生成吗?
-
如题所述,为何需要点击“选择时间”才会出现时间选择框。 下边是官网的例子,不需要点按钮,同时显示日期框和时间框

